n个容器元素如何实现无限滚动 n个容器元素实现无限滚动代码实例
本篇文章小编给大家分享一下n个容器元素实现无限滚动代码实例,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
场景
如何正确渲染多达10000个元素的列表。
无限下拉加载技术使用户在大量成块的内容面前一直滚动查看。这种方法是在你向下滚动的时候不断加载新内容。
当你使用滚动作为发现数据的主要方法时,它可能使你的用户在网页上停留更长时间并提升用户参与度。随着社交媒体的流行,大量的数据被用户消费。无线滚动提供了一个高效的方法让用户浏览海量信息,而不必等待页面的预加载。
如果我们换一种思维方式,如果一个页面上面有10000个通栏组件构成,我们如何使用5个组件动态去渲染整个页面呢?
解决思路
在对长列表的优化中我们有很多的方案,例如分页,懒加载等等。 有非常好的交互(菊花图),让用户去等待一下。这样的方案也是非常的成功。
如何另辟蹊径?
1. 在单页运用中我们是否可以对分页方案做一次分析,每页10个元素,分页每次渲染10个元素根据
2. 我们能否用一个支架撑起整个列表的长度 当屏幕滚动到对应的位置就渲染对应的10个元素
闪烁问题
当我们按这个思路实现后会出现闪烁的问题,由于滚动事件比较频繁,我们发现在我们看见的元素在不断的重新绘制,因为我们每次的过场是找到哪十个元素是需要渲染的,然后就直接替换了
这里的思路是我在看的到屏幕位置渲染10个再向上和向下各衍生渲染10个,总共30个,控制渲染的时候总是替换最上面或者最下面的元素,这样处于中间我们可以看见的部分就没有做重新重绘渲染。只是在预渲染的数据在做重绘。
原理
实现一个组件,可以显示具有5个元素的固定窗口大小的n个项目的列表: 即在任何时候,无限滚动n元素上也仅存在5个DOM容器。
- ……
- ……
长列表内容一般都有规律,这个列表的高度是可以直接通过
有了容器后将内部的
- 进行绝对定位,在用js直接算出每一个
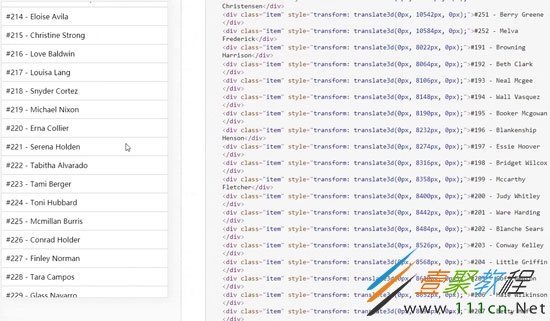
- 对应的'transform:
translate3d(0px, 0px, 0px);'属性
通过监听scroll时间不断的去找到当前位置需要渲染的
- 的, 和上一组渲染数据进行对比,有相同的
- 就跳过,找出和上一组渲染数据的不同元素,然后做对应的替换
例如: 100 个元素,首页就显示5个,初始化[0,1,2,3,4] 这5个
- 需要渲染,当我向下滚动一点的时候出现 [1,2,3,4,5] 这几个
- 需要渲染,这时候不要直接做整体替换,只应该替换差异项,结构应为[5,1,2,3,4],由于是绝对定位,会脱离标准流,单个的重绘不会影响其他四个,从而提升性能。
如何实现
Document '))
})
}
console.log(renderList)
}
// 第一次渲染
render()
$(window).scroll(function (e) {
render()
});
TODO
对比替换容器元素的方法总是感觉还能优化,这样就能提升运行效率,从而优化快速滚动出现的白屏
这里也出一个思考题[0,1……,10000], 每次从中取出5个元素,新选出来的和旧的进行对比,保留两个数组的交集部分,用新数组里面的新元素替换老数组里面的非交集部分, 例如第一次是[0,1,2,3,4],第二次是[2,3,4,5,6] 那么对比后生成[5,6,2,3,4],第三次如果是[4,5,6,7,8],生成的就为[5,6,7,8,4]。用最少的代码数得到这个结果数组。
相关文章
精彩推荐
-
 下载
下载疯狂医院达什医生中文版(Crazy Hospital)
模拟经营 疯狂医院达什医生中文版(Crazy Hospital)疯狂医院达什医生最新版是一款医院模拟经营类游戏,逼真的场景画
-
 下载
下载宝宝庄园官方版
模拟经营 宝宝庄园官方版宝宝庄园官方版是一款超级经典好玩的模拟经营类型的手游,这个游
-
 下载
下载桃源记官方正版
模拟经营 桃源记官方正版桃源记是一款休闲娱乐类的水墨手绘风格打造的模拟经营手游。玩家
-
 下载
下载长途巴士模拟器手机版
模拟经营 长途巴士模拟器手机版长途巴士模拟器汉化版是一款十分比真好玩的大巴车模拟驾驶运营类
-
 下载
下载房东模拟器最新版2024
模拟经营 房东模拟器最新版2024房东模拟器中文版是一个超级有趣的模拟经营类型的手游,这个游戏