css如何实现div内凹角样式 css实现div内凹角样式示例代码
本篇文章小编给大家分享一下css实现div内凹角样式示例代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
平常的开发中我们一般使用到圆角都是外凸的,即border-radius属性。而如果有内凹角的情况,我们一般的考虑实现方法有2种。一种是直接使用背景图片,一种是使用css。
用到的属性则是background或background-image结合径向渐变radial-gradient。示例:
background-image: radial-gradient(200px at 50px 0px, #fff 50px, #4169E1 50px);
而对于径向渐变,主要是3个参数控制。
一个是原点和大小。大小类似border-radius的感觉,原点使用at表示可以指定点的坐标,或使用left、right、top、bottom来表示。
其次是两个颜色和透明度、大小等。这里50px或百分比,亲测第一个只有50才是半圆角,而第二个50px貌似影响不大。
示例:
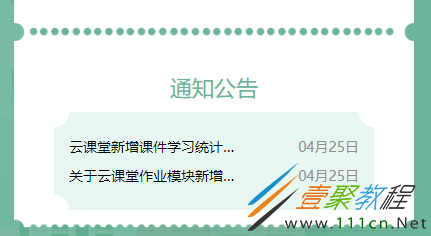
欲实现图中浅绿色的四角内凹样式,没有素材图片。
开始:首先给这个div设置好宽高并设置相对定位。然后在其内部放4个绝对定位的元素,设置其宽高等于内凹的尺寸,之后将他们绝对定位固定到4角。然后就是使用上边的内凹样式。
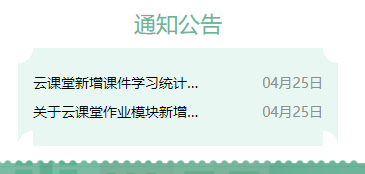
需要注意的是,上边两个很简单就完成了,但是下边两个角,只设置了位置和内凹位置之后是下边这样的:
这就需要再旋转一下。
完整代码如下:
css:
.notice_box_cls #commonNotice {
background-color: #E8F7F2;
padding: 20px 10px;
}
.notice_box_cls .notice_body0 {
position: relative;
}
.notice_box_cls .notice_body {
background:radial-gradient(15px at left top,#fff 50px,#E8F7F2 50%);
position: absolute;
left: 0;
top: 0;
}
.notice_box_cls .notice_body1 {
background:radial-gradient(15px at right top,#fff 50px,#E8F7F2 50%);
position: absolute;
right: 0;
top: 0;
}
.notice_box_cls .notice_body2 {
background:radial-gradient(15px at right bottom,#fff 50px,#E8F7F2 50%);
position: absolute;
left: 0;
bottom: 0;
transform: rotate(90deg);
}
.notice_box_cls .notice_body3 {
background:radial-gradient(15px at left bottom,#fff 50px,#E8F7F2 50%);
position: absolute;
right: 0;
bottom: 0;
transform: rotate(270deg);
}
html:
通知公告
相关文章
精彩推荐
-
 下载
下载疯狂医院达什医生中文版(Crazy Hospital)
模拟经营 疯狂医院达什医生中文版(Crazy Hospital)疯狂医院达什医生最新版是一款医院模拟经营类游戏,逼真的场景画
-
 下载
下载宝宝庄园官方版
模拟经营 宝宝庄园官方版宝宝庄园官方版是一款超级经典好玩的模拟经营类型的手游,这个游
-
 下载
下载桃源记官方正版
模拟经营 桃源记官方正版桃源记是一款休闲娱乐类的水墨手绘风格打造的模拟经营手游。玩家
-
 下载
下载长途巴士模拟器手机版
模拟经营 长途巴士模拟器手机版长途巴士模拟器汉化版是一款十分比真好玩的大巴车模拟驾驶运营类
-
 下载
下载房东模拟器最新版2024
模拟经营 房东模拟器最新版2024房东模拟器中文版是一个超级有趣的模拟经营类型的手游,这个游戏