Django+Bootstrap实现计算器代码示例
作者:袖梨
2022-06-25
本篇文章小编给大家分享一下Django+Bootstrap实现计算器代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
准备工作
创建一个应用
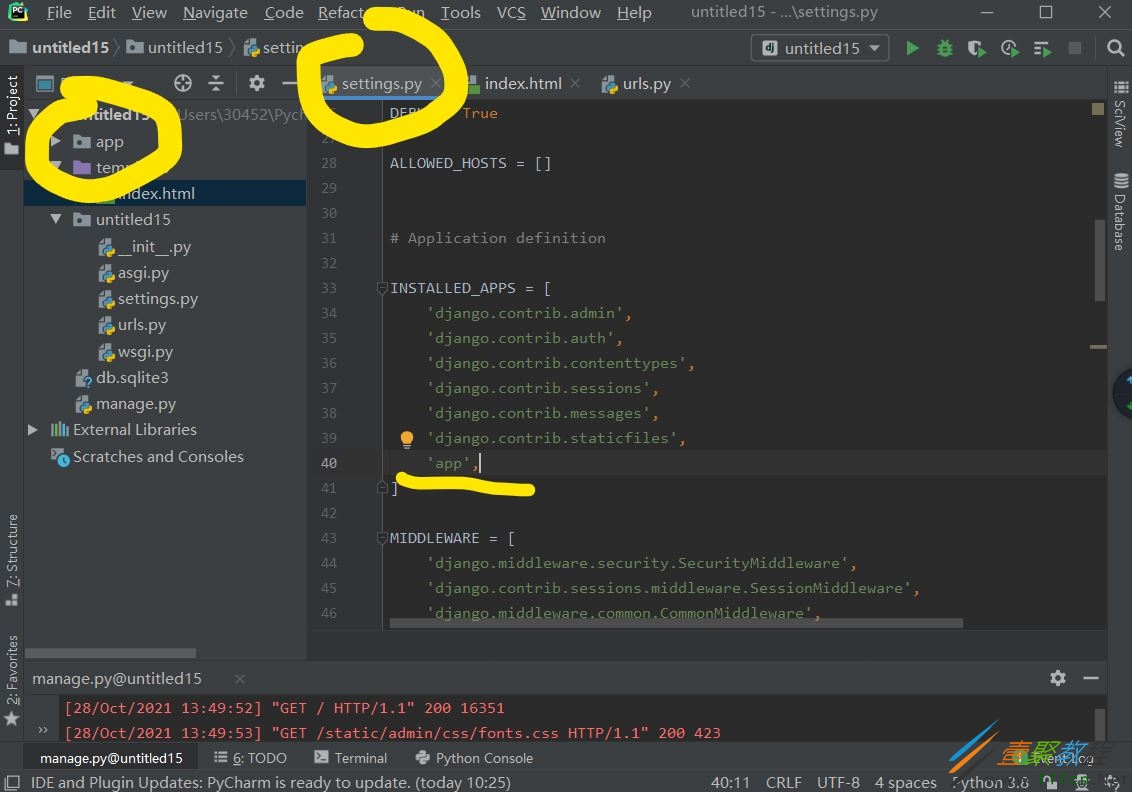
添加应用到配置
创建一个html
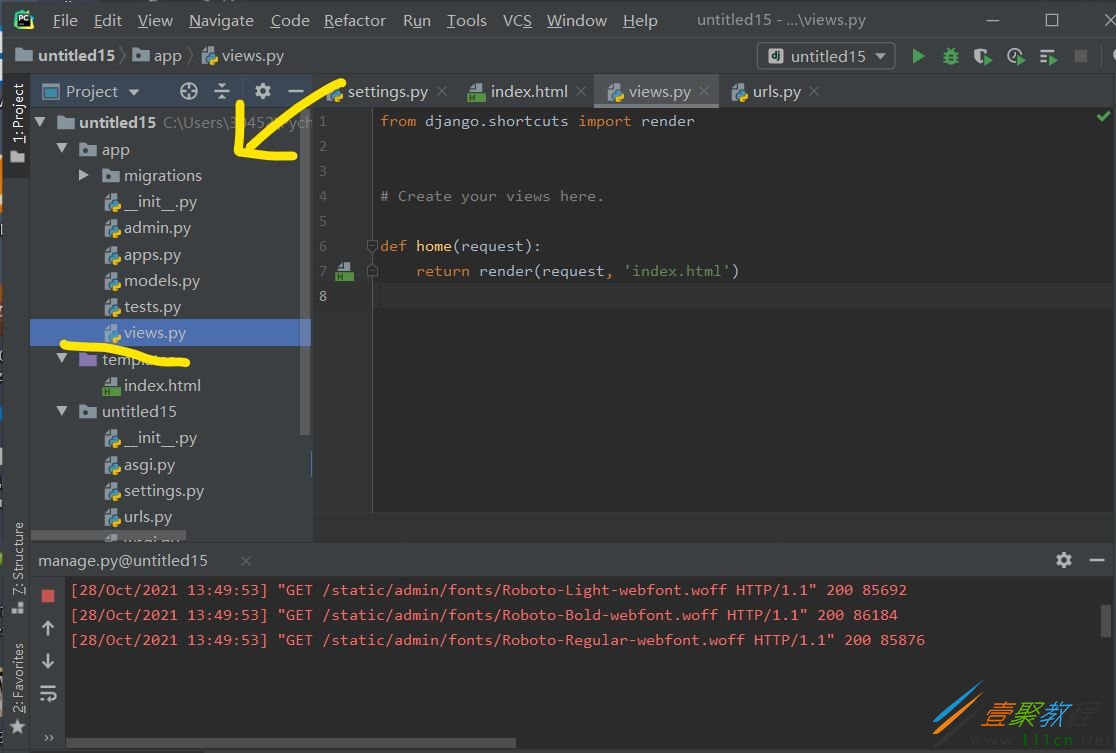
编写视图函数
from django.shortcuts import render
