HTML如何清除浮动 HTML两种清除浮动方法代码
作者:袖梨
2022-06-25
本篇文章小编给大家分享一下HTML两种清除浮动方法代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
一、清除浮动的方式一
给前面一个父元素设置高度,注意:企业开发中能不写高度就不写高度
D131_ClearFloat
二、清除浮动的第二种方式
给后面的属性添加clear属性
clear属性取值:
none:默认取值,按照浮动元素的排序规则进行排序(左浮动找左浮动,右浮动找右浮动)
left:不要找前面的左浮动元素
right:不要找前面的右浮动元素
both:不要找前面的左浮动和有浮动元素
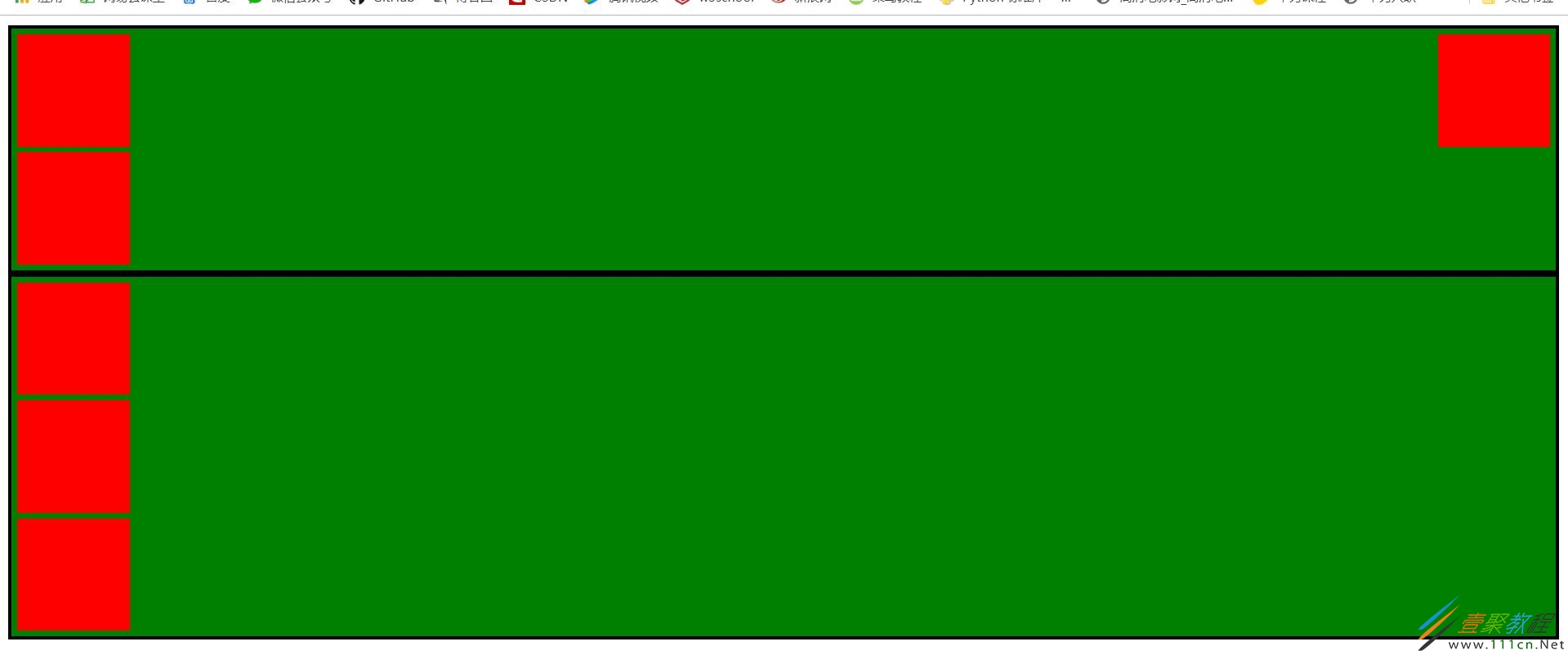
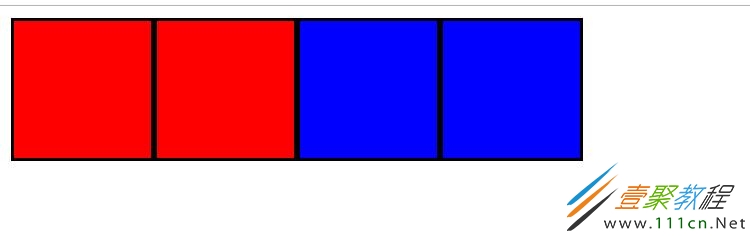
例如:我们不设置大盒子的宽高,小盒子会把大盒子撑起来,但是两个大盒子会因此而在一行上
.smallbox1{
float:left;
background-color: red;
border:2px solid black;
}
.smallbox2{
float:left;
background-color: red;
border:2px solid black;
}
.smallbox3{
float:left;
background-color:blue;
border:2px solid black;
}
.smallbox4{
float:left;
background-color: blue;
border:2px solid black;
}
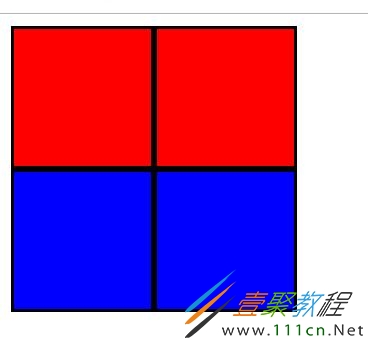
我们使用clear属性在第三个小盒子上,这样就可以另起一行了(第四个就不用,因为我们就想让第三个挨着第四个),只需要第三个小盒子的代码修改代码
.smallbox3{
clear:left;
float:left;
background-color:blue;
border:2px solid black;
}
注意点:margin属性失效了
相关文章
精彩推荐
-
 下载
下载猪笼城寨手游
模拟经营 猪笼城寨手游猪笼城寨游戏是非常好玩的一款模拟经营类型的手游,在这里玩家们
-
 下载
下载商道高手vivo版本
模拟经营 商道高手vivo版本商道高手vivo版是一款商战题材的模拟经营手游,游戏画面精美
-
 下载
下载我在大清当皇帝手游
模拟经营 我在大清当皇帝手游我在大清当皇帝手游是一款以清代为历史的模拟类手游,相信玩家们
-
 下载
下载解忧小村落最新版2024
模拟经营 解忧小村落最新版2024解忧小村落游戏是非常好玩的一款休闲放置经营类型的手游,在这里
-
 下载
下载洋果子店rose2中文版
模拟经营 洋果子店rose2中文版洋果子店rose2中文版是一款非常好玩的模拟经营手游,精美的