利用javaScript处理常用事件代码实例解析
作者:袖梨
2022-06-29
本篇文章小编给大家分享一下利用javaScript处理常用事件代码实例解析,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
1.窗体事件
例如 onload事件:当页面完全加载完成之后(包括图像,js文件,css文件等)该事件就会被触发。
花狗在线 我是花狗,花狗的花,花狗的狗。
resize事件:当调整浏览器的窗口到一个新的宽度或者高度时,就会触发resize事件。
scroll事件:文档或者浏览器窗口被滚动期间会触发scroll事件。
焦点事件:指元素对焦点的获得与失去,如文本框选中或者取消选中。
2.鼠标事件
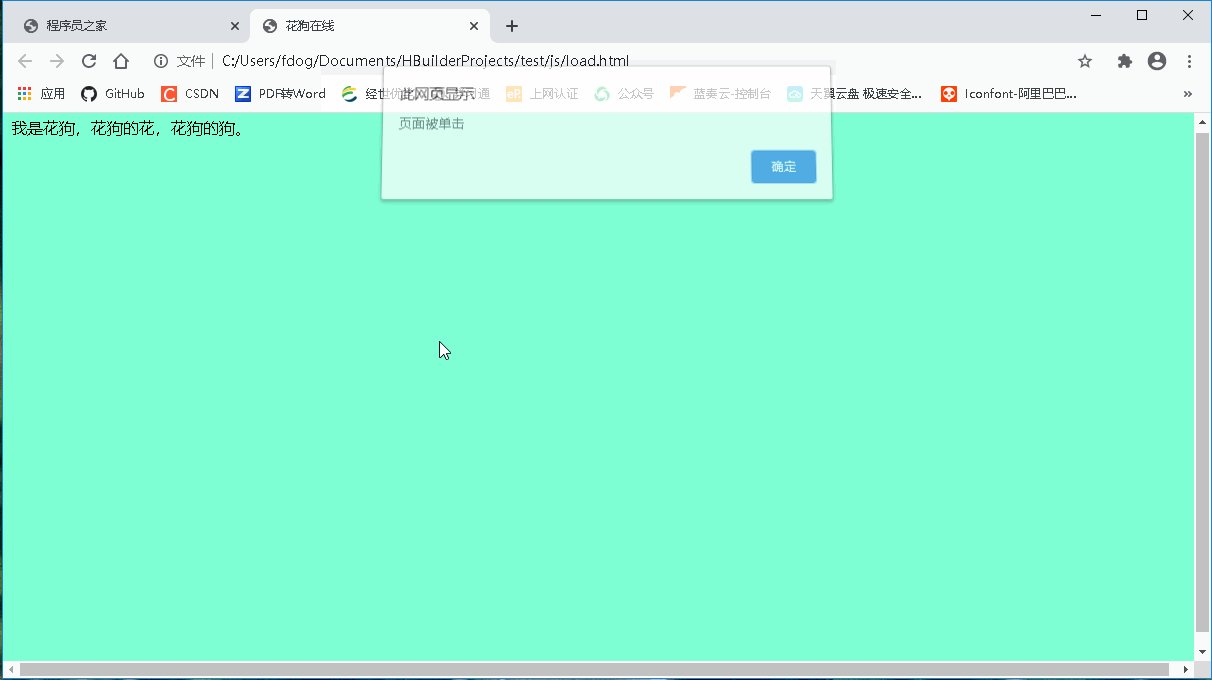
例如当鼠标单击左键,会发生onclick事件:
花狗在线 我是花狗,花狗的花,花狗的狗。
注意:将html和body 的样式表都设置为width: 100%,height: 100%,否则onclick无效。
3.键盘事件
花狗在线
4.常用事件方法(包括窗口事件,鼠标事件,键盘事件,文本事件)
5.事件冒泡和事件捕捉
事件发生就会产生事件流,当一个HTML元素产生一个事件时,该事件会在元素节点和根节点之间按特定的顺序转播,类似于递和归。事件触发方式如下:addEventListener(“click”,“doSomething”,“ture”); 若第三个参数时ture是事件捕捉,若为false,则为事件冒泡,默认是冒泡。
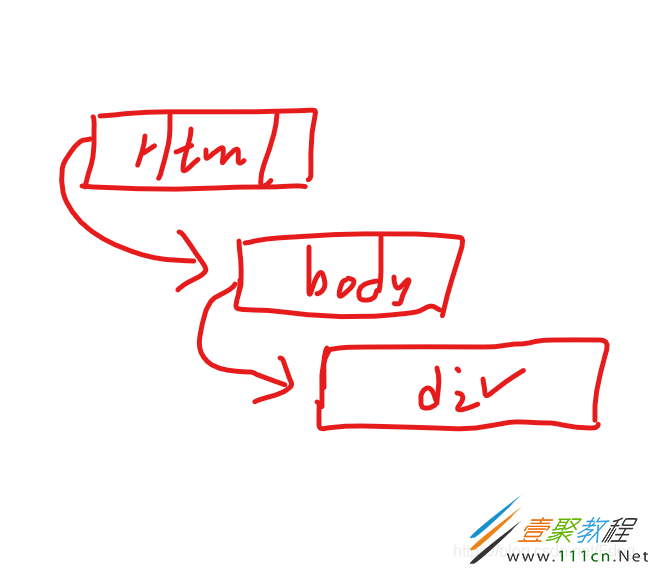
捕捉型事件传播:
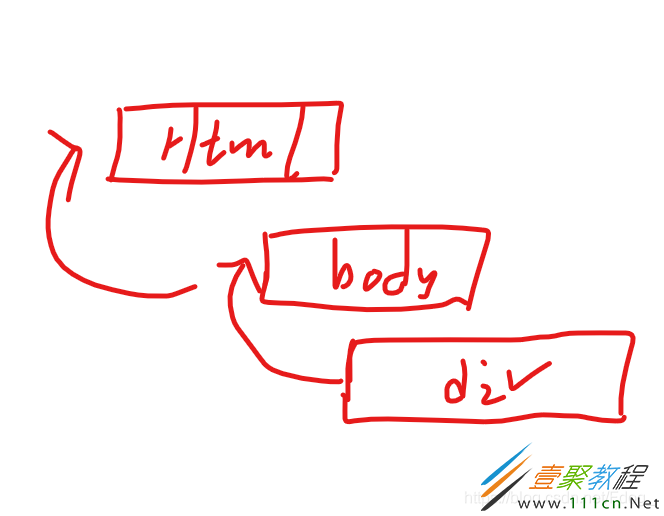
冒泡型事件传播