详解Android平台JSON预览(JSON-handle)
作者:袖梨
2022-06-25
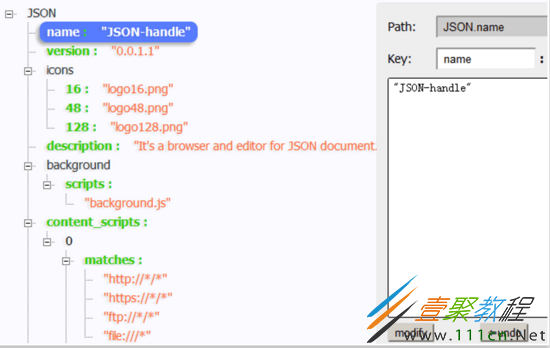
开发中需要用到json,在浏览器显示的json非常乱,难以理解。有没有让人一目了然的工具,让json看起来非常直观呢,json-handle随之而出,包含火狐和chrome两种插件,官方地址:
Chrome常用的插件 ,用过的都知道。
对于经常在浏览器调试json的你,json-handle是个不二的选择.最近在做接口加密,所有的数据( request 和 response )都是加密数据,无法沟通 fildder 或者 Charles 抓包查看。那么自己做一个查看 json` 格式的View`:支持动态的放大,缩小,支持所有数据格式~!
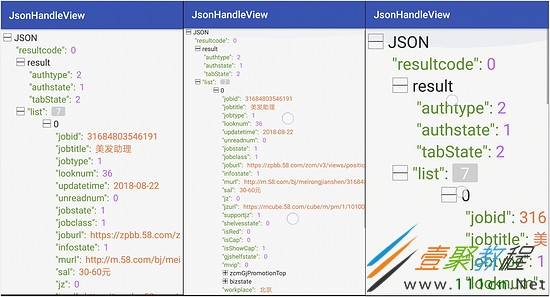
效果图:
GitHub地址:
依赖
implementation 'com.tzx.json:jsonhandleview:1.0.0'
使用
JsonViewLayout jsonViewLayout = findViewById(R.id.jsonView);
jsonViewLayout.bindJson("your json strings." || JSONObject || JSONArray);
自定义风格
// Color jsonViewLayout.setKeyColor() jsonViewLayout.setObjectKeyColor() jsonViewLayout.setValueTextColor() jsonViewLayout.setValueNumberColor() jsonViewLayout.setValueNullColor() jsonViewLayout.setValueBooleanColor() jsonViewLayout.setArrayLengthColor() // TextSize jsonViewLayout.setTextSize()