Vue Element UI自定义描述列表组件代码示例
作者:袖梨
2022-06-29
本篇文章小编给大家分享一下Vue Element UI自定义描述列表组件代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
效果图
实现哪些功能
1、每行的高度根据改行中某一列的最大高度自动撑开
2、列宽度自动补全,避免最后一列出现残缺的情况
3、支持纯文本与HTML插槽
4、支持每行几列的设置
5、支持每列宽度自定义
6、支持动态数据重绘
组件设计
1、使用父子组件嵌套实现,父组件为 e-desc, 子组件为 e-desc-item 。
2、e-desc-item传递props的label 和 插槽的value,使用 $slots.content来显示DOM
3、利用 el-row 和 el-col 来实现整体组件布局
封装e-desc组件
封装e-desc-item组件
暂无数据
使用方式
{{info.name}} {{ info.age }}岁 {{ info.sex }} {{ info.school }} {{ info.major }} {{ info.hobby }} {{ info.phone }} {{ info.wx }} {{ info.qq }} {{ info.address }} {{ info.intro }} 修改 删除
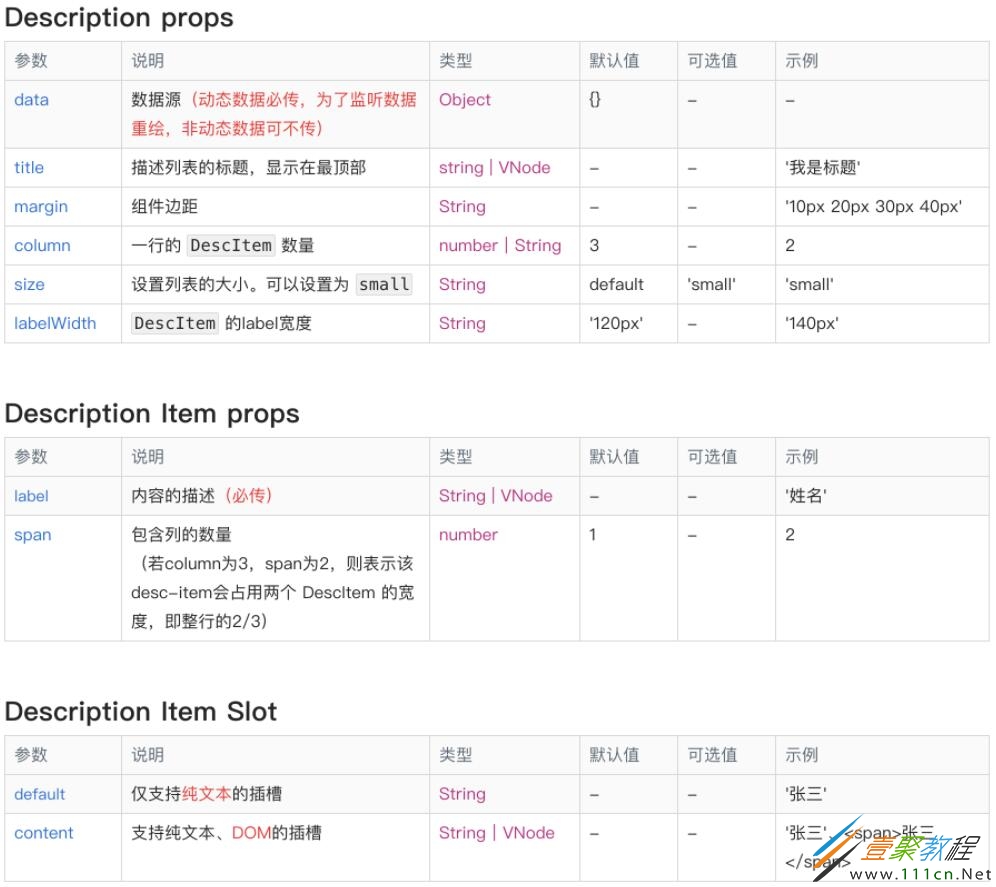
参数说明