# Create your views here.
def home(request):
return render(request, 'index.html')
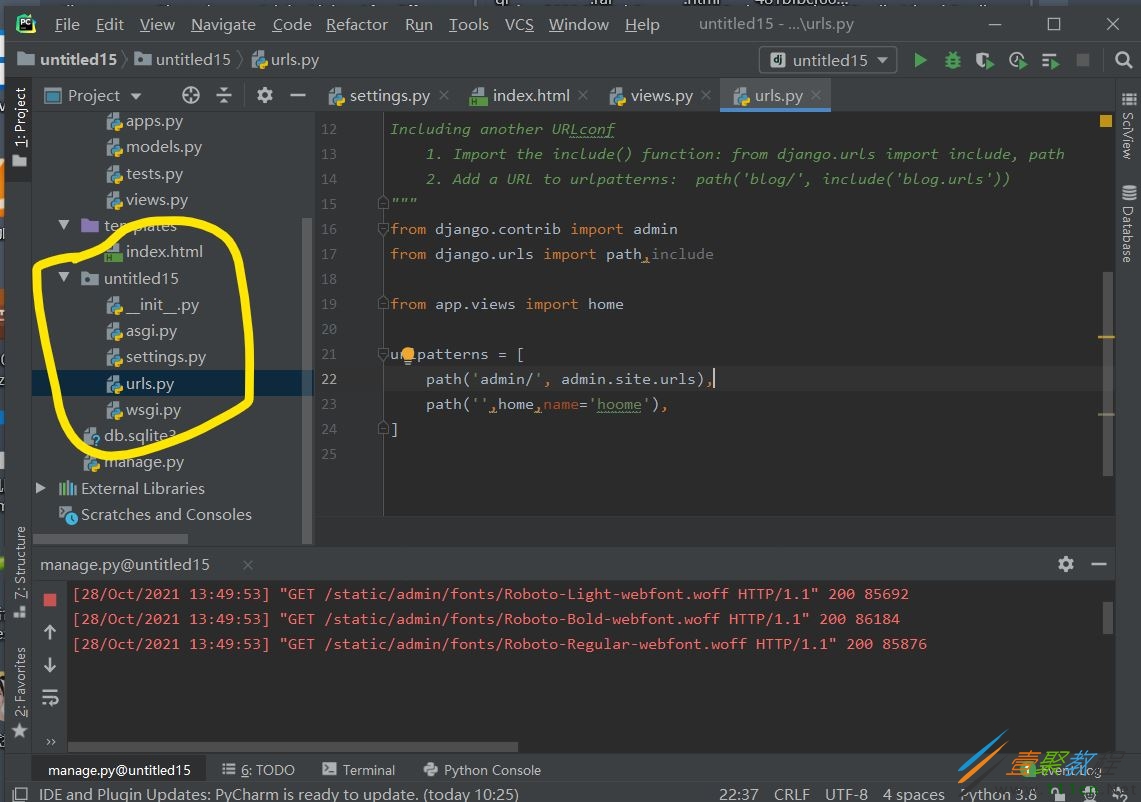
配置路由
from django.contrib import admin
from django.urls import path,include
from app.views import home
urlpatterns = [
path('admin/', admin.site.urls),
path('',home,name='hoome'),
]
