本篇文章小编给大家分享一下HTML中表单Form实现居中效果代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
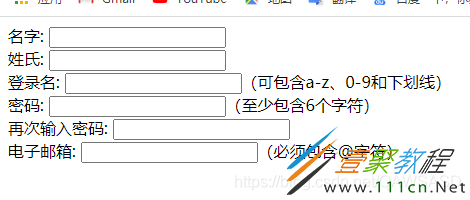
1、刚做出来的样子

看起来很别扭,所以要继续改进一下。。。
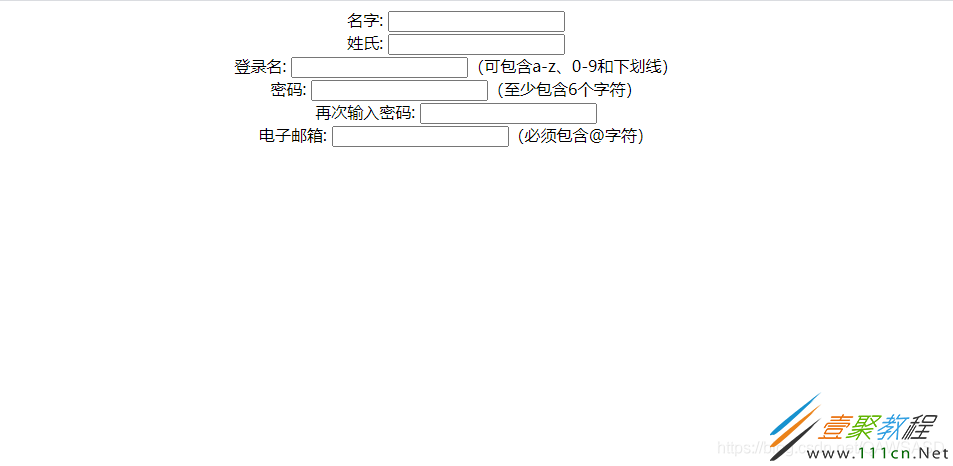
2、经过修改后

看起来好像更别扭了,但是实现了居中,到这里时,我也不知道自己用的 对不对。。。
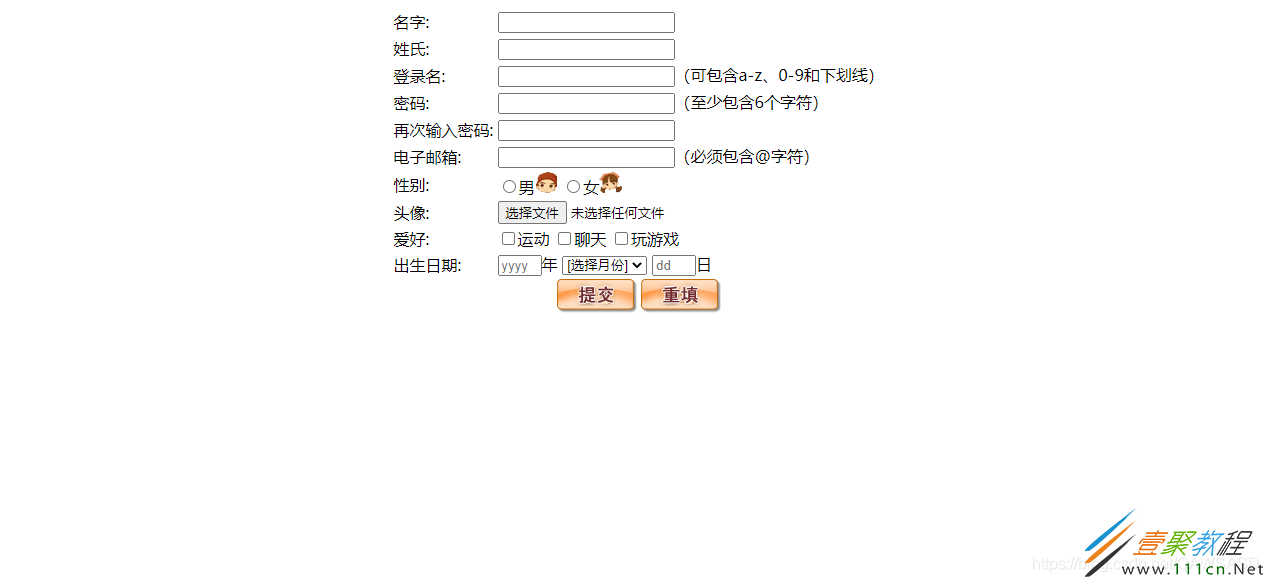
3、使用表格布局后

最终呈现的结果。
css" href="./img/favicon.png"/>
若觉得左边的标签左对齐不好看,也可以在 标签中加入align=“right”,使文字右对齐
|
