Vue-cli框架实现计时器应用代码示例
作者:袖梨
2022-06-29
本篇文章小编给大家分享一下Vue-cli框架实现计时器应用代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
技术背景
本应用使用 vue-cli 框架,并使用了自定义组件(将按钮拆分成单独的组件)和vue 模板。
使用说明
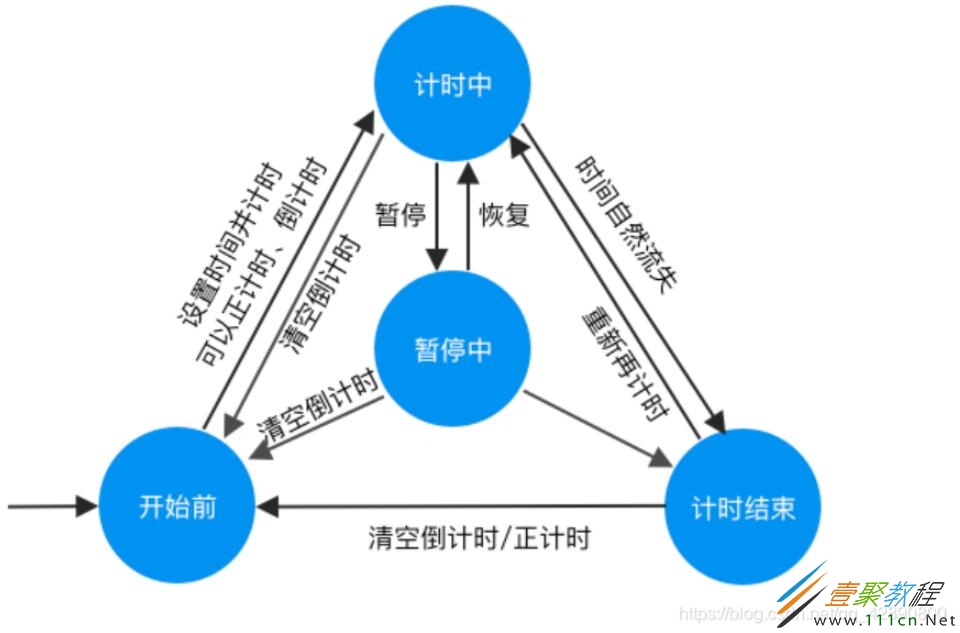
开始正计时:点击工具栏的“开始正计时”按钮即可,快捷键为"Enter"键。
开始倒计时:在输入框内写入时间后,点击“开始倒计时”按钮,即可开始倒计时。
暂停计时器:点击“暂停计时器”按钮即可暂停。
清空正/倒计时:点击此按钮,计时器便会回到初始状态,等待新的计时。
重新再计时:点击此按钮,计时器便会重新开始此次计时。
恢复计时器:点击此按钮即可从暂停状态中恢复。
代码
首先初始化项目
vue init webpack
components文件夹中放入文件:CounterButton.vue
将App.vue改为
{{ time }}
最后在目录中使用
npm run dev
即可运行该项目。