使用CSS3实现按钮悬停闪烁动态特效代码示例
本篇文章小编给大家分享一下使用CSS3实现按钮悬停闪烁动态特效代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
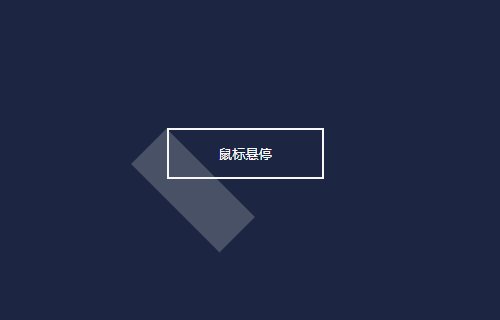
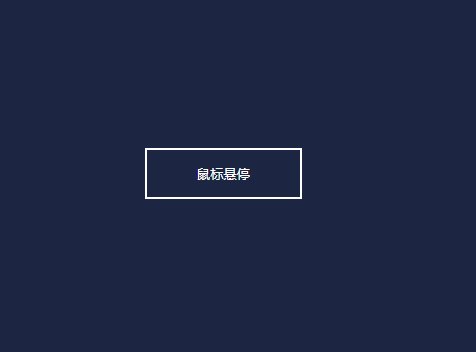
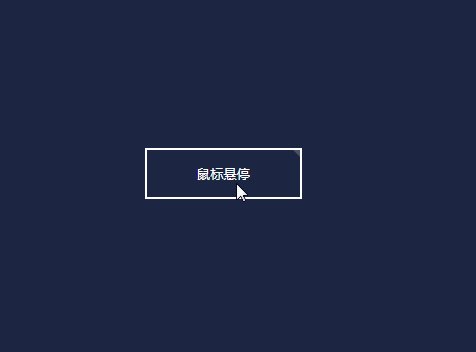
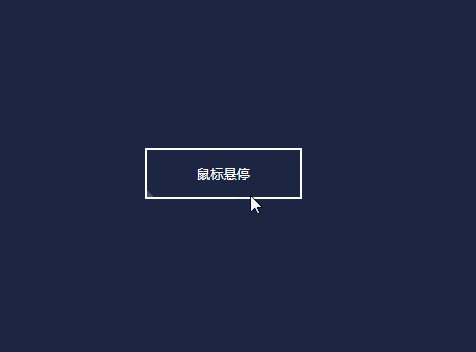
效果图
下面我们来研究一下是怎么实现这个效果的:
首先是HTML部分,定义一个div容器包裹button按钮,在按钮中使用标签对来包含按钮文本
css;">
然后开始定义css样式来进行修饰:调整布局样式、色彩范围
#shiny-shadow {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #1c2541;
}
button {
border: 2px solid white;
background: transparent;
text-transform: uppercase;
color: white;
padding: 15px 50px;
outline: none;
}
span {
z-index: 20;
}
接着制作一闪而过的覆盖层:
使用:after选择器制作一个带透明度的长方形,让它相对于button按钮进行绝对定位
button {
position: relative;
}
button:after {
content: '';
display: block;
position: absolute;
background: white;
opacity: 20%;
}
在最终效果中,一闪而过的是一个倾斜的长方形;因此我们添加一个transform: rotate(-45deg);样式
button:after {
transform: rotate(-45deg);
}
使用top属性和left属性控制长方形的位置
button:after {
top: -2px;
left: -1px;
}
最后实现按钮悬停闪烁动画特效
因为是悬停效果,所以要使用到:hover选择器;我们要设置鼠标悬停时长方形的位置
button:hover:after {
left: 120%;
}
这样突然变换位置不是我们要的效果,可以使用transition属性添加一个过渡效果,因为该属性是css3的一个新属性,要添加前缀来兼容其他浏览器
button:hover:after {
left: 120%;
transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
-webkit-transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
}
大致实现了,再修饰一下。
只想要button按钮范围内显示长方形覆盖层,那么可给button标签添加一个overflow: hidden;样式
button {
overflow: hidden;
}
可以看出覆盖层的位置还有点问题,最终效果中覆盖层一开始是不显示的,我们使用top属性和left属性来调整一下
button:after {
top: -36px;
left: -100px;
}
相关文章
精彩推荐
-
 下载
下载疯狂医院达什医生中文版(Crazy Hospital)
模拟经营 疯狂医院达什医生中文版(Crazy Hospital)疯狂医院达什医生最新版是一款医院模拟经营类游戏,逼真的场景画
-
 下载
下载宝宝庄园官方版
模拟经营 宝宝庄园官方版宝宝庄园官方版是一款超级经典好玩的模拟经营类型的手游,这个游
-
 下载
下载桃源记官方正版
模拟经营 桃源记官方正版桃源记是一款休闲娱乐类的水墨手绘风格打造的模拟经营手游。玩家
-
 下载
下载长途巴士模拟器手机版
模拟经营 长途巴士模拟器手机版长途巴士模拟器汉化版是一款十分比真好玩的大巴车模拟驾驶运营类
-
 下载
下载房东模拟器最新版2024
模拟经营 房东模拟器最新版2024房东模拟器中文版是一个超级有趣的模拟经营类型的手游,这个游戏