JavaScript制作楼层导航效果代码示例解析
作者:袖梨
2022-06-29
本篇文章小编给大家分享一下JavaScript制作楼层导航效果代码示例解析,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
使用JavaScript制作楼层导航效果,实现两个功能:
楼层跳转
楼层监听
1. 功能实现
1.1 结构层
css;">
- 栏目一
- 栏目二
- 栏目三
- 栏目四
- 栏目五
- 栏目一
- 栏目二
- 栏目三
- 栏目四
- 栏目五
1.2 样式层
1.3 行为层
1.3.1 楼层跳转
点击左侧菜单中的楼层按钮对应跳转到相应的楼层。
var oList = document.getElementById('left-list');
// 点击事件委托
oList.onclick = function (e) {
if (e.target.tagName.toLowerCase() == 'li') {
// 取data-n值
var n = e.target.getAttribute('data-n');
// []属性选择器
var contentPart = document.querySelector('.content-part[data-n=' + n + ']');
// 设置卷动
document.documentElement.scrollTop = contentPart.offsetTop;
}
}
1.3.2 楼层监听
楼层监听,页面卷动时,左侧菜单中的楼层栏目背景随之变化。
// 页面卷动时,左侧盒子栏目背景随之变化
var contents = document.querySelectorAll('.content-part');
var lis = document.querySelectorAll('#left-list li');
