vue中v-model指令与.sync修饰符区别代码示例解析
本篇文章小编给大家分享一下vue中v-model指令与.sync修饰符区别代码示例解析,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
v-model
你也可以通过子组件中的model选项来修改v-model绑定的的默认事件和prop自定义属性:
//子组件
export default {
model: {
prop: 'checked',
event: 'change'
}
}
所以相应的父组件使用v-model的时候的等效操作为:
v-model通常用于表单控件,因为这样子组件有更强的控制能力
.sync
这里绑定的属性名称xxx可以更改,相应的属性名也会变化:
.sync的原理用到了子组件向父组件派发事件的$emit方法。其应用场景为子组件想修改父组件传递的属性;
.sync修饰符的控制能力都在父组件,事件名称也是相对固定的update:xxx
两者本质都是一样,并没有任何区别: “监听一个触发事件”="(val) => value = val"。
细微之处的区别
1.只不过v-model默认对应的是input或者textarea等组件的input事件,如果在子组件替换这个input事件,其本质和.sync修饰符一模一样。比较单一,不能有多个。
// 子组件可以用自定义事件,来替换v-model默认对应的原生input事件,只不过我们需要在子组件手动 $emit
model: {
prop: "value",
event: "update"
},
一个组件可以多个属性用.sync修饰符,可以同时"双向绑定多个“prop”,而并不像v-model那样,一个组件只能有一个。
总结功能作用场景:
1.v-model针对更多的是最终操作结果,是双向绑定的结果,是value,是一种change操作。
比如:输入框的值、多选框的value值列表、树结构最终绑定的id值列表(ant design和element都是)、等等...
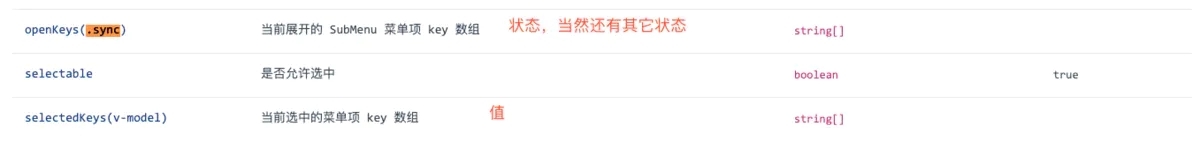
2..sync针对更多的是各种各样的状态,是状态的互相传递,是status,是一种update操作。
比如:组件loading状态、子菜单和树结构展开列表(状态的一种)、某个表单组件内部验证状态、等等....
但是也有例外,就是v-model也可以替代部分.sync的情况,这是针对于这个组件只有一个功能就是切换状态的时候,这个状态就是最终操作值,这时候可以替代.sync修饰符。使用两种不同的方式双向绑定,能够让我们快速理解组件的结构。