vue中多附件上传如何实现 vue中多附件上传实现代码示例
作者:袖梨
2022-06-29
vue中多附件上传如何实现?本篇文章小编给大家分享一下vue中多附件上传实现代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
核心代码
上传附件
openFileSelect() {
// dispatchEvent 向一个指定的事件目标派发一个事件
this.$refs.fileInput.dispatchEvent(new MouseEvent('click'));
}
// 多附件上传
async uploadFile() {
let _this = this;
this.loading = true;
// 获取上传的文件,如要限制文件上传数量可以
// let files = [...this.$refs.fileInput.files].splice(0,limit);
// 也可以在此处抛出文件数量超出限制的提示
let files = [...this.$refs.fileInput.files];
if (!files || !files.length) {
return;
}
// 后端接口地址
let url = `url`;
// 一起请求后端接口
Promise.all(
files.slice(0, files.length).map((file) => {
const data = new FormData();
data.append('file', file);
return request.post(url, data, {
headers: {
'Content-Type': 'multipart/form-data',
},
});
})Ï
).then((res) => {
_this.loading = false;
_this.$refs.fileInput.value = null;
})
.catch((err) => {
console.log(err);
});
}
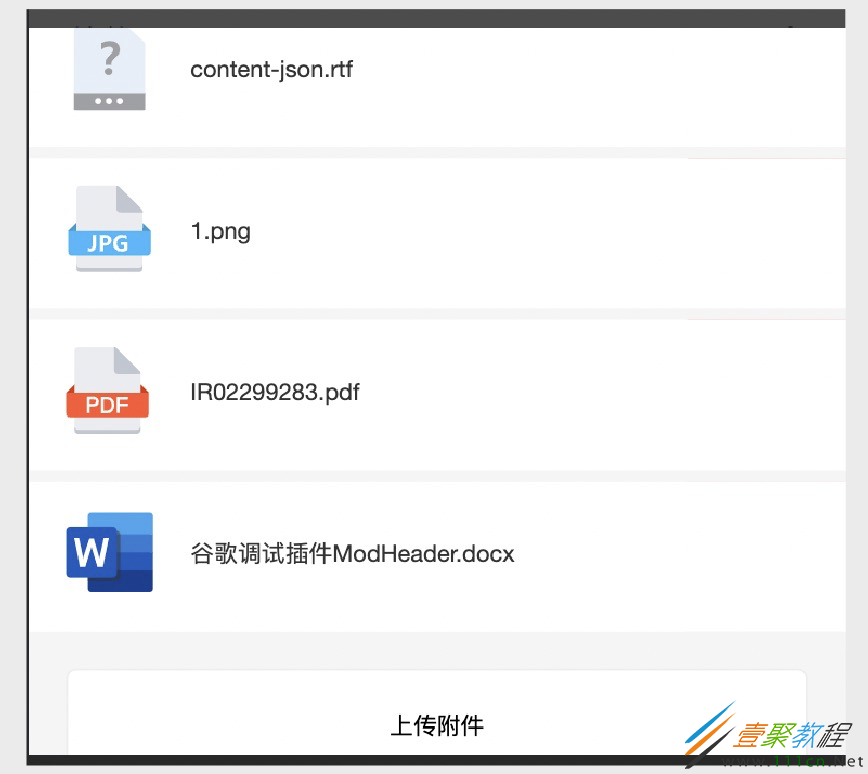
文件展示部分代码
此部分使用了 vux 组件库,该部分处理了word、excel、ppt、pdf、image、txt格式的文件展示问题,其它类型的文件均展示位“其它”,也可以自行更换矢量图,iconfont 中可以查找到。遍历的数据字段可根据自己的数据格式进行修改。
删除