AmazeUI网格如何实现 AmazeUI网格实现代码示例
作者:袖梨
2022-06-25
AmazeUI网格如何实现?本篇文章小编给大家分享一下AmazeUI网格实现代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
具体代码如下:
css/amazeui.min.css">示例 1:一个基本的网格
48示例 2:不同区间不同的划分比例
sm-6 md-4 lg-3sm-6 md-8 lg-9示例 3:限制宽度的网格
48示例 4:容器
.am-u-sm-6.am-u-sm-6示例 5:不足 12 份的网格
333333示例 6:响应式辅助类控制元素显隐
sm-2 lg-4sm4 lg4sm-6 lg-4sm-full lg-3sm-full lg-6sm-full lg-366full39fullfull66fullfull示例 7:列边距啪啪啪
111110, offset 119, offset 218, offset 317, offset 4示例 8:居中, To be or not to be
3 centered6 centered9 md-down-centered11 centered示例 9:结构与表现表里不一
8 main4 sidebar示例 10: 没有内边距的列
.am-u-sm-6.am-u-sm-6
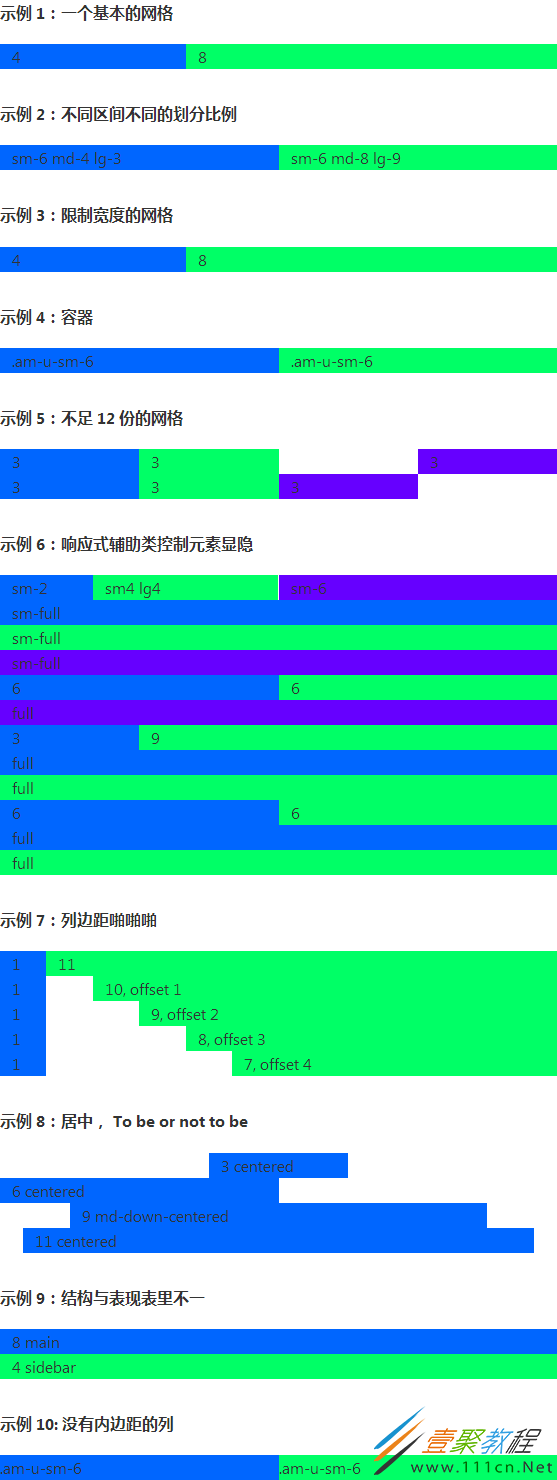
效果图: