css sticky footer经典布局如何实现 css sticky footer经典布局实现代码
本篇文章小编给大家分享一下css sticky footer经典布局实现代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
什么是sticky footer布局?
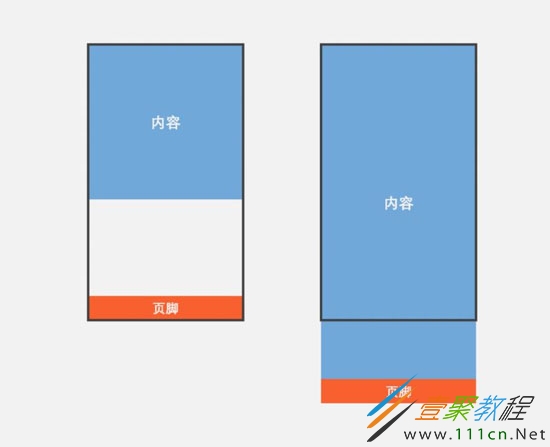
我们常见的网页布局方式一般分为header(页头)部分,content(内容区)部分和footer(页脚)部分。当页头区和内容区的内容较少时,页脚区不是随着内容区排布而是始终显示在屏幕的最下方。当内容区的内容较多时,页脚能随着文档流撑开始终显示在页面的最下方。这就是传说中的Sticky footer布局。
一般指手机页面中,当内容高度撑不满一屏时,页脚紧贴屏幕底部;当内容高度超过一屏时,页脚紧随其后。
方法一:flex弹性盒子布局
父容器container的display为flex,并规定项目排列顺序是纵向的
content元素的flex为1,即有多余空间就增大
footer定义一个高度
查看演示请狠狠地点击:flex弹性盒子布局实现sticky footer
内容
body {
margin: 0;
}
.container {
display: flex;
flex-direction: column;
min-height: 100vh;
}
.content {
flex: 1;
/*非必须*/
width: 100%;
line-
text-align: center;
color: #fff;
font-size: 30px;
font-weight: bold;
background-color: #71a8da;
/*非必须*/
}
.footer {
/*非必须*/
width: 100%;
line-
text-align: center;
color: #fff;
font-size: 30px;
font-weight: bold;
background-color: #f85f2f;
/*非必须*/
}
方法二:padding-bottom+负margin-top
容器wrapper需要指定min-height为100vh(vh:视窗高度)
内容写在content容器里,指定padding-bottom为footer容器的高度
footer指定高度和margin-top,并且margin-top为高度的负值
查看演示请狠狠地点击:padding-bottom+负margin-top实现sticky footer
内容
body {
margin: 0;
}
.wrapper {
width: 100%;
min-height: 100vh;
}
.content {
/*padding-bottom应等于footer的高度*/
padding-bottom: 60px;
/*非必须*/
width: 100%;
line-
text-align: center;
color: #fff;
font-size: 30px;
font-weight: bold;
background-color: #71a8da;
/*非必须*/
}
.footer {
/*margin-top应等于footer高度的负值*/
margin-top: -60px;
/*非必须*/
width: 100%;
line-
text-align: center;
color: #fff;
font-size: 30px;
font-weight: bold;
background-color: #f85f2f;
/*非必须*/
}
提示:两个/**非必须**/之间的部分不是实现sticky footer布局的必要代码,只是一些辅助样式,可以删除。
相关文章
精彩推荐
-
 下载
下载疯狂医院达什医生中文版(Crazy Hospital)
模拟经营 疯狂医院达什医生中文版(Crazy Hospital)疯狂医院达什医生最新版是一款医院模拟经营类游戏,逼真的场景画
-
 下载
下载宝宝庄园官方版
模拟经营 宝宝庄园官方版宝宝庄园官方版是一款超级经典好玩的模拟经营类型的手游,这个游
-
 下载
下载桃源记官方正版
模拟经营 桃源记官方正版桃源记是一款休闲娱乐类的水墨手绘风格打造的模拟经营手游。玩家
-
 下载
下载长途巴士模拟器手机版
模拟经营 长途巴士模拟器手机版长途巴士模拟器汉化版是一款十分比真好玩的大巴车模拟驾驶运营类
-
 下载
下载房东模拟器最新版2024
模拟经营 房东模拟器最新版2024房东模拟器中文版是一个超级有趣的模拟经营类型的手游,这个游戏