Python编程使用PyQt5制作动态钟表代码示例
本篇文章小编给大家分享一下Python编程使用PyQt5制作动态钟表代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
环境配置
程序中用到的Python包
PyQt5
math
sys
实现思路
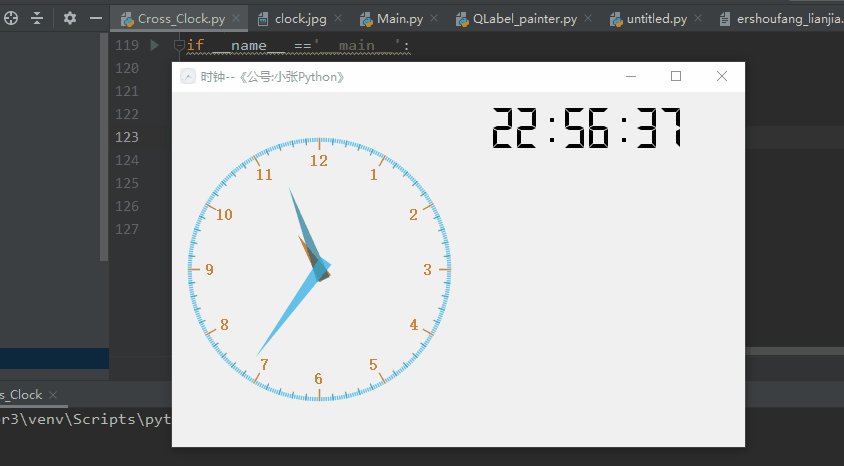
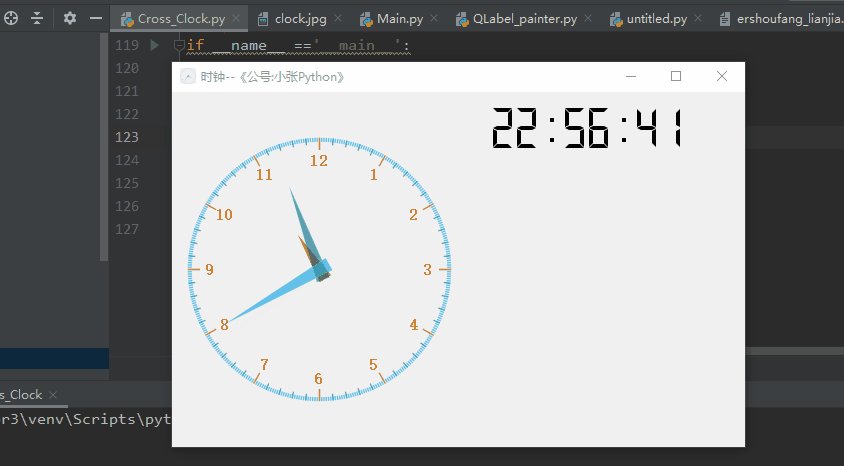
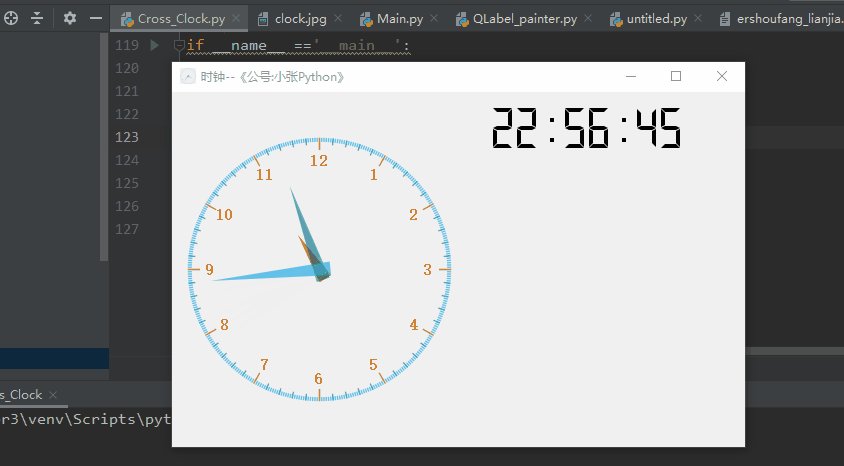
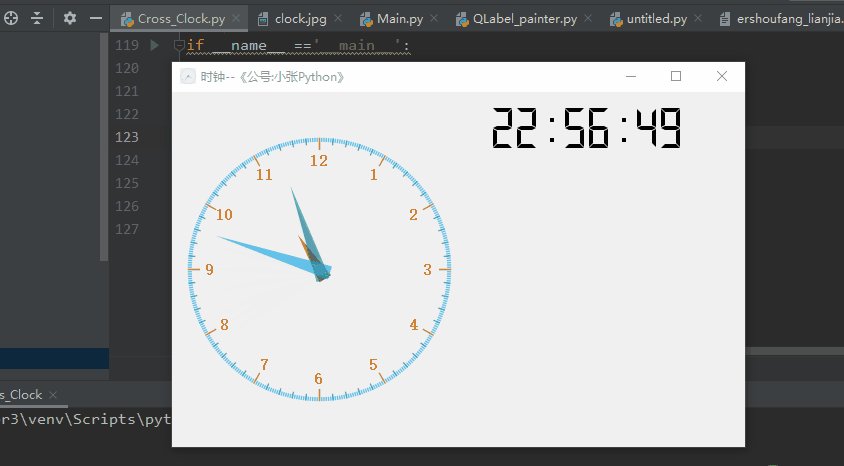
实现思路分为大致分为三个部分:老式钟表制作、电子表制作、两表合并为一个界面
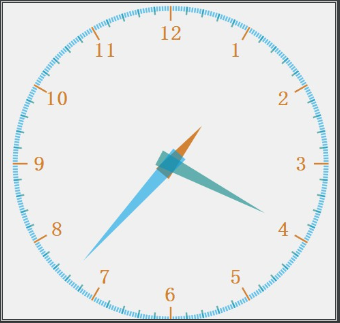
老式钟表制作
整体来看老式钟表界面,有以下几种图案:时针、分针、秒针、1-12小时刻度、每格小刻度、每5格一大刻度
在钟表运行时,时针、分针、秒针 随时间变化以界面中心为圆点逆时针旋转一定的角度,这个角度可以计算出来的
为了方便,整个界面效果我用 PyQt5 中的 QPainter 控件来实现,这个控件其实就是一个绘制器,用来绘制界面上的元素
时钟运行轨迹其实就是把每一秒的画面拼接在一起,最后组成一个连贯的时间序列图像,因此重写了 paintEvent 函数,绘制每一秒实时图像;
def paintEvent(self, event):
hour_points = [QPoint(5,8),QPoint(-5,8),QPoint(0,-30)]
minute_points = [QPoint(5,8),QPoint(-5,8),QPoint(0,-65)]
second_points = [QPoint(5,8),QPoint(-5,8),QPoint(0,-80)]
hour_color = QColor(200,100,0,200)
minute_color = QColor(0,127,127,150)
second_color = QColor(0,160,230,150)
min_len = min(self.width(),self.height())
time = QTime.currentTime() #获取当前时间
painter = QPainter(self)
painter.setRenderHint(QPainter.Antialiasing)
painter.translate(self.width()/2,self.height()/2)#平移到窗口中心
painter.scale(min_len/200.0,min_len/200.0) #进行尺度缩放
#----------绘制时针------------
painter.setPen(Qt.NoPen)
painter.setBrush(hour_color)#颜色
painter.save()
# 根据 1小时时= 30°,水品方向逆时针旋转时针
painter.rotate(30.0*((time.hour()+time.minute()/60.0)))
