CSS如何实现带箭头的提示框效果 CSS实现带箭头提示框效果代码实例
本篇文章小编给大家分享一下CSS实现带箭头提示框效果代码实例,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
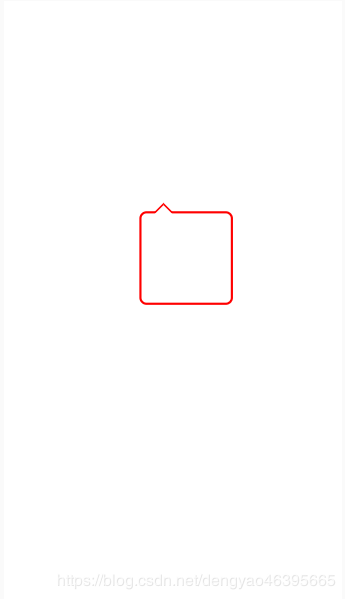
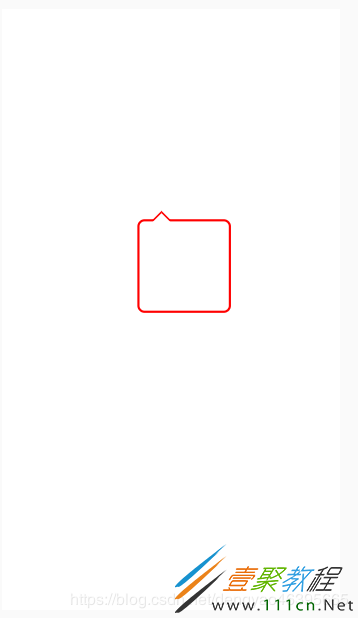
先上效果图:
原理分析:
上面的箭头有没有觉得很像一个三角形,是的,它就是三角形;只不过它这个尖角是通过两个三角形来实现的;
首先新建一个div,画出提示框的轮廓
给定样式:
css;"> .demo{
position:absolute;
top: 35%;
left:40%;
border:2px solid red;
border-radius:8px;
}
这样,我们简单的一个正方形提示框就出来;
关键点:
现在我们在class=“demo”的div里面加入一个子级元素div
添加样式:
.shixin{
width:0;
height:0;
border:100px solid ;
border-color:red green yellow blue;
position: relative;
top: -21%;
left:15%;
}
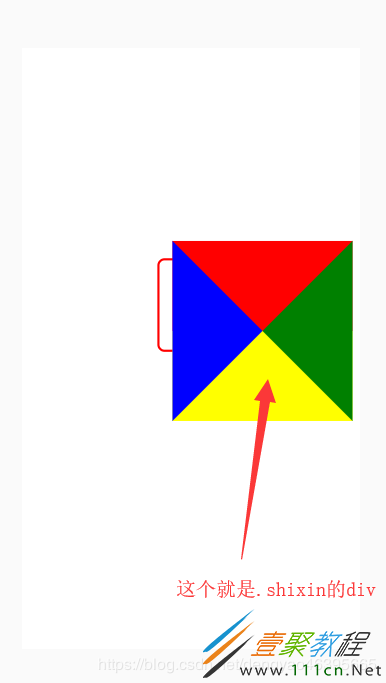
宽高都设为0;然后设置一个边框的宽度,暂且设为100,边框颜色自己设定;此时的应该是一个200*200的正方形,因为上下边框相加为200px;左右边框相加为200px;
效果图:
然后我们现在只需要它的下面(下面的三角形)的一部分;
.shixin{
width:0;
height:0;
border:100px solid transparent;
border-bottom-color:red;
position: relative;
top: -21%;
left:15%;
}
切记:border属性的颜色一定要写为transparent(透明),不然默认为黑色;然后我们需要下面的三角形,我们只需要用border-bottom-color属性给下边框添加颜色即可称为实心三角形;
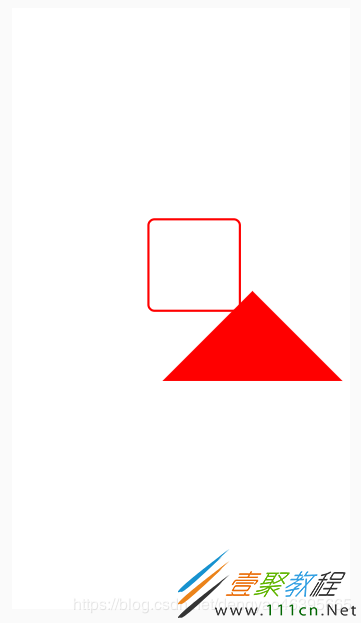
然后我们适当的调整一下大小,三角形的大小是通过border的宽度来调的,因为这个其实就是border的宽度;
就这样,一个实心的三角形提示框效果已经出来了,但是别人UI框架都是空心的啊,没关系,我们接着往下走:
在class="demo"的div下面再加一个div
添加样式:
.kongxin{
width:0;
height:0;
border:10px solid transparent;
border-bottom-color:#fff;
position: relative;
top: -39%;
left:15%;
}
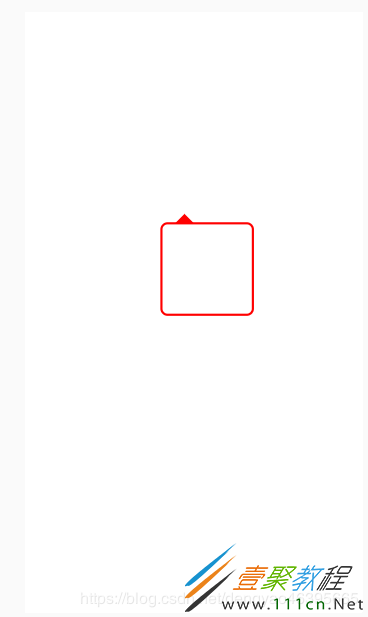
看到了吗?我们给这个三角形也是添加一样的样式,实现空心效果其实就是将三角形的颜色改为背景色,背景默认为白色,然后通过position:relative相对定位移到实心三角形处进行重合即可;
相关文章
精彩推荐
-
 下载
下载猪笼城寨手游
模拟经营 猪笼城寨手游猪笼城寨游戏是非常好玩的一款模拟经营类型的手游,在这里玩家们
-
 下载
下载商道高手vivo版本
模拟经营 商道高手vivo版本商道高手vivo版是一款商战题材的模拟经营手游,游戏画面精美
-
 下载
下载我在大清当皇帝手游
模拟经营 我在大清当皇帝手游我在大清当皇帝手游是一款以清代为历史的模拟类手游,相信玩家们
-
 下载
下载解忧小村落最新版2024
模拟经营 解忧小村落最新版2024解忧小村落游戏是非常好玩的一款休闲放置经营类型的手游,在这里
-
 下载
下载洋果子店rose2中文版
模拟经营 洋果子店rose2中文版洋果子店rose2中文版是一款非常好玩的模拟经营手游,精美的