如何使用css创建一个优惠券 使用css创建一个优惠券方法
如何使用css创建一个优惠券?具体应该怎么操作呢?本篇文章小编给大家分享一下使用css创建一个优惠券方法,对此感兴趣的小伙伴们可以来看看。
需求场景
添加优惠券类目,展示用户的优惠券
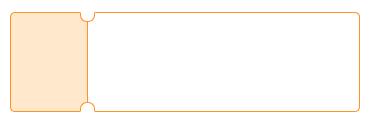
常见的设计样式如下图,核心为半圆
分步拆解
优惠券的特点是带有反向圆角,为了展示效果更好,适配多种场景,不推荐使用背景图片形式,建议使用 css .
注意细节
有一点要说明的是:
一定要注意细节,就像考虑到兼容性和带宽以及加载时长一样,我们也要为以后可能的变动留有空间.
前两种方案的特点是左右的容器都有背景色,且半圆的边框色是有背景色截取而获得的.
当我们需要指定半圆的边框和其他边框颜色同时变换不同背景色的时候呢?
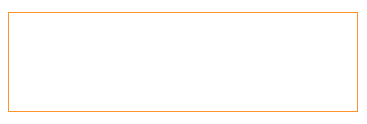
参考下图:
边框色和背景色可以是不一致的,并且整个边框颜色可以保持一致,而这些,上述两种方法不论是 border 还是 gradient 显然不行.
其他方法
优惠券的样式是两部分拼接在一起,同时带有半圆样式
那么我们的思路可以是:
创建一个盒子,包含左右两个卡券部分,卡券背景色各自定义
盒子上盖上两个半圆,一个在顶部,一个在底部,背景色为白色
卡券和半圆的边框都可以自定义,同色使用一个色号即可
直接使用 css 创建一个嵌有半圆的边框不太现实,但是我们可以通过其他方法达到视觉上的实现.
中间需要一些空间思维和想象能力,过程可能复杂些,但是能实现目的就行,另辟蹊径的效果更好.
创建一个总容器
容器控制卡券的宽高和布局上位置,不带有其他样式
创建左右卡券
添加两个容器,一个放左边,一个放右边,割分总容器空间
左边容器单独设置左上和左下两个圆角,右边容器单独设置右上和右下两个圆角
左右容器各自设置自定义背景色
贴上半圆
添加两个半圆,背景色为白色,边框待定
相对总容器绝对定位,一个放顶部,一个放底部
偏移量自定义,保持一致即可
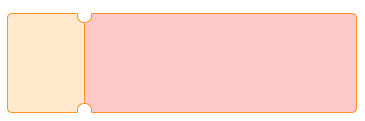
到这一步就完成了最初的样式,接下来到了设置边框的时间
设置边框
给左右卡券容器和两个半圆添加边框即可,不影响背景色
制作半圆
核心是制作半圆(只有轮廓)
// 上半圆
.circle{
/* 宽度的一半 */
border-radius:100px 100px 0 0; /* 上和右为高度的长度 */
background-color: #fff;
border: 1px solid gray;
border-bottom: none;
}
// 下半圆
.circle{
/* 宽度的一半 */
border-radius: 0 0 100px 100px; /* 上和右为高度的长度 */
background-color: #fff;
border: 1px solid gray;
border-bottom: none;
}
相关文章
精彩推荐
-
 下载
下载疯狂医院达什医生中文版(Crazy Hospital)
模拟经营 疯狂医院达什医生中文版(Crazy Hospital)疯狂医院达什医生最新版是一款医院模拟经营类游戏,逼真的场景画
-
 下载
下载宝宝庄园官方版
模拟经营 宝宝庄园官方版宝宝庄园官方版是一款超级经典好玩的模拟经营类型的手游,这个游
-
 下载
下载桃源记官方正版
模拟经营 桃源记官方正版桃源记是一款休闲娱乐类的水墨手绘风格打造的模拟经营手游。玩家
-
 下载
下载长途巴士模拟器手机版
模拟经营 长途巴士模拟器手机版长途巴士模拟器汉化版是一款十分比真好玩的大巴车模拟驾驶运营类
-
 下载
下载房东模拟器最新版2024
模拟经营 房东模拟器最新版2024房东模拟器中文版是一个超级有趣的模拟经营类型的手游,这个游戏