Vue的数据及事件绑定和filter过滤器代码示例
本篇文章小编给大家分享一下Vue的数据及事件绑定和filter过滤器代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
Vue数据绑定
单向绑定
将Model绑定到View后,当用JavaScript代码更新Model时,View会自动更新。(模型——>视图)
单向绑定的实现过程是:
所有数据只保存一份。
一旦数据变化,就去更新页面(只有data——>DOM,没有DOM——>data)
若用户在页面上做了更新,就手动收集(双向绑定式自动收集),合并到原有的数据中。
单向绑定的应用:
(1)插值绑定:是数据绑定的基本形式,用{{}}实现。
(2)v-bind绑定:如果HTML的某些属性可以支持单向绑定,那么只要在该属性前面加上v-bind指令,这样Vue在解析时会识别出该指令,将属性值和Vue实例的Model进行绑定。
然后就可以通过Model来动态操作该属性,从而实现DOM的联动更新。
例如:
双向绑定
Vue框架的核心功能就是数据双向绑定。
双向绑定:把Model绑定到View的同时也将View绑定到Model上,这样既可以通过更新Model来实现View的自动更新,也可以通过更新View来实现Model数据的更新。
能够实现数据双向绑定的元素——表单元素(input、textarea、select等),使用v-model指令绑定。
内容复制方式:相当于浅拷贝
例如:
{{message}}
模型影响视图:data数据message变了,div里面的内容变了;
视图影响模型:input输入框的内容改变,data里面的message也改变,从而h2里面的内容也改变 。
值绑定
v-model用来在View与Model之间同步数据。
但是有时候需要控制同步发生的时机,或者在数据同步到Model前将数据转换为Number类型——在v-model指令所在的form控件上添加相应的修饰指令。
修饰符:
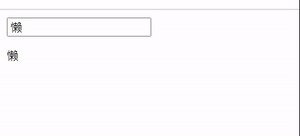
.lazy(懒加载)修饰符
{{msg}}
.number修饰符
.trim修饰符
例如:
num的类型:{{typeof(num)}}
事件绑定
通过v-on指令来绑定事件。
事件处理器
(1)方法处理器:可以用v-on指令监听DOM事件。(直接绑定到一个方法)
(2)内联语句处理器:除了直接绑定到一个方法,也可以用内联 JavaScript 语句
//内联语句处理器 //内联语句处理器中访问原生 DOM 事件
注意:没有括号的是函数名;有括号的实际是一条JS语句,称为内联处理器。
事件修饰符
.stop- 阻止冒泡
.prevent- 阻止默认事件
.capture- 使用capture模式添加事件监听器
.self- 只监听触发该元素的事件
.once- 只触发一次
例如:
...
键值修饰符
.enter- enter事件
.left- 左键事件
.right- 右键事件
.middle- 中间滚轮事件
例如:
class与style绑定
绑定class
可以给v-bind:class传一个对象或数组,通过v-on绑定事件改变样式。
绑定内联样式
给v-bind:style传一个对象或数组。
西柚 data: { fontColor: 'white', mySize: '30px' }西安邮电大学data: { baseStyles:{ 'color': 'red'}, vueStyles: { 'font-size':'35px'} }filter过滤器
1、在Vue.js中,过滤器主要用于:
文本格式化
日期格式化
数组数据的过滤
2、使用的位置:
(1)插值表达式:({表达式|过滤器})
{{ message | filterA }}(2)v-bind:属性|过滤器
3、使用方法:管道符(|)
4、本质:本质是一个函数
5、分类:
(1)全局过滤器
Vue.filter(‘过滤器名',function(){ 实现过滤功能 })Vue.filter('filterA',function (value) { return value+'Hello' }) new Vue({})(2)局部过滤器:在Vue实例中通过filter选项来定义
new Vue({ el:'#id', //filters{ //过滤器名:function(参数){ //过滤功能 //} //} filters:{ //局部过滤器,只能在当前vue实例绑定的div里面用 filterA:function(value){ return value+'Hello' } } })(3)过滤器的串联
{{ message | filterA | filterB }}message作为参数——>过滤器函数filterA——>过滤器filterB
或者:
{{ message | filterA('arg1', arg2) }}filterA 被定义为接收三个参数的过滤器函数。其中 message 的值作为第一个参数, ‘arg1’ 作为第二个参数,arg2 的值作为第三个参数。
例如:
{{'2022'|filterA|filterB}}