css flex布局超长自动换行代码示例
作者:袖梨
2022-06-25
本篇文章小编给大家分享一下css flex布局超长自动换行代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
要创建一个 flex 容器,只需要将一个 display: flex 属性添加到一个元素上。
默认情况下,所有的直接子元素都被认为是 flex 项,并从左到右依次排列在一行中。
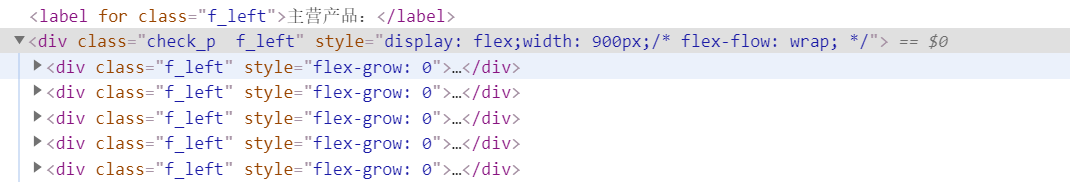
如果 flex 项的宽度总和大于容器,那么 flex 项将按比例缩小,直到它们适应 flex 容器宽度 演示: 找一个页面敲击f12,找到div内多个div的元素组合,声明flex 并width:900px;给予定宽好让后面实践自动换行的功能
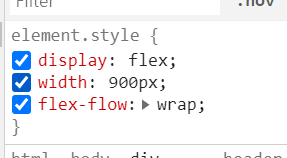
同样的:通过控制台的css进行样式的调整,如下
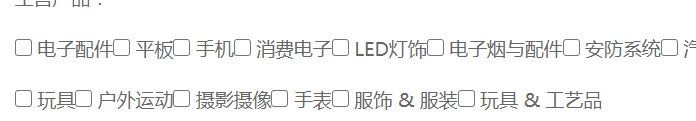
得到: 很明显, 印证了flex 项将按比例缩小
此时我们需要在父元素的加入: flex-flow: wrap; 具体如下
最终效果
更多参考
display: flex; /* flex-direction 决定主轴的方向 row(默认)|row-reverse|column|column-reverse*/ /* flex-direction: row; */ /* flex-wrap决定当排列不下时是否换行以及换行的方式,nowrap(默认)|wrap|wrap-reverse */ /* flex-wrap:wrap; */ /* flex-flow是lex-direction和flex-wrap的简写形式,如:row wrap|column wrap-reverse等。默认值为row nowrap,即横向排列 不换行 */ flex-flow:row wrap; /* !当主轴沿水平方向时!justify-content,决定item在主轴上的对齐方式,可能的值有flex-start(默认),flex-end,center,space-between,space-around */ justify-content:center; /* !主轴水平时!决定了item在交叉轴上的对齐方式,可能的值有flex-start|flex-end|center|baseline|stretch */ align-items:center;
示例:CSS Flex弹性布局(多个div自动换行)
Flex布局
item 1
item 2
item 3
item 4
item 5
item 6
item 7
item 8
item 9
item 10
item 11
相关文章
精彩推荐
-
 下载
下载疯狂医院达什医生中文版(Crazy Hospital)
模拟经营 疯狂医院达什医生中文版(Crazy Hospital)疯狂医院达什医生最新版是一款医院模拟经营类游戏,逼真的场景画
-
 下载
下载宝宝庄园官方版
模拟经营 宝宝庄园官方版宝宝庄园官方版是一款超级经典好玩的模拟经营类型的手游,这个游
-
 下载
下载桃源记官方正版
模拟经营 桃源记官方正版桃源记是一款休闲娱乐类的水墨手绘风格打造的模拟经营手游。玩家
-
 下载
下载长途巴士模拟器手机版
模拟经营 长途巴士模拟器手机版长途巴士模拟器汉化版是一款十分比真好玩的大巴车模拟驾驶运营类
-
 下载
下载房东模拟器最新版2024
模拟经营 房东模拟器最新版2024房东模拟器中文版是一个超级有趣的模拟经营类型的手游,这个游戏