html5给汉字加拼音加进度条如何实现 html5给汉字加拼音加进度条实现代码
作者:袖梨
2022-06-25
html5给汉字加拼音加进度条如何实现?本篇文章小编给大家分享一下html5给汉字加拼音加进度条实现代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
一、给汉字加拼音
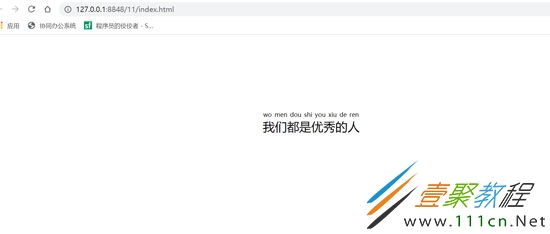
demo一眼便知:
拼音自动的居中,站汉字的平分位置。
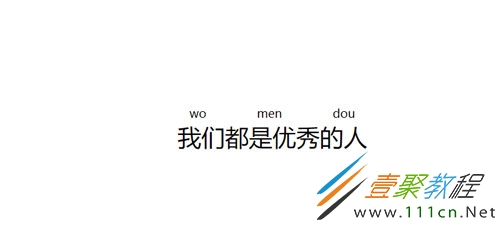
假如我们删掉其中几个拼音,会是怎么样呢,请看效果:
是不是很智能、很方便呢!!!
二、进度条
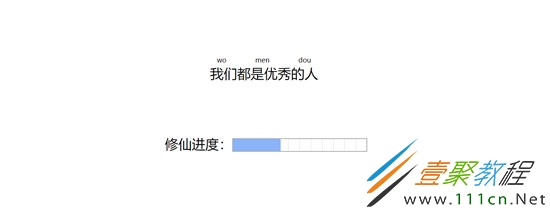
progress进度条:
代码:
修仙进度:
是不是很简单很方便呢!
但是呢注意一点:
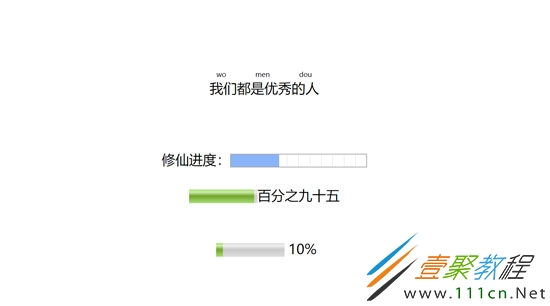
progress不适合用来表示度量衡,如果想表示度量衡,我们应该使用meter标签代替。
修仙进度: