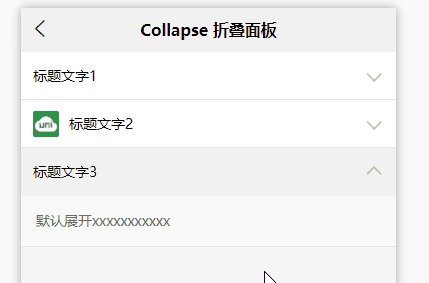
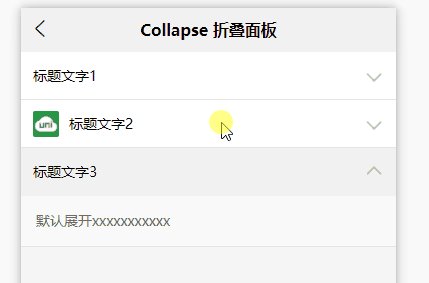
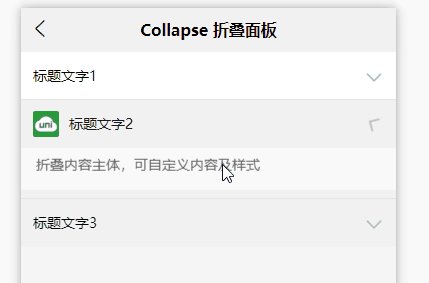
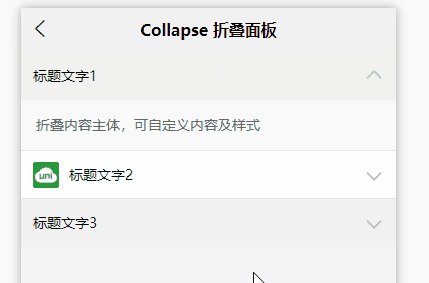
CSS实现单选折叠菜单功能代码示例
作者:袖梨
2022-06-25
相关文章
精彩推荐
-
 下载
下载孢子2生物进化中文版(Spores)
模拟经营 孢子2生物进化中文版(Spores)孢子2生物进化中文版让我们来做一回疯狂的博士,打造一个属于自
-
 下载
下载叫我万岁爷九游官方版
模拟经营 叫我万岁爷九游官方版叫我万岁爷带你体验当换地点感觉,全新的模拟手游大作让你开始一
-
 下载
下载梦回凤歌
模拟经营 梦回凤歌梦回凤歌手游中你将步入古代的宫廷纷争之中,本想度过美好幸福的
-
 下载
下载洋果子店rose最新版本
模拟经营 洋果子店rose最新版本洋果子店最新版是一款十分容易让人垂涎的开店经营类手游。游戏玩
-
 下载
下载明日大亨最新版
模拟经营 明日大亨最新版明日大亨手游,一个非常经典有趣的模拟经营类型的商战手游,在游