纯html+css实现Element loading效果代码示例
作者:袖梨
2022-06-25
本篇文章小编给大家分享一下纯html+css实现Element loading效果代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
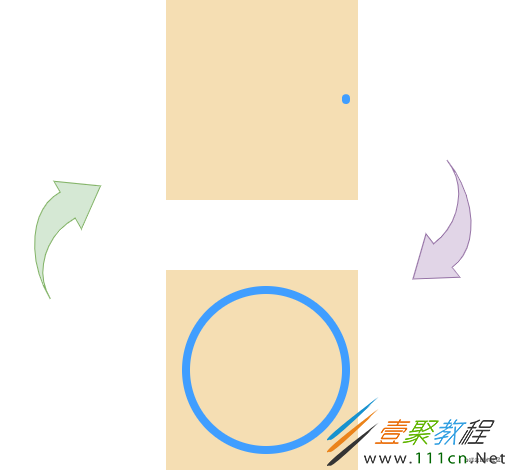
效果图
分析
动画由两部分组成:
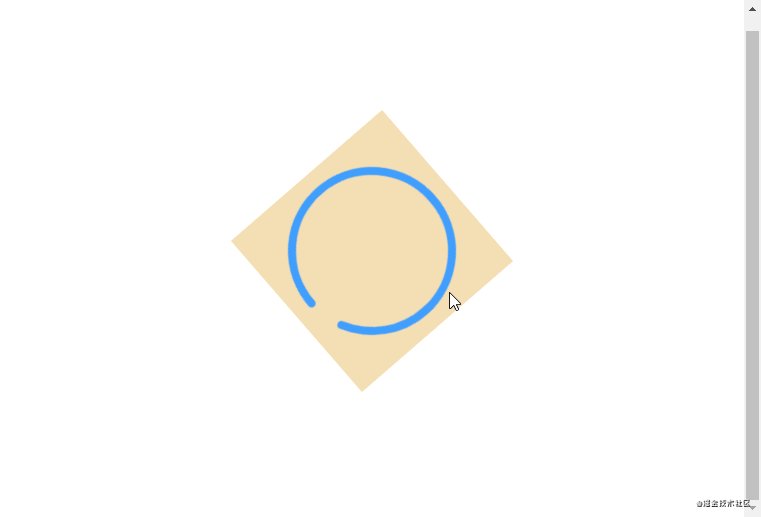
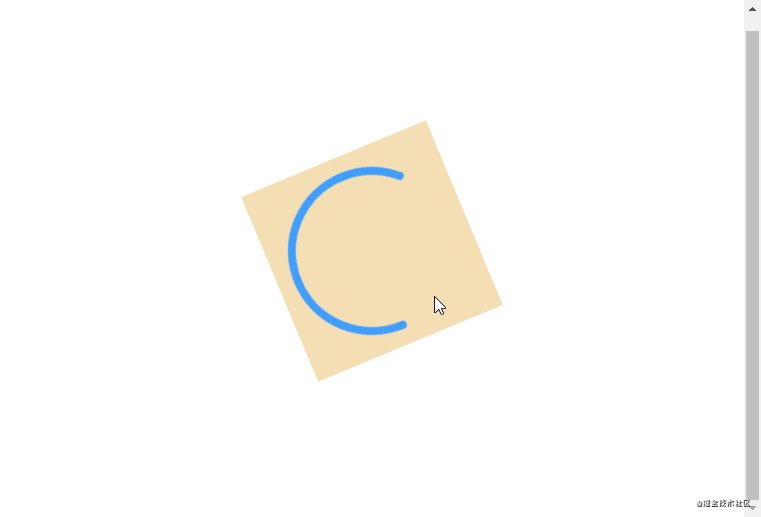
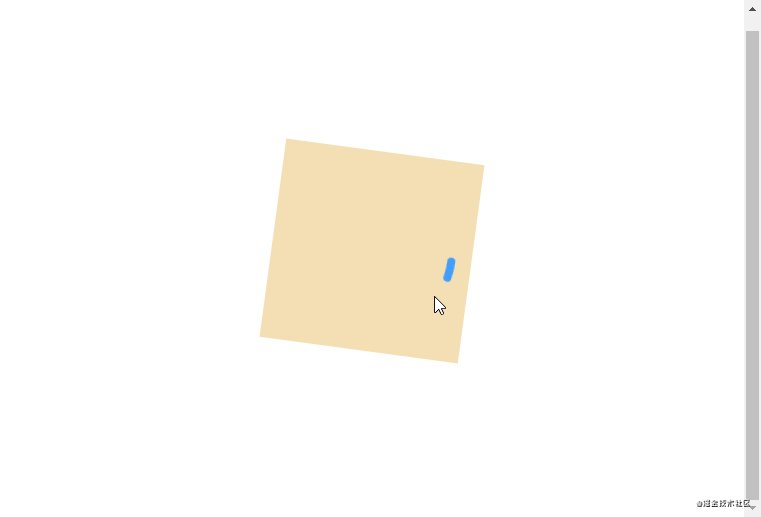
蓝色的弧线由点伸展成一个圆,又从圆收缩成一个点。
圆的父节点带着圆旋转
代码
html
css
默认样式
.box {
background: wheat;
}
.box .circle {
stroke-width: 2;
stroke: #409eff;
stroke-linecap: round;
}
添加动画效果
/* 旋转动画 */
@keyframes rotate {
to {
transform: rotate(1turn)
}
}
/* 弧线动画 */
/* 125 是圆的周长 */
@keyframes circle {
0% {
/* 状态1: 点 */
stroke-dasharray: 1 125;
stroke-dashoffset: 0;
}
50% {
/* 状态2: 圆 */
stroke-dasharray: 120, 125;
stroke-dashoffset: 0;
}
to {
/* 状态3: 点(向旋转的方向收缩) */
stroke-dasharray: 120 125;
stroke-dashoffset: -125px;
}
}
.box {
/* ...同上 */
animation: rotate 2s linear infinite;
}
.circle {
/* ...同上 */
animation: circle 2s infinite;
}
最后把背景去掉
相关文章
精彩推荐
-
 下载
下载猪笼城寨手游
模拟经营 猪笼城寨手游猪笼城寨游戏是非常好玩的一款模拟经营类型的手游,在这里玩家们
-
 下载
下载商道高手vivo版本
模拟经营 商道高手vivo版本商道高手vivo版是一款商战题材的模拟经营手游,游戏画面精美
-
 下载
下载我在大清当皇帝手游
模拟经营 我在大清当皇帝手游我在大清当皇帝手游是一款以清代为历史的模拟类手游,相信玩家们
-
 下载
下载解忧小村落最新版2024
模拟经营 解忧小村落最新版2024解忧小村落游戏是非常好玩的一款休闲放置经营类型的手游,在这里
-
 下载
下载洋果子店rose2中文版
模拟经营 洋果子店rose2中文版洋果子店rose2中文版是一款非常好玩的模拟经营手游,精美的