使用Element+vue实现开始与结束时间限制代码示例
作者:袖梨
2022-06-29
本篇文章小编给大家分享一下使用Element+vue实现开始与结束时间限制代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
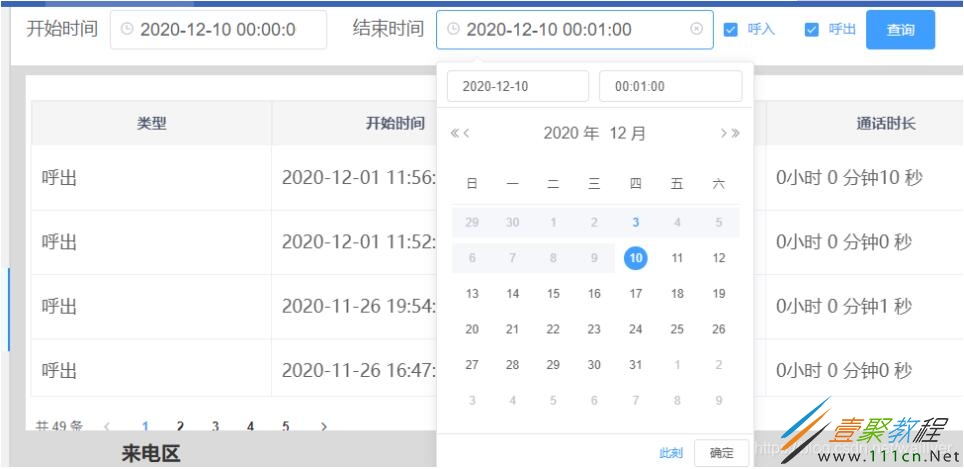
效果
pickerOptionsStart: {},
pickerOptionsEnd: {},
startDate: '',
endDate: '',
changeStart() { // 限制开始时间
if (this.endDate != '') {
if (this.endDate <= this.startDate) {
this.$message.warning('结束时间必须大于开始时间!');
this.startDate = '';
}
}
this.pickerOptionsEnd = Object.assign({}, this.pickerOptionsEnd, {
disabledDate: (time) => {
if (this.startDate) {
return time.getTime() < this.startDate;
}
},
});
},
changeEnd() { // 限制结束时间
console.log(this.endDate);
if (this.startDate != '') {
if (this.endDate <= this.startDate) {
this.$message.warning('结束时间必须大于开始时间!');
this.endDate = '';
}
}
this.pickerOptionsStart = Object.assign({}, this.pickerOptionsStart, {
disabledDate: (time) => {
if (this.endDate) {
return time.getTime() > this.endDate;
}
},
});
},