vue如何实现点击翻转效果 vue实现点击翻转效果代码示例
作者:袖梨
2022-06-29
vue如何实现点击翻转效果?本篇文章小编给大家分享一下vue实现点击翻转效果代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
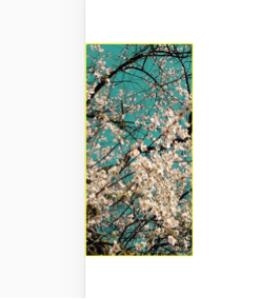
1、
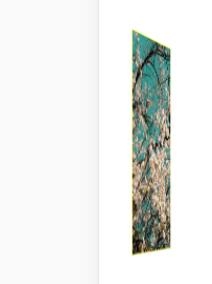
2、
3、
//html代码 测试 demo命名随便复制来的//在data中定义 isTop:false //methods中的方法 handleBefore(){ if(!this.isTop){ this.isTop = true } }, handleAfter(){ if(this.isTop){ this.isTop = false } }这个是背面内容
css;">//css
.Demo{
margin-top: 50px;
/* margin-left: 500px; */
position: relative;
perspective: 800px;
box-sizing: border-box;
}
.Before{
position: absolute;
top:0;
left: 0;
background-repeat: no-repeat;
background-position: center center;
backface-visibility: hidden;
transition: 1.5s;
background-image:url('../assets/images/chunfen4.jpg');
border:1px solid yellow;
}
.After{
position: absolute;
top:0;
left: 0;
color: #fff;
background-color:#fff;
text-indent: 2em;
transform: rotateY(-180deg);
backface-visibility: hidden;
transition: 1.5s;
border:1px solid yellow;
}
.Demo .contain-Before{
transform: rotateY(180deg);
}
.Demo .contain-After{
transform: rotateY(0deg);
}
大功告成,如果想要滑过翻转的话自行去掉事件,给div添加 :hover 方法