HTML如何给标签中的文本设置修饰线 HTML给标签中的文本设置修饰线方法
本篇文章小编给大家分享一下HTML给标签中的文本设置修饰线方法,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
text-decoration属性介绍
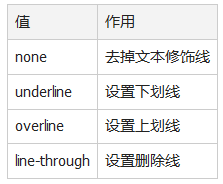
text-decoration属性是用来设置文本修饰线呢,text-decoration属性一共有4个值。
text-decoration属性值说明表
HTML标签自带修饰线
u标签
下面让我们进入u标签的实践,u标签自带的是文本下划线。
代码块
设置文本修饰线
成功不是击败别人,而是改变自己
结果图
注意:u标签也可以配合HTML中的其他标签使用,举例:将u标签嵌套到h1标签中使用。
代码块
成功不是击败别人,而是改变自己
s标签
下面让我们进入s标签的实践,s标签自带的是文本删除线。
代码块
设置文本修饰线
成功不是击败别人,而是改变自己
结果图
注意:s标签也可以嵌套,和u标签一致。
none去除修饰线
让我们进入text-decoration属性的none值实践,实践内容如:将HTML页面中的s标签自带的删除线给去除掉。
代码块
设置文本修饰线
成功不是击败别人,而是改变自己
结果图
注意:u标签、s标签、包括text-decoration属性值的所有的修饰线都可以去掉哦。
underline设置下划线
让我们进入text-decoration属性的underline值实践,实践内容如:将HTML页面中的h2标签中的文本设置一个下划线。
代码块
设置文本修饰线
成功不是击败别人,而是改变自己
结果图
overline设置上划线
让我们进入text-decoration属性的overline值实践,实践内容如:将HTML页面中的h2标签中的文本设置一个上划线。
代码块
设置文本修饰线
成功不是击败别人,而是改变自己
结果图
line-through设置删除线
让我们进入text-decoration属性的line-through值实践,实践内容如:将HTML页面中的h2标签中的文本设置一个删除线。
代码块
设置文本修饰线
成功不是击败别人,而是改变自己
结果图