painter.drawConvexPolygon(QPolygon(hour_points))
painter.restore() # save 退出,可重新设置画笔
painter.setPen(hour_color)
#绘制小时线(360/12 = 30度)
for i in range(12):
painter.drawLine(88,0,96,0)#绘制水平线
painter.rotate(30.0)# 原有旋转角度上进行旋转;
radius = 100 # 半径
font = painter.font()
font.setBold(True)
painter.setFont(font)
pointSize = font.pointSize()#字体大小
# print(pointSize)
#绘制小时文本
for i in range(12):
nhour = i + 3 # 从水平 3 点进行绘制
if(nhour>12):
nhour -= 12
painter.drawText(self.textRectF(radius*0.8,pointSize,i*30),Qt.AlignCenter,str(nhour))
#绘制分针;
painter.setPen(Qt.NoPen)
painter.setBrush(minute_color)
painter.save()
# 1分钟为6°,
painter.rotate(6.0*(time.minute()+time.second()/60.0))
painter.drawConvexPolygon(QPolygon(minute_points))
painter.restore()
#绘制分针线
painter.setPen(minute_color)
for i in range(60):
if(i%5 !=0):
painter.drawLine(92,0,96,0)
painter.rotate(6.0)
#绘制秒针
painter.setPen(Qt.NoPen)
painter.setBrush(second_color)
painter.save()
#绘制秒线
painter.rotate(6.0*time.second())
painter.drawConvexPolygon(QPolygon(second_points))
painter.restore()
painter.setPen(second_color)
for i in range(360):
if(i%5!=0 or i%30!=0):#绘制
painter.drawLine(94,0,96,0)
painter.rotate(1.0)#旋转
再设置一个时间计时控件,利用信号槽机制连接界面,每一秒更新一次界面
self.timer = QTimer() # 定时器
self.timer.timeout.connect(self.update)
self.timer.start(1000) # 每1s 更新一次
电子表制作
