vue+iview菜单与页签的联动方式代码示例
作者:袖梨
2022-06-29
本篇文章小编给大家分享一下vue+iview菜单与页签的联动方式代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
一、使用iview的menu和tab做布局,将这两个组件放到主页面
由于menu与tab的数据相同且样式需要进行关联,因此可以使用vuex进行状态管理,state中写入需要管理的数据和状态变量,在mutations中设置操作的动作,actions中监听一些行为(我的菜单没有展开收缩部分,因此并没有使用到actions)
二、做好布局之后要对菜单增加点击事件
on-select,首先在mutations中注册tab的改变事件,当左侧菜单点击的时候查看tab中是否已经有这个页签并设置isExist=false,如果存在,isExist修改为true,没有的话给tab对应遍历的数组增加菜单相对索引的数据。
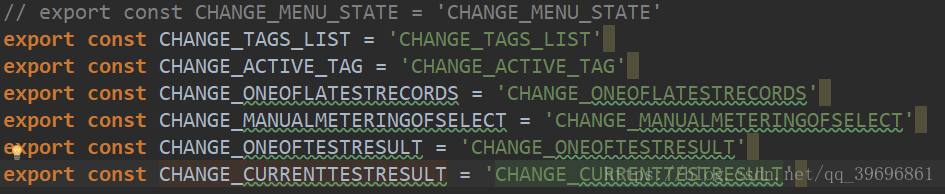
mutationsType中
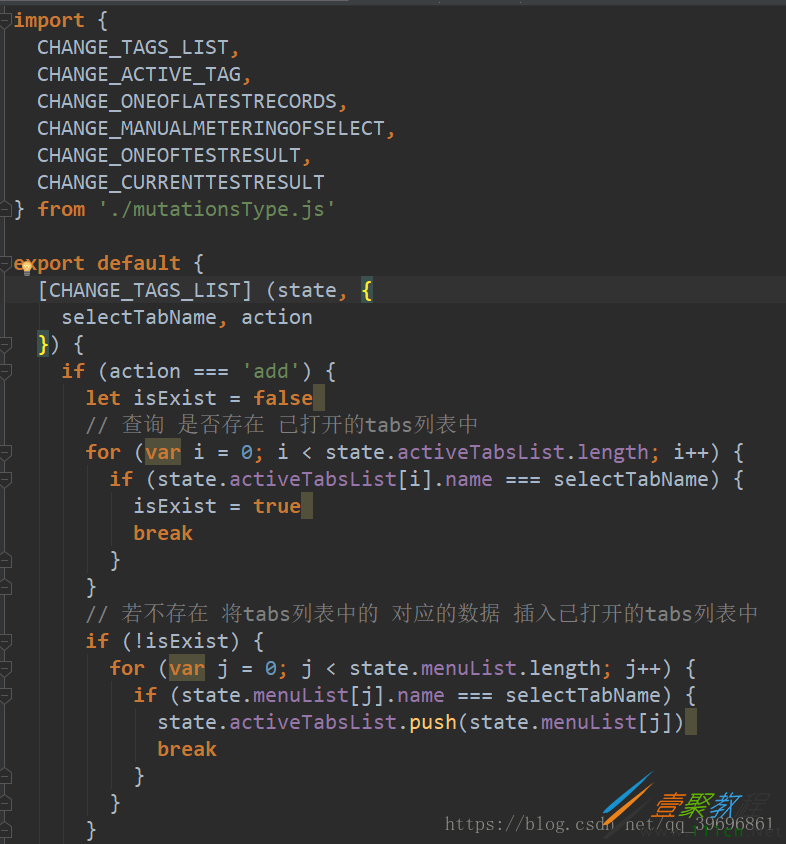
mutations中:
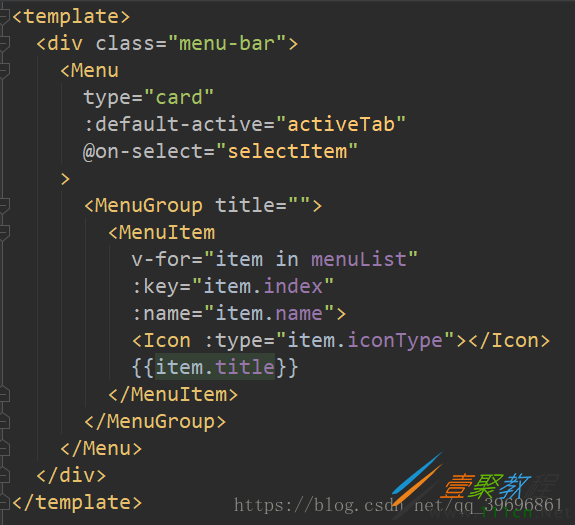
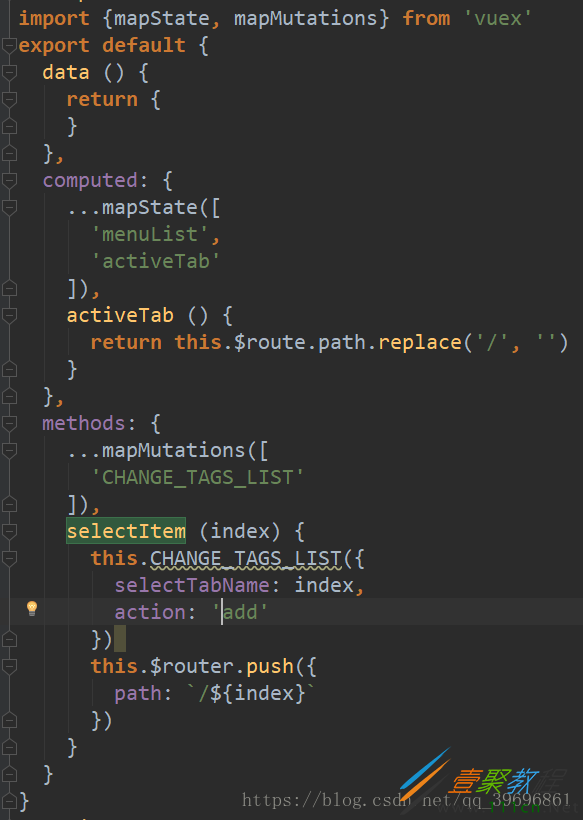
menu组件中的事件为:
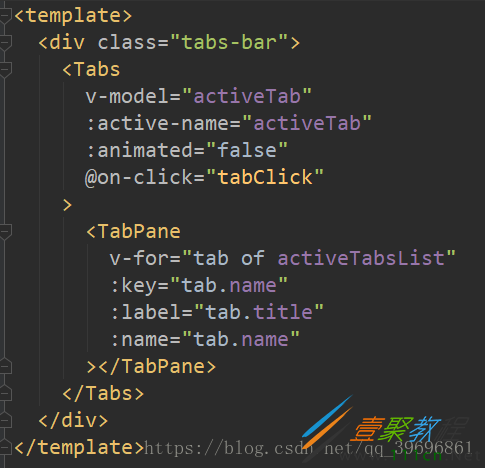
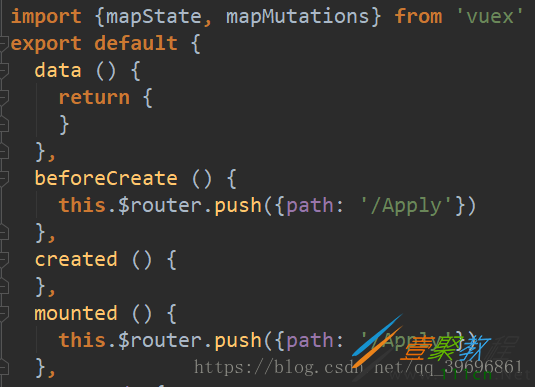
在tab组件中首先设置页面默认路由:
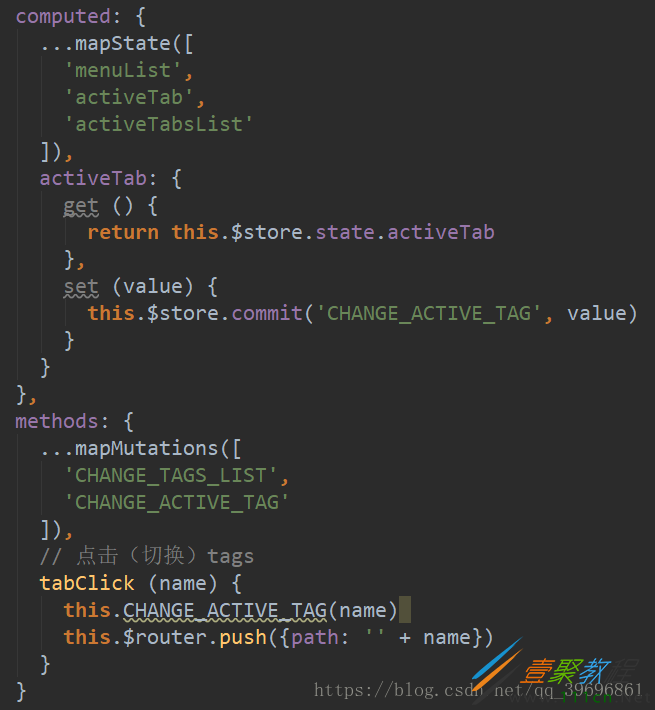
再将事件加入进去:
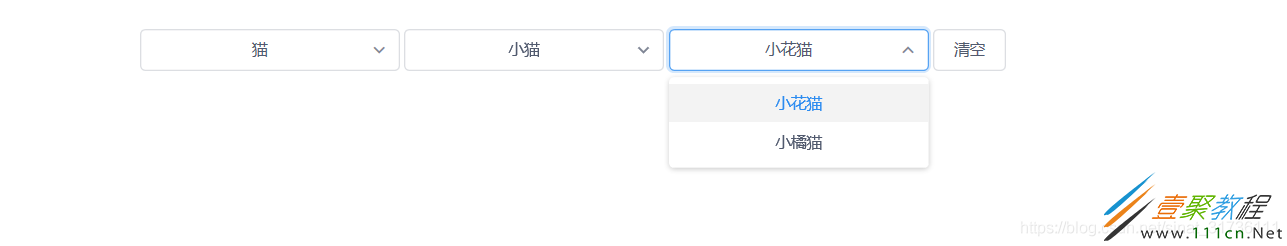
iview+Vue多级菜单的联动
用最笨的方式写了一个三级菜单的联动