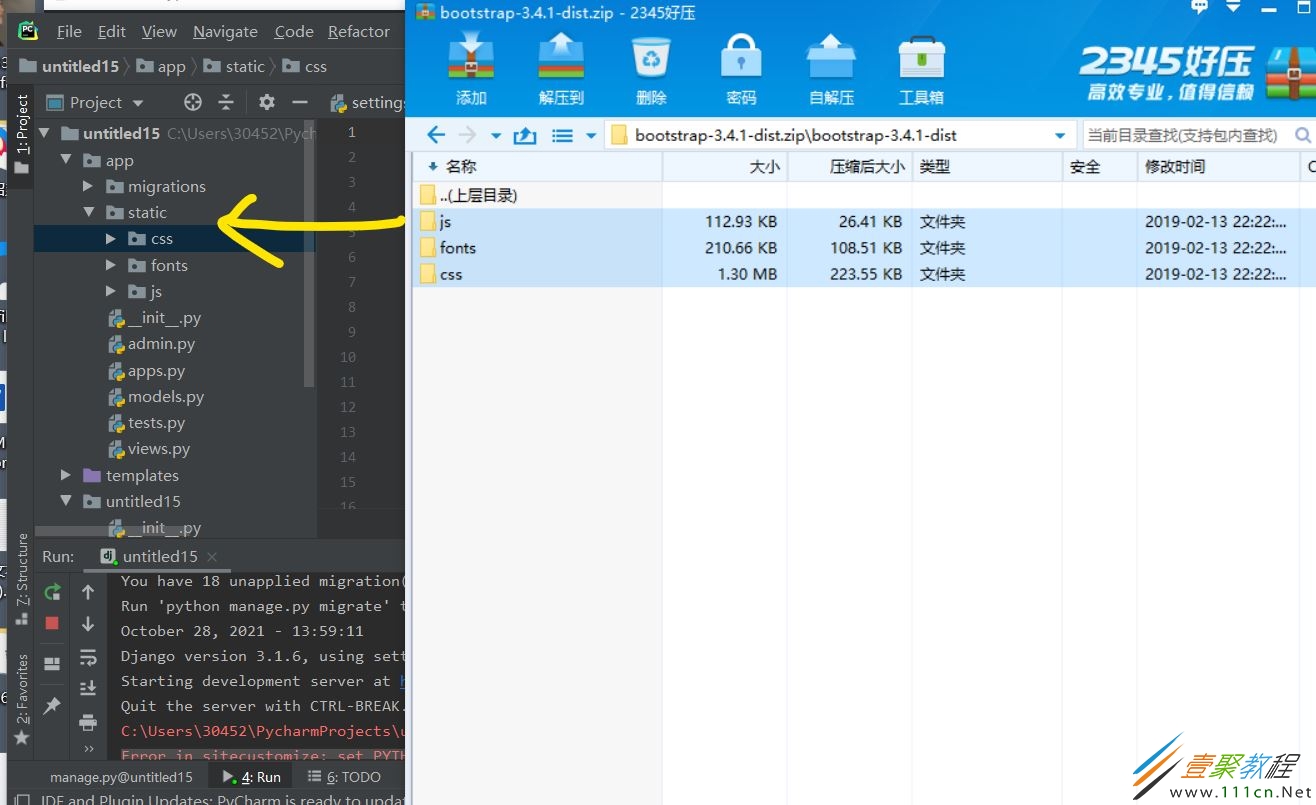
导入Bootstrap前端框架
将css、fonts、js复制到static文件夹下 没有则创建该文件夹
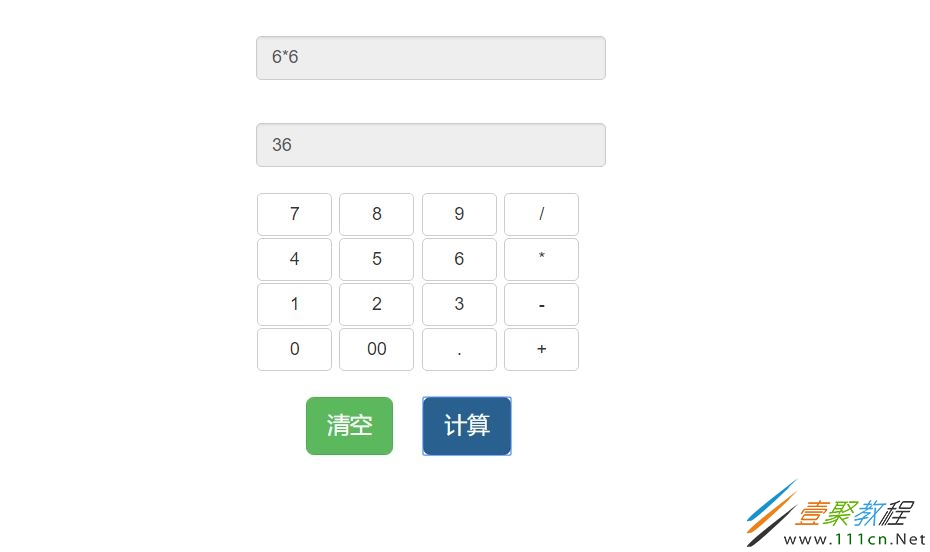
编写前端内容
{% load static %}
计算器
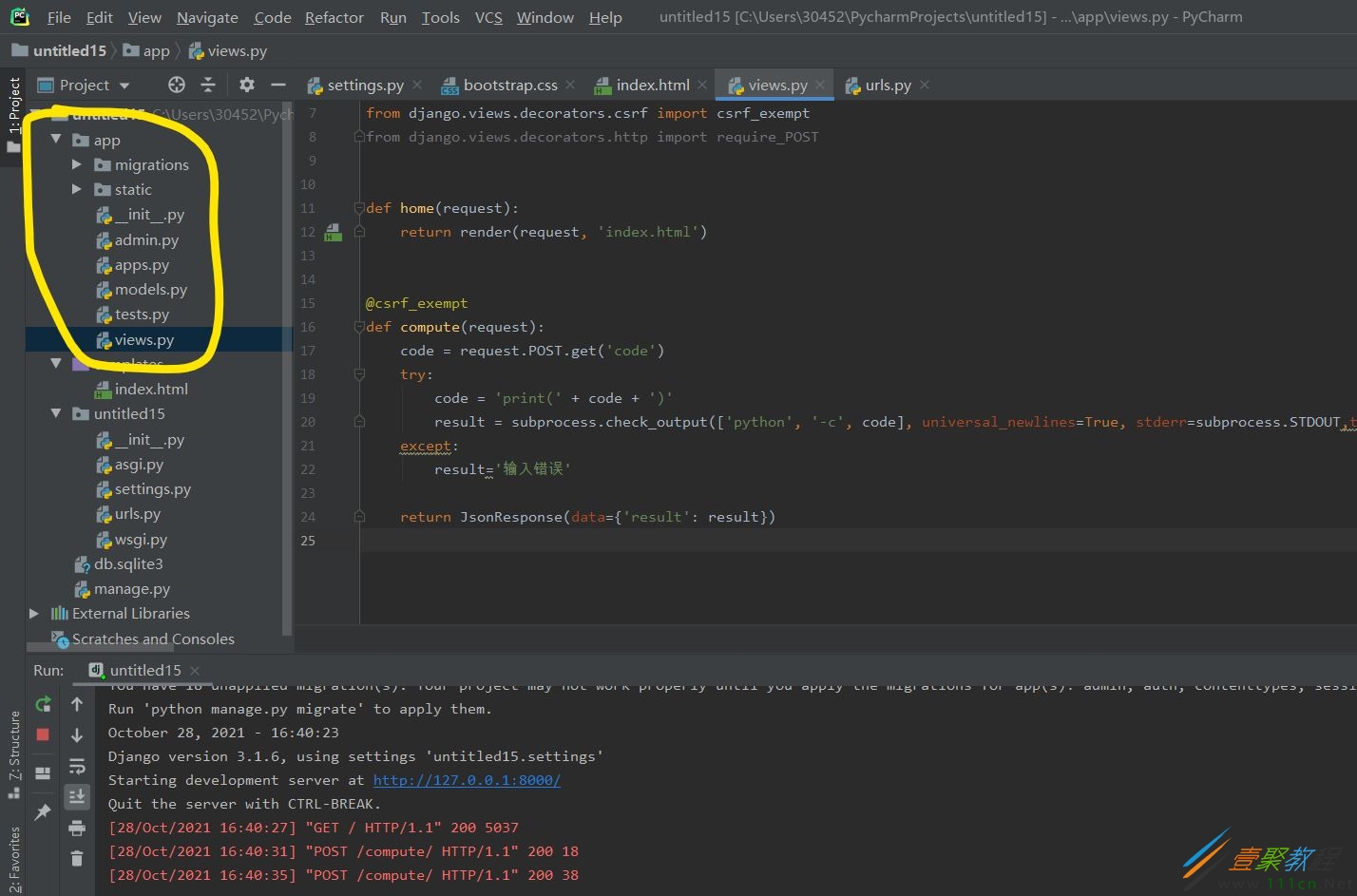
编写视图函数
import subprocess
from django.http import JsonResponse
