CSS如何继承inherit属性 CSS继承inherit属性方法
CSS如何继承inherit属性?本篇文章小编给大家分享一下CSS继承inherit属性方法,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
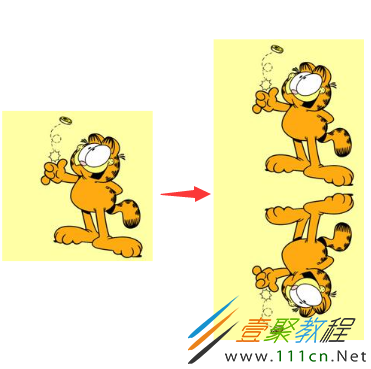
给定一张有如下背景图的 div:
制作如下的倒影效果:
方法很多,但是我们当然要寻找最快最便捷的方法,至少得是无论图片怎么变化,div大小怎么变化,我们都不用去改我们的代码。
法一:-webkit-box-reflect
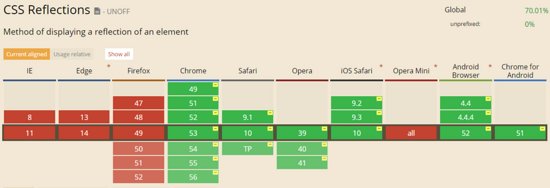
这是一个十分新的 CSS 属性,使用起来十分简单,可以从各个方向反射我们内容。不过兼容性过于惨淡:
基本上是只有 -webkit- 内核的浏览器才支持。
不过使用起来真的是方便,解题如下:
不过使用起来真的是方便,解题如下:
css;">div{
-webkit-box-reflect: below;
}
box-reflect有四个方向可以选,below | above | left | right代表下上左右,更具体的可以看看 MDN 。
法二:inherit,使用继承
本题主要还是为了介绍这种方法,兼容性好。
inherit是啥,每个 CSS 属性定义的概述都指出了这个属性是默认继承的 ("Inherited: Yes") 还是默认不继承的 ("Inherited: no")。这决定了当你没有为元素的属性指定值时该如何计算值。
灵活使用inherit继承父值,可以解决许多看似复杂的问题。对于本题,我们对图片容器添加一个伪元素,使用 background-image:inherit继承父值的背景图值,就可以做到无论图片如何变,我们的 CSS 代码都无需改动:
div:before {
content: "";
position: absolute;
top: 100%;
left: 0;
right: 0;
bottom: -100%;
background-image: inherit;
transform: rotateX(180deg);;
}
相关文章
精彩推荐
-
 下载
下载疯狂医院达什医生中文版(Crazy Hospital)
模拟经营 疯狂医院达什医生中文版(Crazy Hospital)疯狂医院达什医生最新版是一款医院模拟经营类游戏,逼真的场景画
-
 下载
下载宝宝庄园官方版
模拟经营 宝宝庄园官方版宝宝庄园官方版是一款超级经典好玩的模拟经营类型的手游,这个游
-
 下载
下载桃源记官方正版
模拟经营 桃源记官方正版桃源记是一款休闲娱乐类的水墨手绘风格打造的模拟经营手游。玩家
-
 下载
下载长途巴士模拟器手机版
模拟经营 长途巴士模拟器手机版长途巴士模拟器汉化版是一款十分比真好玩的大巴车模拟驾驶运营类
-
 下载
下载房东模拟器最新版2024
模拟经营 房东模拟器最新版2024房东模拟器中文版是一个超级有趣的模拟经营类型的手游,这个游戏