css如何实现两列固定与一列自适应 css实现两列固定与一列自适应方法
作者:袖梨
2022-06-25
本篇文章小编给大家分享一下css实现两列固定与一列自适应方法,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
1.flex布局
Flexible Box 模型,通常被称为 flexbox,是一种一维的布局模型。它给 flexbox 的子元素之间提供了强大的空间分布和对齐能力。我们说 flexbox 是一种一维的布局,是因为一个 flexbox 一次只能处理一个维度上的元素布局,一行或者一列。这里我们利用flex布局来实现两列固定一列自适应
2.使用浮动方法
对左右两部分分别使用float:left和float:right,float使左右两个元素脱离文档流,中间元素正常在正常文档流中。对中间文档流使用margin指定左右外边距进行定位。
3.使用浮动加calc函数
对三部分使用float:left,然后左右两边固定宽度,中间使用calc函数计算宽度。
4.使用绝对定位
用绝对定位把左右两部分固定在两端,对中间文档流使用margin指定左右外边距进行定位。
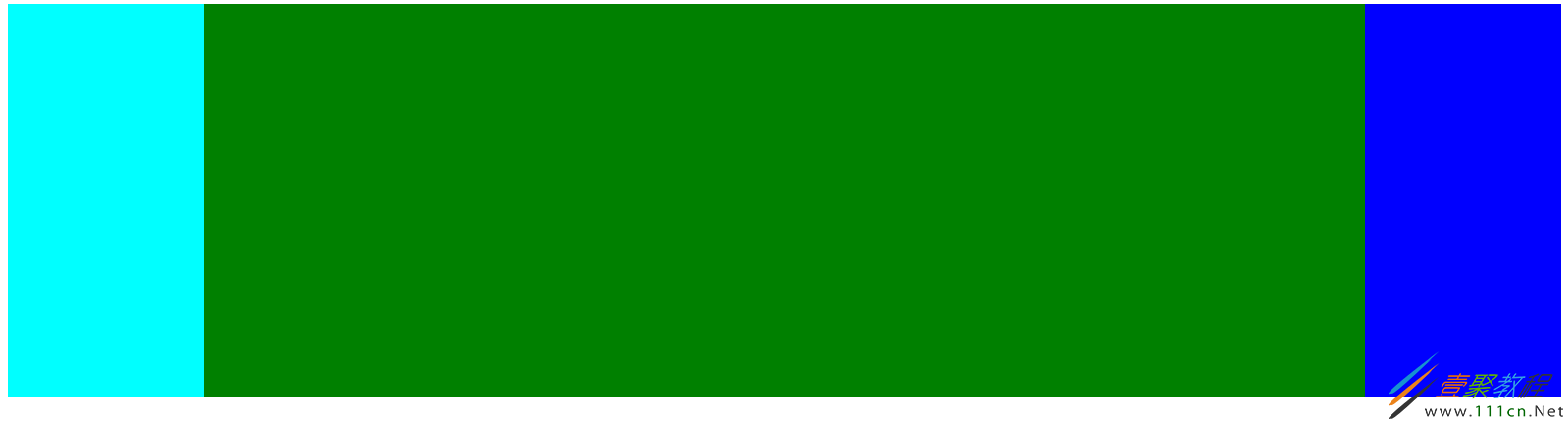
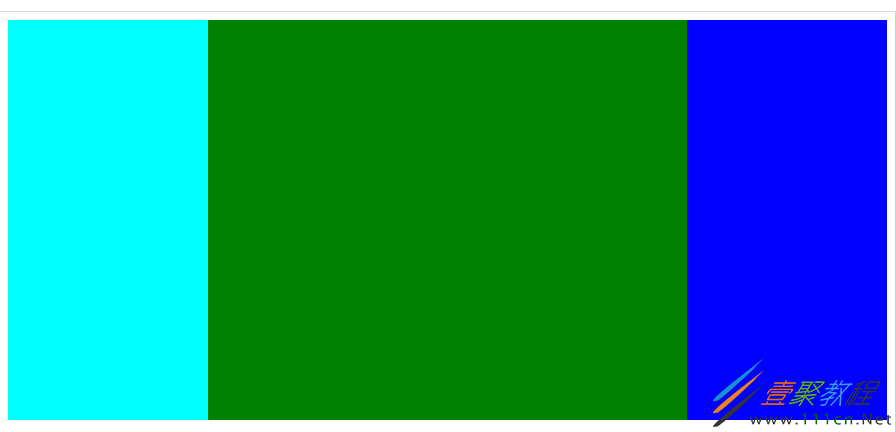
效果图如下:
相关文章
精彩推荐
-
 下载
下载疯狂医院达什医生中文版(Crazy Hospital)
模拟经营 疯狂医院达什医生中文版(Crazy Hospital)疯狂医院达什医生最新版是一款医院模拟经营类游戏,逼真的场景画
-
 下载
下载宝宝庄园官方版
模拟经营 宝宝庄园官方版宝宝庄园官方版是一款超级经典好玩的模拟经营类型的手游,这个游
-
 下载
下载桃源记官方正版
模拟经营 桃源记官方正版桃源记是一款休闲娱乐类的水墨手绘风格打造的模拟经营手游。玩家
-
 下载
下载长途巴士模拟器手机版
模拟经营 长途巴士模拟器手机版长途巴士模拟器汉化版是一款十分比真好玩的大巴车模拟驾驶运营类
-
 下载
下载房东模拟器最新版2024
模拟经营 房东模拟器最新版2024房东模拟器中文版是一个超级有趣的模拟经营类型的手游,这个游戏