微信小程序实现点击图片旋转180度并且弹出下拉列表的教程
作者:袖梨
2022-11-14
本文为大家分享了微信小程序实现图片旋转、下拉列表的具体代码,供大家参考,具体内容如下
正文:
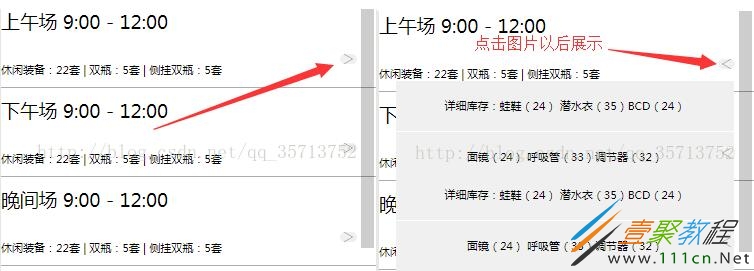
先上效果图:

index.wxml
{{firstPerson}} //三目法判断图片要不要旋转180。 测试1 测试2 测试3
index.js
Page({
data:{
selectPerson:true,
firstPerson:'个人',
selectArea:false,
},
//点击选择类型
clickPerson:function(){
var selectPerson = this.data.selectPerson;
if(selectPerson == true){
this.setData({
selectArea:true,
selectPerson:false,
})
}else{
this.setData({
selectArea:false,
selectPerson:true,
})
}
} ,
//点击切换
mySelect:function(e){
this.setData({
firstPerson:e.target.dataset.me,
selectPerson:true,
selectArea:false,
})
},
}}
index.wxss
.phone_personal{
width: 100%;
color:rgb(34, 154, 181);
height:100rpx;
line-height:100rpx;
text-align: center;
}
.phone_one{
display: flex; //用flex布局更方便。
position: relative;
justify-content: space-between;
background-color:rgb(239, 239, 239);
width:90%;
height:100rpx;
margin:0 auto;
border-radius: 10rpx;
border-bottom:2rpx solid rgb(255, 255, 255);
}
.person_box{
position: relative;
}
.phone_select{
margin-top:0;
z-index: 100;
position: absolute; //小程序中z-index和absolute需要同时存在,元素才能脱离文档。
}
.select_one{
text-align: center;
background-color:rgb(239, 239, 239);
width:676rpx; //脱离文档后元素width不能再用百分比。
height:100rpx;
line-height:100rpx;
margin:0 5%;
border-bottom:2rpx solid rgb(255, 255, 255);
}
.personal_image{
z-index: 100;
position: absolute;
right:2.5%;
width: 34rpx;
height: 20rpx;
margin:40rpx 20rpx 40rpx 0;
transition: All 0.4s ease;
-webkit-transition: All 0.4s ease;
}
.rotateRight{
transform: rotate(180deg); //180°旋转图片。
}