js如何实现简单抽奖小功能 js实现简单抽奖小功能代码示例
作者:袖梨
2022-06-29
js如何实现简单抽奖小功能?本篇文章小编给大家分享一下js实现简单抽奖小功能代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
1.场景:
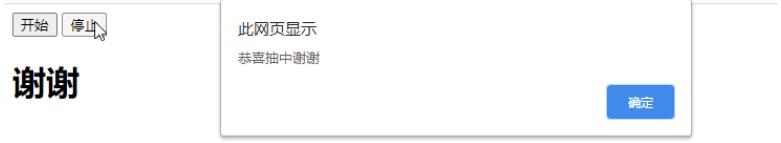
点击按钮开始随机抽取奖品,当停止那刻停留在大屏幕的是抽中的奖品(“谢谢”即为没奖)。
2.思路:
众所周知,抽奖主要讲究的就是随机性,并且是在一堆奖项中抽取。那么可以锁定方向:用数组放奖项名,用Math.random()来返回介于 0(包含) ~ 1(不包含) 之间的一个随机数。只要能随机选中数组的下标,便能随机选中奖项。
话不多说,附上代码:
Document 请开始吧
点击“开始”按钮:
抽奖结果:
定时器的时间自己随便调哦,赶紧试试吧!