uniapp封装小程序雷达图组件代码示例
作者:袖梨
2022-06-29
本篇文章小编给大家分享一下uniapp封装小程序雷达图组件代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
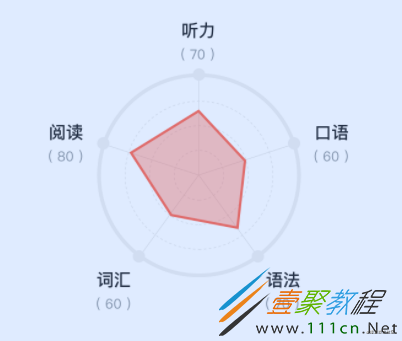
效果图:
实现代码如下
view
style
css;">.radar-canvas
width 550rpx
height 550rpx
margin 0 auto
script
要注意的点是,这里是封装成组件调用,在初始化的时候,const query = uni.createSelectorQuery().in(this),要加上in(this),否则会报找不到node节点的错误信息
export function toRpx(val) {
const res = uni.getSystemInfoSync()
const scaleRate = res.windowWidth / 375
return val * scaleRate
}
在页面中调用