使用CSS实现小三角边框原理代码示例解析
作者:袖梨
2022-06-25
本篇文章小编给大家分享一下使用CSS实现小三角边框原理代码示例解析,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
一、CSS三角做法
我们先简单说一下,如何把三角画出来,懂用什么画的之后,基本就完事了。
html代码:
css代码:
.sanjiao {
/* 为了好看让它居中 */
margin: 0 auto;
/* 高度和宽度必须指定为零 */
width: 0;
height: 0;
/* 给四边都设置边框和颜色 */
border-bottom: 10px solid #FFD5A1;
border-top: 10px solid #00A1D6;
border-left: 10px solid saddlebrown;
border-right: 10px solid seagreen;
}
我们先来看看代码效果,之后再谈论其他的哈
页面展示效果就是一个四个小三角拼成的正方形。
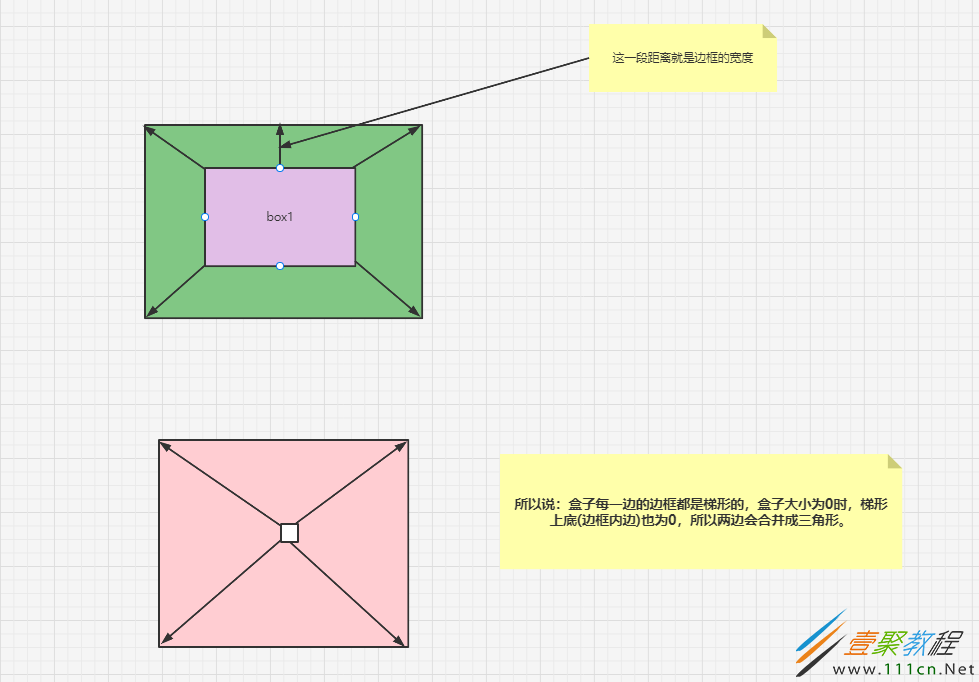
原理是什么呢?
盒子每一边的边框都是梯形的,盒子大小为0时,梯形上底(边框内边)也为0,所以两边会合并成三角形。
原理图大致就如下:
当最后它中间的盒子宽度、高度都为零,就成了角形。
二、CSS京东应用
原理知道了之后,我们来做一个小小的案例吧。
html代码:
css代码:
.mian {
/* 我们再给父元素设置一个相对定位*/
position: relative;
}
.box1 {
margin-top:10px;
background-color: #81c784;
border-radius:5px;
}
.box2 {
/* 设置四边边框宽度,将颜色设置为透明 */
border: 10px solid transparent;
/* 再进行下面的设置,这样之后就会出现一个紫色向上的一个小三角*/
border-bottom: 10px solid #E1BEE7;
position: absolute;
left: 80px;
top: -10px;
}
最后的成果大致如下:
相关文章
精彩推荐
-
 下载
下载我的世界国际版老版
模拟经营 我的世界国际版老版我的世界国际版正式版是一款拥有超高自由度玩法是沙盒手游,经典
-
 下载
下载我的世界国际版完整版
模拟经营 我的世界国际版完整版我的世界国际服完整版是一款十分经典好玩的mc沙盒类游戏,在海
-
 下载
下载摩托车销售模拟器内置菜单中文版
模拟经营 摩托车销售模拟器内置菜单中文版摩托车出售模拟器,又名摩托车销售模拟器,这是一个以摩托车销售
-
 下载
下载船舶模拟2020最新版
模拟经营 船舶模拟2020最新版船舶模拟2020是玩法非常有意思的模拟驾驶游戏,高清3d画质
-
 下载
下载油管主播的生活2内置菜单版
模拟经营 油管主播的生活2内置菜单版油管主播的生活2内置菜单版是一款模拟养成类游戏,在这里你将体