基于Vue 2.0 监听文本框内容变化及ref的使用说明介绍
作者:袖梨
2022-06-25
如下所示:
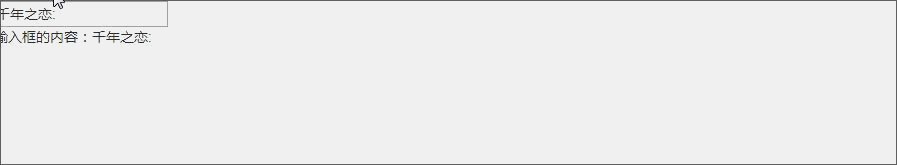
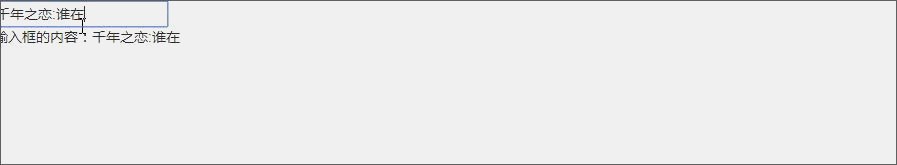
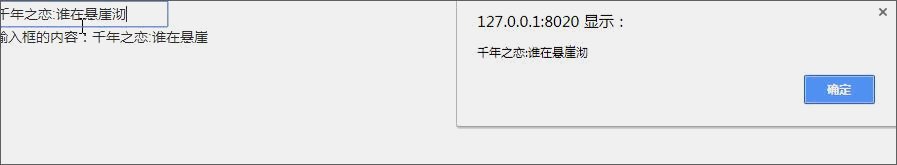
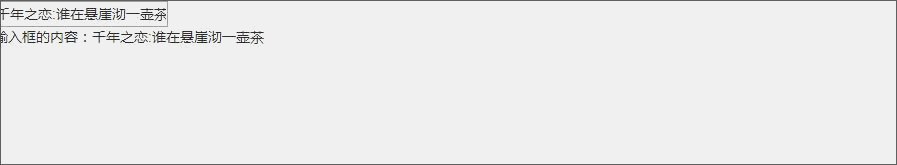
Title css/bootstrap.css" rel="external nofollow" >输入框的内容:{{items.type}}
ref 说明
//
如果我们想要获取这个div的某个值,比如scrollTop的值,常规的做法是我们必须用document.querySelector(".touchScroll")获取这个dom节点,然后在获取scrollTop的值。
但是用ref绑定之后,我们就不需要在获取dom节点了,直接在上面的div上绑定div,然后$refs里面调用就行
因此上面可以写成:
//
然后在javascript里面这样调用:
this.$refs.div.scrollTop.
这样就可以减少获取dom节点的消耗了!
相关文章
精彩推荐
-
 下载
下载我的世界国际版老版
模拟经营 我的世界国际版老版我的世界国际版正式版是一款拥有超高自由度玩法是沙盒手游,经典
-
 下载
下载我的世界国际版完整版
模拟经营 我的世界国际版完整版我的世界国际服完整版是一款十分经典好玩的mc沙盒类游戏,在海
-
 下载
下载摩托车销售模拟器内置菜单中文版
模拟经营 摩托车销售模拟器内置菜单中文版摩托车出售模拟器,又名摩托车销售模拟器,这是一个以摩托车销售
-
 下载
下载船舶模拟2020最新版
模拟经营 船舶模拟2020最新版船舶模拟2020是玩法非常有意思的模拟驾驶游戏,高清3d画质
-
 下载
下载油管主播的生活2内置菜单版
模拟经营 油管主播的生活2内置菜单版油管主播的生活2内置菜单版是一款模拟养成类游戏,在这里你将体