基于Opencv的图像卡通化实现代码
作者:袖梨
2022-06-25
本篇文章小编给大家分享一下基于Opencv的图像卡通化实现代码,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
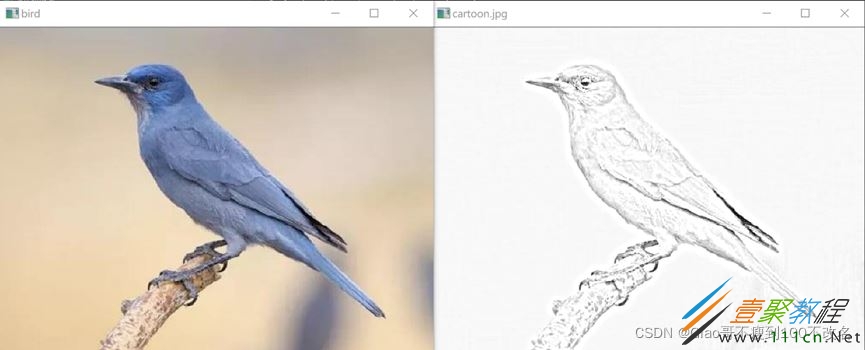
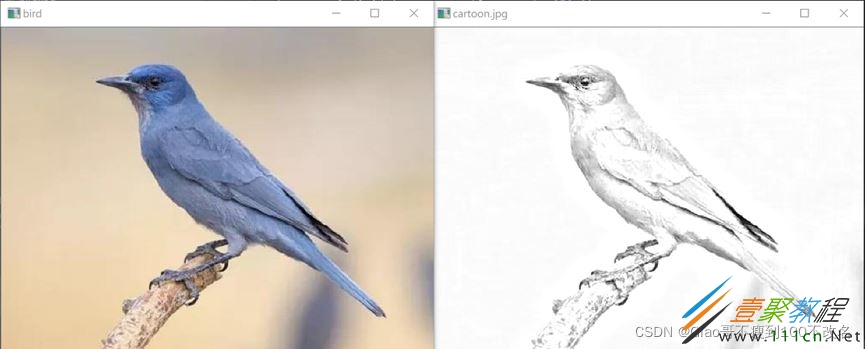
铅笔素描效果
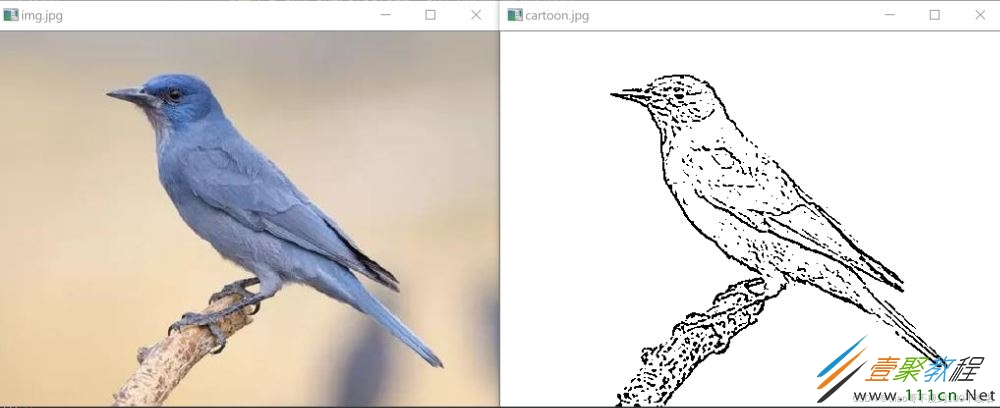
将输入图像灰度化后及逆行高斯滤波,其中由于高斯滤波服从正态分布,核数越大、越模糊。最后一步是将原始灰度图像除以模糊后的灰度图像。这样可以得出两个图像中每个像素之间的变化率。模糊效果越强,每个像素的值相对于其原点的变化就越大,因此,它使我们的铅笔素描更加清晰。其中第一幅图核数为25,第二幅图核数为75。(领会除法运用在此处的妙处)
import cv2
img=cv2.imread('bird.jpg')
cv2.imshow('bird',img)
gray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
# Blur the image using Gaussian Blur
#高斯核服从正态分布,核数越大,越模糊
gray_blur = cv2.GaussianBlur(gray, (75, 75), 0)
# Convert the image into pencil sketch
cartoon = cv2.divide(gray, gray_blur, scale=250.0)
cv2.imshow('cartoon.jpg',cartoon)
cv2.waitKey()
cv2.destroyAllWindows()
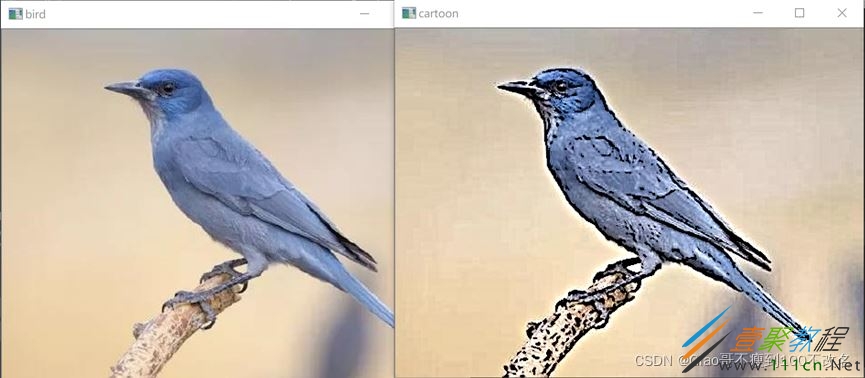
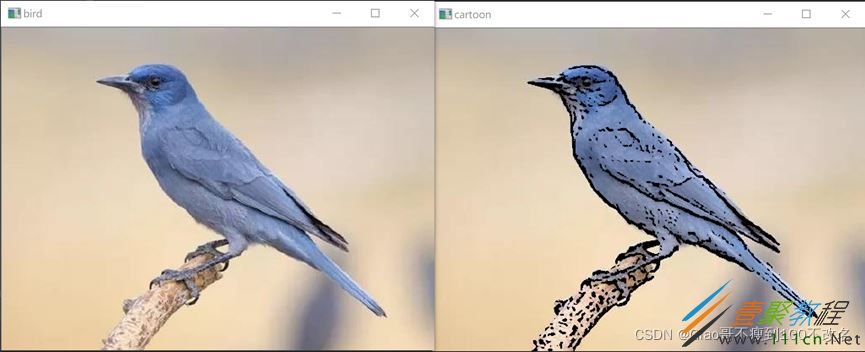
国画效果
国画效果:锐化图像,平滑颜色以及增强边缘效果。
1.将原图像进行中值滤波后进行自适应均值滤波后的边缘图像。
2.将原RGB图像进行基于细节增强滤波器的锐化下图1。(当把细节增强滤波器换为双边滤波,显得更加平滑,下图2)
3.将锐化后的图像与边缘图像进行按位与得到最终效果图。
import cv2
img=cv2.imread('bird.jpg')
cv2.imshow('bird',img)
#convert the image into grayscale image
