HTML在透明输入框里添加图标如何实现 HTML在透明输入框里添加图标实现代码
作者:袖梨
2022-06-25
HTML在透明输入框里添加图标如何实现?本篇文章小编给大家分享一下HTML在透明输入框里添加图标实现代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
基本思路
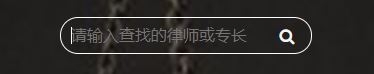
其实就把输入框与后面的图标一起放在一个div里面,然后将输入框的border设置为0px,最后设置div的border为最终的外边框。
代码:
HTML:
CSS:
这里是设置外面整个div的样式
css;">.search {
border: 1px solid white;
border-radius: 30px;
}
这里是设置里面的输入框的长宽、boder为0px、里面的字体大小、点击不会亮边框(outline:none)
设置透明度这里使用rgba(),最后一个属性就是透明度(在0-1之间 )
input {
border: 0;
font-size: 14px;
outline: none;
background-color: rgba(255, 255, 255, 0);
color: white;
font-size: 16px;
margin: 0 10px;