CSS如何实现渐变效果 CSS实现渐变效果代码
作者:袖梨
2022-06-25
CSS如何实现渐变效果?本篇文章小编给大家分享一下CSS实现渐变效果代码,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
线性渐变( linear-gradient )
css;">background-image: linear-gradient(to 方向, 开始颜色, 中间颜色1, 中间颜色2, ... , 结束颜色 );
四个方向的组合-八个方向
top, right, bottom, left
角度
90deg
径向渐变( radial-gradient )
background-image: radial-gradient(大小 形状 at 方向, 开始颜色, 中间颜色1, 中间颜色2, ..., 结束颜色 );
大小 : 圆半径一个值 或者 椭圆半长轴和半短轴两个值
百分比 / 像素
形状
circle
ellipse
方向
百分比 / 像素
closest-side/closest-corner/farthest-side/farthest-corner
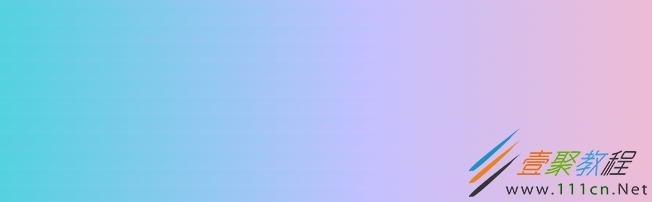
background-image: radial-gradient(800px circle at 50% 50%, #2CD8D5 0%, #C5C1FF 56%, #FFBAC3 100%);
相关文章
精彩推荐
-
 下载
下载疯狂医院达什医生中文版(Crazy Hospital)
模拟经营 疯狂医院达什医生中文版(Crazy Hospital)疯狂医院达什医生最新版是一款医院模拟经营类游戏,逼真的场景画
-
 下载
下载宝宝庄园官方版
模拟经营 宝宝庄园官方版宝宝庄园官方版是一款超级经典好玩的模拟经营类型的手游,这个游
-
 下载
下载桃源记官方正版
模拟经营 桃源记官方正版桃源记是一款休闲娱乐类的水墨手绘风格打造的模拟经营手游。玩家
-
 下载
下载长途巴士模拟器手机版
模拟经营 长途巴士模拟器手机版长途巴士模拟器汉化版是一款十分比真好玩的大巴车模拟驾驶运营类
-
 下载
下载房东模拟器最新版2024
模拟经营 房东模拟器最新版2024房东模拟器中文版是一个超级有趣的模拟经营类型的手游,这个游戏