gray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
#Blur the grayscale image with median blur中值滤波
gray_blur = cv2.medianBlur(gray, 3)
#Apply adaptive thresholding to detect edges检测图像边缘
edges = cv2.adaptiveThreshold(gray_blur, 255, cv2.ADAPTIVE_THRESH_MEAN_C,cv2.THRESH_BINARY, 9, 9)#自适应均值滤波
#Sharpen the image锐化图像
color = cv2.detailEnhance(img, sigma_s=5, sigma_r=0.5)
cv2.imshow('color',color)
#细节增强函数 sigma_s控制着邻域的大小,该邻域的大小将被加权以替换图像中的像素值。值越高,邻域越大。这样可以使图像更平滑
#:如果要在平滑图像时保留边缘,这很重要。较小的值只会产生非常相似的颜色进行平均(即平滑),而相差很大的颜色将保持不变
#Merge the colors of same images using "edges" as a mask
cartoon = cv2.bitwise_and(color, color, mask=edges)
cv2.imshow('cartoon',cartoon)
cv2.waitKey()
cv2.destroyAllWindows()
抽象效果
拉普拉斯滤波器:通过对象内部的灰度级和图像背景强度来突出对象的边缘
import cv2
img=cv2.imread('bird.jpg')
gray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
cv2.imshow('img.jpg', img )
gray = cv2.medianBlur(gray, 3)
edges = cv2.Laplacian(gray, -1, ksize=5)
edges_inv = 255 - edges
dummy, cartoon = cv2.threshold(edges_inv, 0, 255, cv2.THRESH_BINARY)
cv2.imshow('cartoon.jpg', cartoon )
cv2.waitKey()
cv2.destroyAllWindows()