from django.shortcuts import render
# Create your views here.
from django.views.decorators.csrf import csrf_exempt
from django.views.decorators.http import require_POST
def home(request):
return render(request, 'index.html')
@csrf_exempt
def compute(request):
code = request.POST.get('code')
try:
code = 'print(' + code + ')'
result = subprocess.check_output(['python', '-c', code], universal_newlines=True, stderr=subprocess.STDOUT,timeout=30)
except:
result='输入错误'
return JsonResponse(data={'result': result})
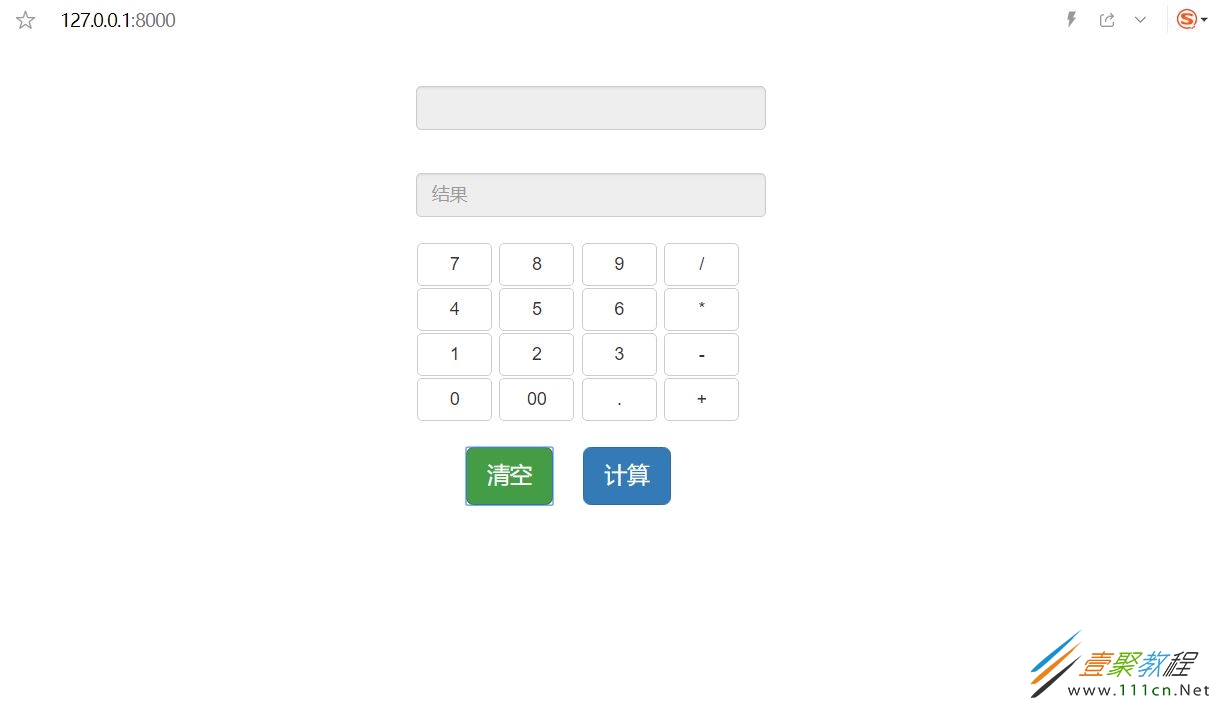
测试