CSS loading效果之吃豆人的实现代码示例
作者:袖梨
2022-06-25
本篇文章小编给大家分享一下CSS loading效果之吃豆人的实现代码示例,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
HTML布局
CSS 样式
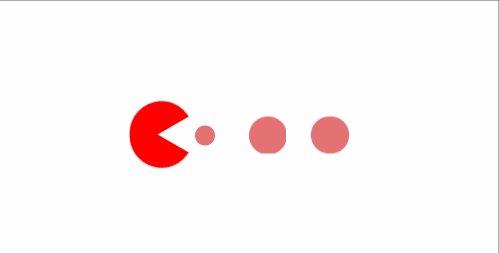
主要使用了动画效果,通过不断控制元素的角度位置实现一个类似于吃豆人一样的loading demo。
css;"> body {
margin: 0;
padding: 0;
background: #fff;
}
.container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.loading {
position: relative;
display: flex;
}
.eat {
position: relative;
left: 0;
color: #ff0000;
animation: eat-animate 2.4s ease-in-out infinite;
}
@keyframes eat-animate {
100% {
left: 150px;
}
}
.eat::before {
content: '';
position: absolute;
width: 0;
height: 0;
top: 0;
border-radius: 50px 50px 0 0;
background: currentColor;
transform: rotate(-30deg);
animation: eat-top 2.4s ease-in-out infinite;
}
@keyframes eat-top {
20% {
transform: rotate(-30deg);
}
35% {
transform: rotate(0deg);
}
45% {
transform: rotate(-30deg);
}
60% {
transform: rotate(0deg);
}
70% {
transform: rotate(-30deg);
}
85% {
transform: rotate(0deg);
}
100% {
transform: rotate(0deg);
}
}
.eat::after {
content: '';
position: absolute;
width: 0;
height: 0;
bottom: 0;
border-radius: 0 0 50px 50px;
background: currentColor;
transform: rotate(30deg);
animation: eat-bottom 2.4s ease-in-out infinite;
}
@keyframes eat-bottom {
20% {
transform: rotate(30deg);
}
35% {
transform: rotate(0deg);
}
45% {
transform: rotate(30deg);
}
60% {
transform: rotate(0deg);
}
70% {
transform: rotate(30deg);
}
85% {
transform: rotate(0deg);
}
100% {
transform: rotate(0deg);
}
}
.load {
position: relative;
margin: 10px;
color: #e47272;
border-radius: 50%;
background: currentColor;
}
.load:nth-child(2) {
animation: load1 2.4s linear infinite;
transform: scale(1);
}
@keyframes load1 {
35% {
transform: scale(0);
}
100% {
transform: scale(0);
}
}
.load:nth-child(3) {
animation: load2 2.4s linear infinite;
transform: scale(1);
}
@keyframes load2 {
30% {
transform: scale(1);
}
58% {
transform: scale(0);
}
100% {
transform: scale(0);
}
}
.load:nth-child(4) {
animation: load3 2.4s linear infinite;
transform: scale(1);
}
@keyframes load3 {
60% {
transform: scale(1);
}
80% {
transform: scale(0);
}
100% {
transform: scale(0);
}
}
Preview
相关文章
精彩推荐
-
 下载
下载疯狂医院达什医生中文版(Crazy Hospital)
模拟经营 疯狂医院达什医生中文版(Crazy Hospital)疯狂医院达什医生最新版是一款医院模拟经营类游戏,逼真的场景画
-
 下载
下载宝宝庄园官方版
模拟经营 宝宝庄园官方版宝宝庄园官方版是一款超级经典好玩的模拟经营类型的手游,这个游
-
 下载
下载桃源记官方正版
模拟经营 桃源记官方正版桃源记是一款休闲娱乐类的水墨手绘风格打造的模拟经营手游。玩家
-
 下载
下载长途巴士模拟器手机版
模拟经营 长途巴士模拟器手机版长途巴士模拟器汉化版是一款十分比真好玩的大巴车模拟驾驶运营类
-
 下载
下载房东模拟器最新版2024
模拟经营 房东模拟器最新版2024房东模拟器中文版是一个超级有趣的模拟经营类型的手游,这个游戏