电子表制作相对要比 老式钟表制作 要简单地多,制作过程中用到 QLCDNumber 控件
QLDNumber 控件用来预览数字,但上面的样式让数字看起来科技感更强,作为电子表预览是非常不错的选择!
使用之前需对该控件的属性做一下微调,例如字体样式,控件内占据字符个数、边框属性等;
self.lcdNumber = QtWidgets.QLCDNumber(Form)
self.lcdNumber.setGeometry(QtCore.QRect(0, 0, 250, 50))
self.lcdNumber.setContextMenuPolicy(QtCore.Qt.DefaultContextMenu)
self.lcdNumber.setFrameShape(QtWidgets.QFrame.NoFrame)
self.lcdNumber.setSmallDecimalPoint(False)
self.lcdNumber.setDigitCount(8)
self.lcdNumber.setSegmentStyle(QtWidgets.QLCDNumber.Flat)
self.lcdNumber.setProperty("value", 2021.0)
self.lcdNumber.setObjectName("lcdNumber")
电子表运行效果也是借助于计时控件,每秒更新一次当前界面的时间,但这里没用到 QPainter
self.lcdNumber.display('00:00:00')
time_slot =QTimer(self)
# time_slot.setInterval(1000)
# time_slot.start()
time_slot.timeout.connect(self.event_1)
time_slot.start(1000)
def event_1(self):
time_format = QTime.currentTime()
time_format = time_format.toString("hh:mm:ss")
self.lcdNumber.display(time_format)
QApplication.processEvents()
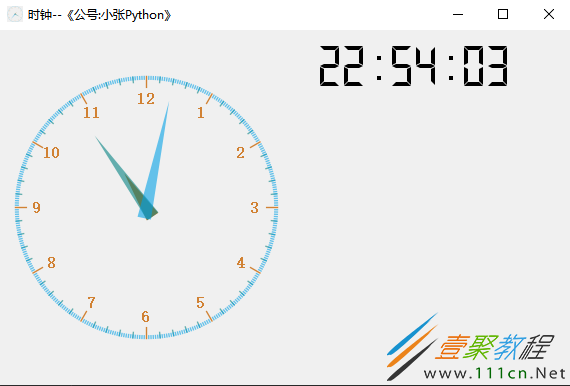
合并两表界面
两个表界面创建完毕之后,最后用一个 Widget 作为基类,利用 Qt 的水平布局把两个表水平拼接在一起,形成了最终的效果
核心代码
self.label1 = Clock_paint()
self.label2 = MyWidget()
self.horizon_layout = QHBoxLayout()
self.horizon_layout.addWidget(self.label1)
self.horizon_layout.addWidget(self.label2)
self.setLayout(self.horizon_layout)
self.setWindowTitle('时钟--《公号:小张Python》')
self.setWindowIcon(QIcon('clock.jpg'))