Django模板过滤器和继承代码示例解析
作者:袖梨
2022-06-25
本篇文章小编给大家分享一下Django模板过滤器和继承代码示例解析,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
模板过滤器
定义:在变量输出时对变量的值进行处理
作用:可以通过使用过滤器来改变变量的输出显示
语法:{{变量 | 过滤器:'参数值1' | 过滤器2:'参数值2' ...}}
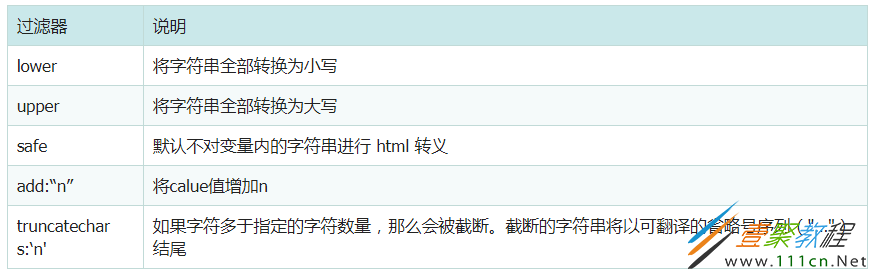
常用的过滤器
模板的继承
模板的继承可以使父模板的内容重用,子模板直接继承父模板的全部内容并可以覆盖父模板中响应的块
语法(父模板):
定义父模板中的块 block 标签
标识出哪些在字模块中是允许被修改的
block 标签:在父模板中定义,可以再子模板中覆盖
语法(子模板):
继承模板,extends 标签,写在模板文件的第一行
例如: {% extends ‘base.html' %}
子模板重写父模板中的内容块
{% block block_name %}
需要覆盖 block_name 块的内容
{% endblock block_name %} #此时的 block_name 可以不写
模板继承样例
views.py
def base_view(request): return render(request,'base.html') def music_view(request): return render(request,'music.html') def sport_view(request) return render(request,'sport.html')
在 templates文件夹中写入对应html文件:
base.html
music.html
sport.html
base.html
{% block mytitle %}
主页
{% endblock mytitle%}
音乐频道
体育频道
{% block info %}
这是主页
{% endblock info %}
有问题请联系XXXX