css3如何实现遮罩层镂空效果 css3遮罩层镂空效果的多种实现方法
css3如何实现遮罩层镂空效果?本篇文章小编给大家分享一下css3遮罩层镂空效果的多种实现方法,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
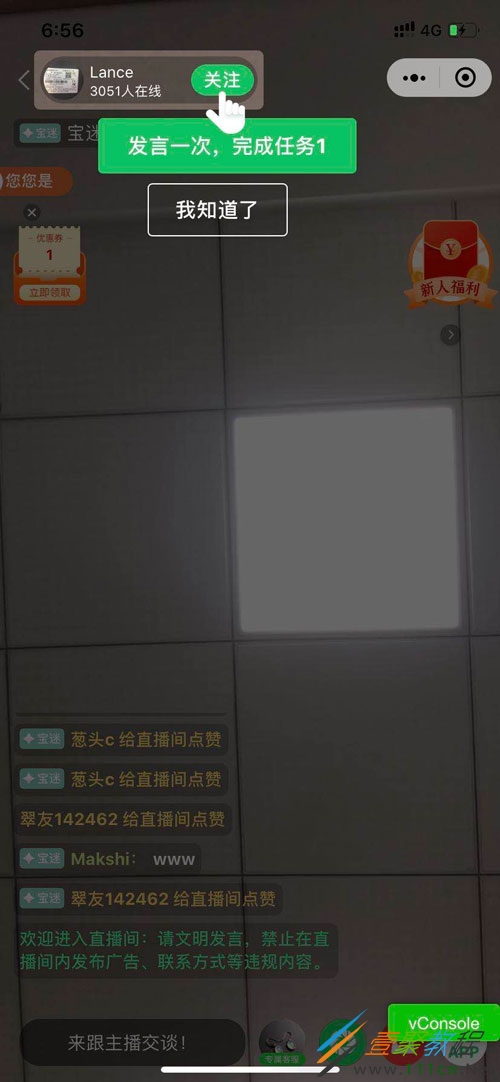
先看看效果
【 方法一:截图模拟实现 】
原理:先截一张相同位置的图片,创建一个遮罩层,然后把图片定位在相应的位置上。
优点:原理简单;兼容性好,可以兼容到IE6、IE7;可以同时实现镂空多个。
缺点:此方法只适合静止页面,不适合可以滚动的页面。也不适合页面内容会发生变换的页面。
代码如下:
.class1{ position: absolute; width:100%; height:100%; top: 0; left: 0; background-color: #000; opacity: 0.6; filter:alpha(opacity=60); } .class1 img{ position: absolute; top:260px; left: 208px; }
【方法二:CSS3阴影属性实现 】
原理:利用CSS3的阴影属性。
优点:实现方便;适合任何页面,不会受页面的限制。
缺点:兼容不太好,只能兼容到IE9。
代码如下:
.class2{
position: absolute;
top: 260px;
left: 208px;
box-shadow: rgba(0,0,0,.6) 0 0 0 100vh;
}
【方法三:CSS边框属性实现】
原理:利用边框属性。先将一个空盒子定位在目标区域,然后在其四周用边框填充。
优点:实现方便,兼容性好,可以兼容到IE6、IE7;适合任何页面,不会受页面的限制。
缺点:要做兼容实现过程则相对复杂。
代码如下:
.class3{
position: absolute;
top: 0;
left: 0;
border-left-
border-left-style: solid;
border-left-color:rgba(0,0,0,.6);
border-right-
border-right-style: solid;
border-right-color:rgba(0,0,0,.6);
border-top-
border-top-style: solid;
border-top-color:rgba(0,0,0,.6);
border-bottom-
border-bottom-style: solid;
border-bottom-color:rgba(0,0,0,.6);
}
【 方法四:SVG或者canvas】
原理:利用SVG或者canvas的绘图功能。
优点:可以同时镂空多个。
缺点:兼容性不好,实现过程相对复杂。
我以SVG为例,代码如下:
相关文章
精彩推荐
-
 下载
下载疯狂医院达什医生中文版(Crazy Hospital)
模拟经营 疯狂医院达什医生中文版(Crazy Hospital)疯狂医院达什医生最新版是一款医院模拟经营类游戏,逼真的场景画
-
 下载
下载宝宝庄园官方版
模拟经营 宝宝庄园官方版宝宝庄园官方版是一款超级经典好玩的模拟经营类型的手游,这个游
-
 下载
下载桃源记官方正版
模拟经营 桃源记官方正版桃源记是一款休闲娱乐类的水墨手绘风格打造的模拟经营手游。玩家
-
 下载
下载长途巴士模拟器手机版
模拟经营 长途巴士模拟器手机版长途巴士模拟器汉化版是一款十分比真好玩的大巴车模拟驾驶运营类
-
 下载
下载房东模拟器最新版2024
模拟经营 房东模拟器最新版2024房东模拟器中文版是一个超级有趣的模拟经营类型的手游,这个游戏