CSS动态渐变色边框围绕内容区域旋转的效果实例代码
作者:袖梨
2022-06-25
本篇文章小编给大家分享一下CSS动态渐变色边框围绕内容区域旋转的效果实例代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
效果图
实现原理
首先将内容区域嵌套进一个DIV盒子中并设置overflow:hidden;。这个盒子的大小是内容区域的大小加上你希望实现的渐变边框的宽度,然后将内容区域居中,这样内容区域和父元素之间就有一个看似是边框的空白区域。
现在在这个空白区域加一个比父元素更大,背景为渐变色的盒子,将层级设置为最低z-index: -1;。再将这个渐变色背景的盒子加入旋转动画就完成了。
看起来颇为繁琐,实际结构却非常简单,只要脑海中能够有大概的立体感就能立刻明白这其中的原理。
HTML结构
css;">
CSS
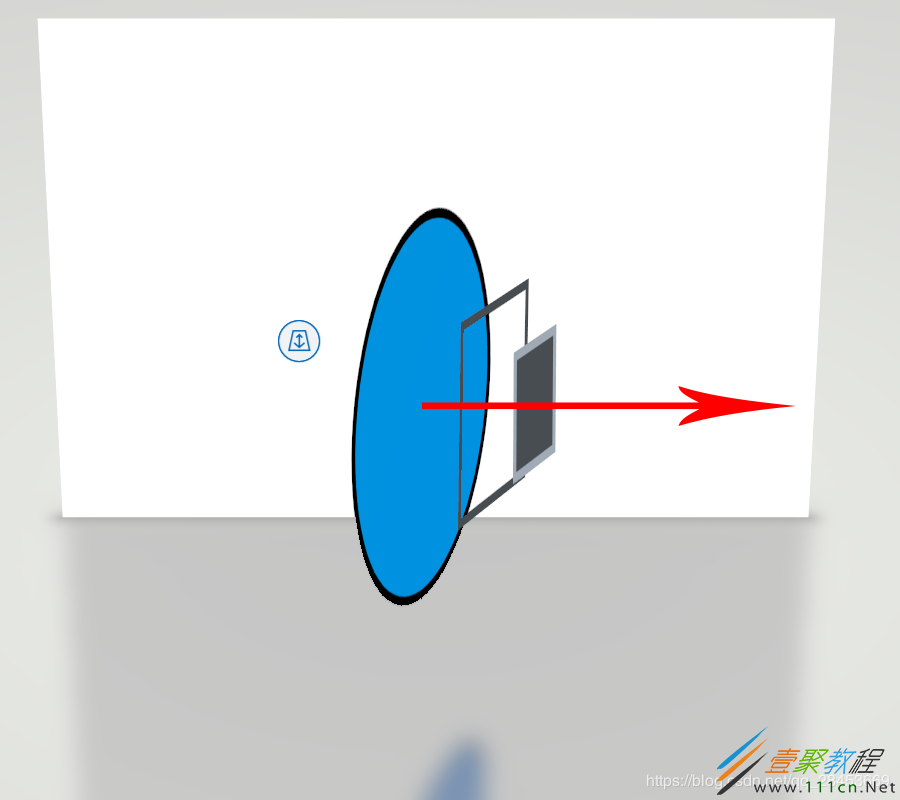
为了让大家能更清晰地明白层级关系,做了个3D效果的关系图,箭头越靠近指向的方向层级越高。最小实心方块是内容区域,最大的蓝色圆形是进行旋转的渐变色背景,但是超出中间盒子大小的部分被隐藏掉了。
相关文章
精彩推荐
-
 下载
下载疯狂医院达什医生中文版(Crazy Hospital)
模拟经营 疯狂医院达什医生中文版(Crazy Hospital)疯狂医院达什医生最新版是一款医院模拟经营类游戏,逼真的场景画
-
 下载
下载宝宝庄园官方版
模拟经营 宝宝庄园官方版宝宝庄园官方版是一款超级经典好玩的模拟经营类型的手游,这个游
-
 下载
下载桃源记官方正版
模拟经营 桃源记官方正版桃源记是一款休闲娱乐类的水墨手绘风格打造的模拟经营手游。玩家
-
 下载
下载长途巴士模拟器手机版
模拟经营 长途巴士模拟器手机版长途巴士模拟器汉化版是一款十分比真好玩的大巴车模拟驾驶运营类
-
 下载
下载房东模拟器最新版2024
模拟经营 房东模拟器最新版2024房东模拟器中文版是一个超级有趣的模拟经营类型的手游,这个游戏