var offsetTopArr = [];
for (var i = 0; i = offsetTopArr[i] && nowScrollTop
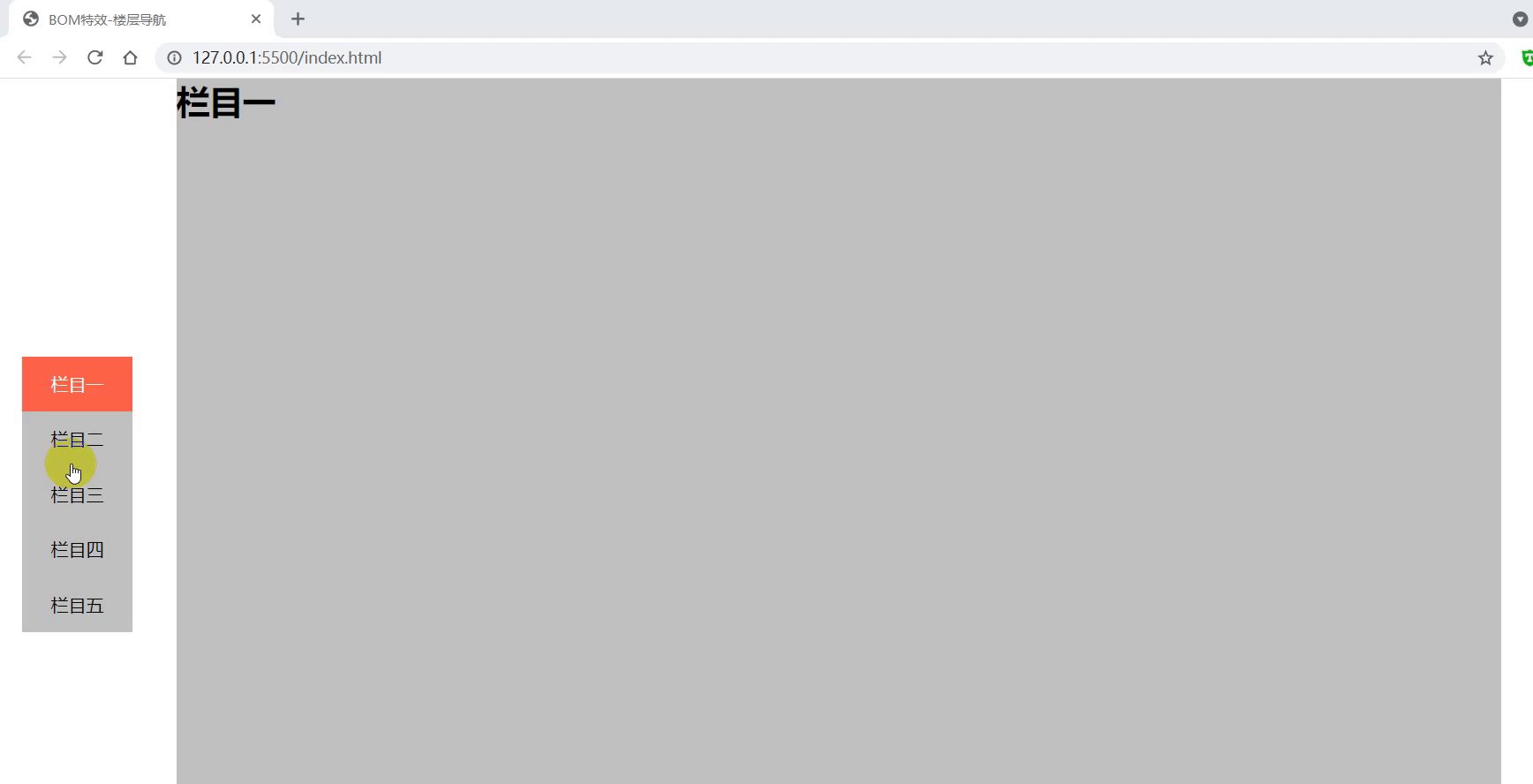
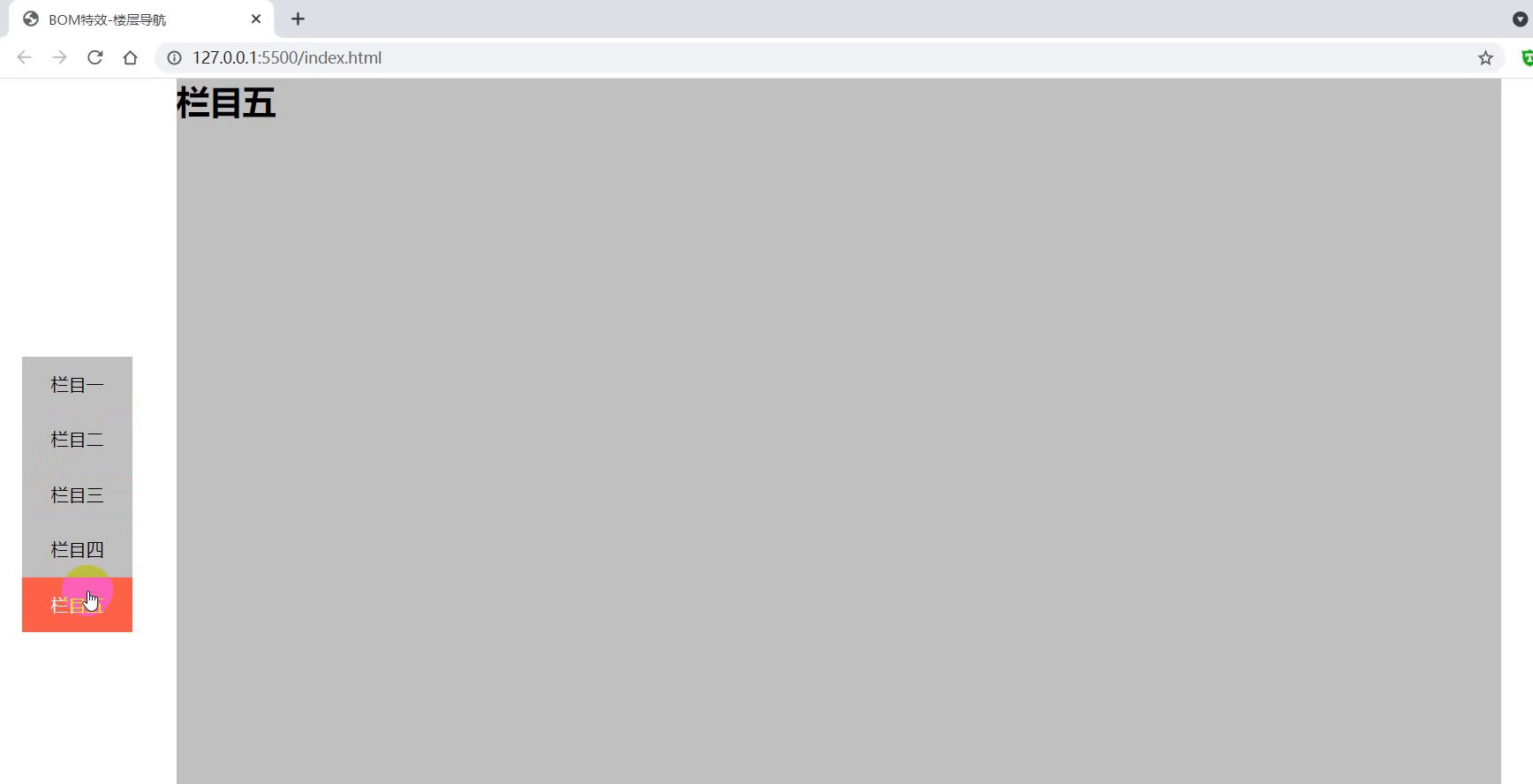
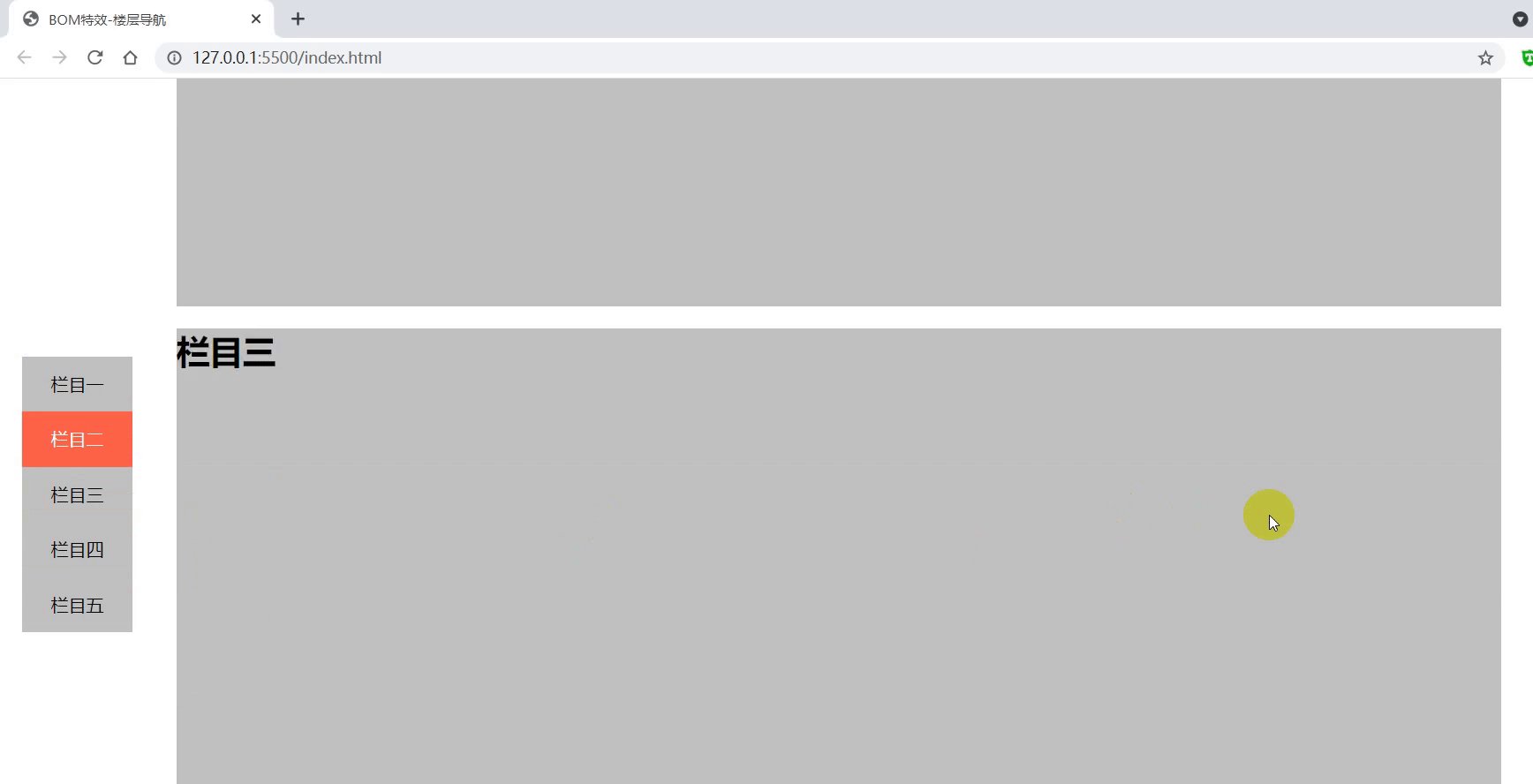
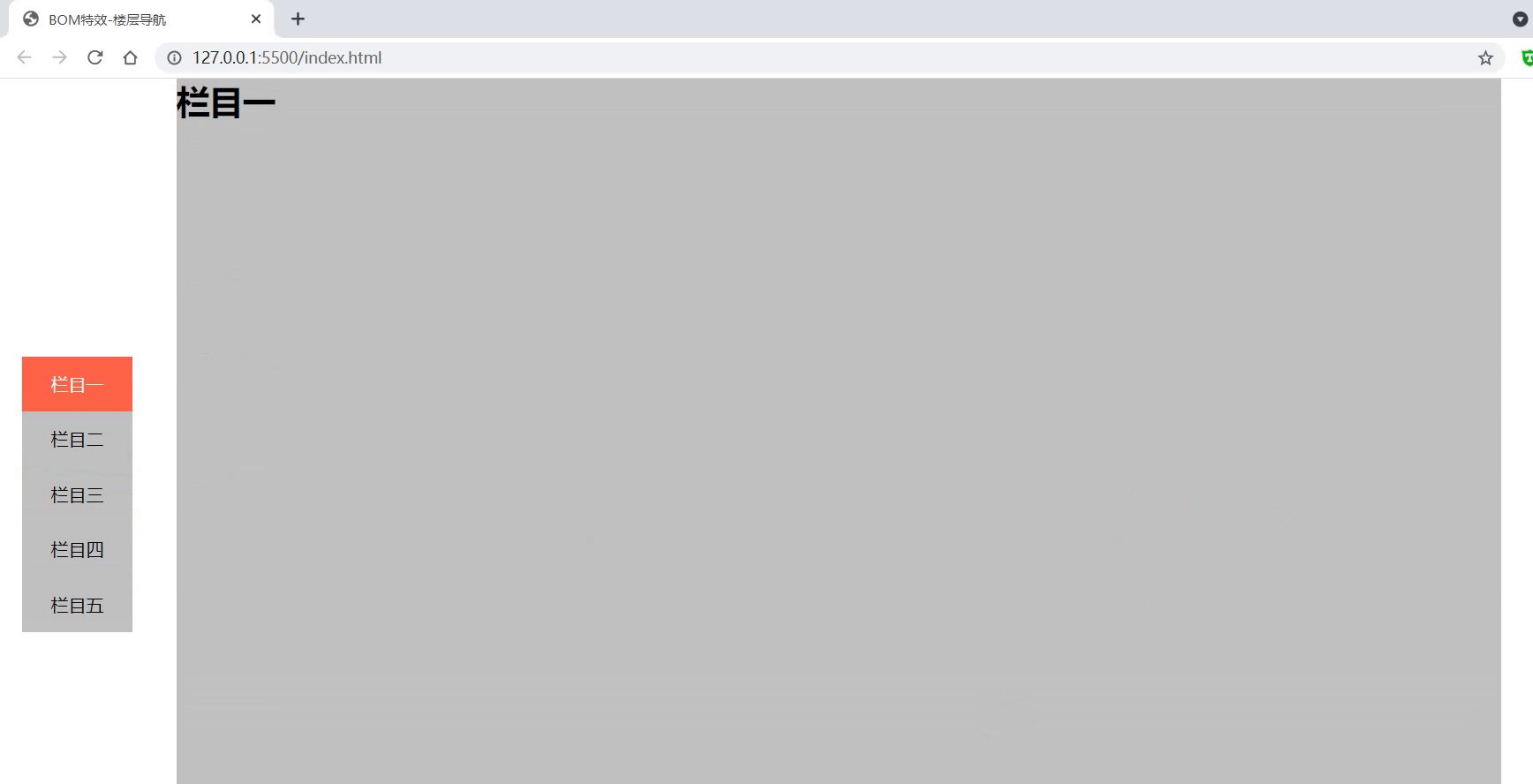
2. 效果预览