CSS实现iOS风格打开关闭选择框功能代码实例
本篇文章小编给大家分享一下CSS实现iOS风格打开关闭选择框功能代码实例,文章介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
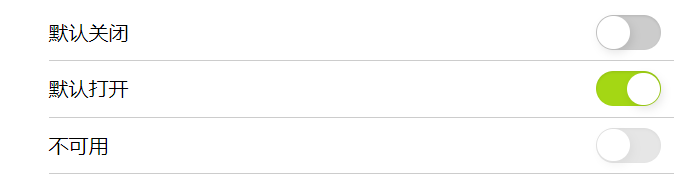
1、效果
演示地址:https://www.**albe*rtyy.com/2020/7/check2.html
2、知识点
2.1
在html中,
css;">文本内容
关联控件的id一般指的是input元素的id;在html5中还新增了一个属性form,form属性是用来规定所属的一个或多个表单的 id
列表,以空格隔开;当
2.2 CSSfloat属性
float属性指定一个盒子(元素)是否应该浮动。
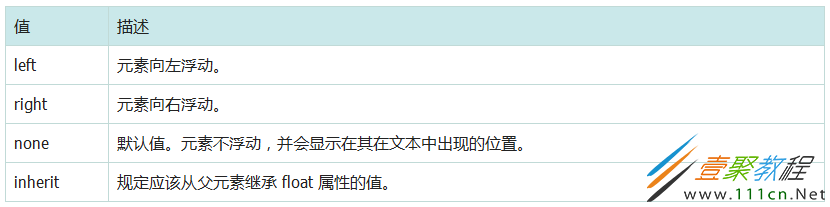
属性值:
元素怎样浮动:
元素在水平方向浮动,即元素只能左右移动而不能上下移动。一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。浮动元素之后的元素将围绕它。浮动元素之前的元素将不会受到影响。
清除浮动 - 使用 clear:
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。clear 属性指定元素两侧不能出现浮动元素。
注意:绝对定位的元素忽略float属性!
2.3 CSS3:checked选择器
:checked 选择器匹配每个选中的输入元素(仅适用于单选按钮或复选框)。
2.4 CSSelement+element选择器
element+element选择器用于选择(不是内部)指定的第一个元素之后紧跟的元素。
例如:选择所有紧接着
元素:
div+p{ background-color:yellow; }
3、代码实现
-
默认关闭
-
默认打开
-
不可用
相关文章
精彩推荐
-
 下载
下载疯狂医院达什医生中文版(Crazy Hospital)
模拟经营 疯狂医院达什医生中文版(Crazy Hospital)疯狂医院达什医生最新版是一款医院模拟经营类游戏,逼真的场景画
-
 下载
下载宝宝庄园官方版
模拟经营 宝宝庄园官方版宝宝庄园官方版是一款超级经典好玩的模拟经营类型的手游,这个游
-
 下载
下载桃源记官方正版
模拟经营 桃源记官方正版桃源记是一款休闲娱乐类的水墨手绘风格打造的模拟经营手游。玩家
-
 下载
下载长途巴士模拟器手机版
模拟经营 长途巴士模拟器手机版长途巴士模拟器汉化版是一款十分比真好玩的大巴车模拟驾驶运营类
-
 下载
下载房东模拟器最新版2024
模拟经营 房东模拟器最新版2024房东模拟器中文版是一个超级有趣的模拟经营类型的手游,这个游戏