vue的自定义指令传参方式代码示例
作者:袖梨
2022-06-29
本篇文章小编给大家分享一下vue的自定义指令传参方式代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
自定义指令传参
指令
在vue官网中,常用指令有v-model和v-bind,但是,如果我们需要对DOM元素进行底层操作,就需要用到自定义指令。
主要讲到传参的2种方式。
环境
vue2.3.3
node6.11.2
webpack2.6.1
传参方式
在main.js中定义一个指令。
Vue.directive('zoom', {
bind: function (el, binding, vnode) {
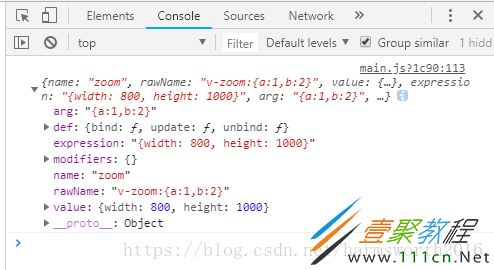
console.log(binding)
},
update: function (el) {
},
unbind: function (el) {
}
})
使用自定义指令,在任意一个html元素中,使用指令。
方式一:v-zoom:{a:1,b:2}
对于{a:1,b:2},在binding属性中,以字符串的形式传递,故可以写[1,2]、true等数据格式,但是最后拿到的都是字符串类型。
方式二:v-zoom="{width: 800, height: 1000}"
等号后面的{width: 800, height: 1000},可以在binding的value属性中获取的数据的类型没有变化,
可以直接使用。width后面的数字,可以用当前组件的参数替换。
自定义指令动态参数
1. 通过自定义指令中的修饰符的key作为值,更改显示的颜色
动态指令参数
当参数是动态的时候。
main.js
//当参数的值是动态的时候
Vue.directive('color2', {
bind: function(el, binding) {
el.style.color = binding.value;
}
})
Vue.directive('color3', {
bind: function(el, binding) {
el.style.color = binding.arg;
}
})
template.vue中
css;">
参数是静态的,将key的值作为value,改变颜色
main.js
Vue.directive('color', {
bind: function(el, binding) {
const color = Object.keys(binding.modifiers)[0]; //将key的值作为value,改变颜色,Object.keys获取key的值;
el.style.color = color;
}
})
template.vue中
以上的方法,最终实现效果是一样的。