vue3容器布局和导航路由实现代码示例
作者:袖梨
2022-06-29
本篇文章小编给大家分享一下vue3容器布局和导航路由实现代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
容器布局
将App.vue中的HelloWorld相关内容注释或删除掉,然后将element-plus提供的布局复制过来放在App.vue中
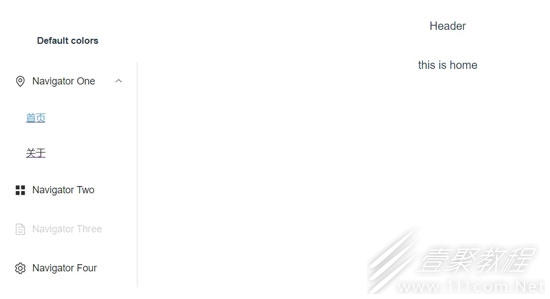
该布局为左侧菜单栏,右边内容区,右上为顶部,典型的管理后台风格
Header
上述代码中有Menu.vue组件,需要新建,稍后再添加内容
路由定义
在src目录新建routes.js文件,将路由列表写入,方便其它组件使用
const routes = [
{ path: "/home", name: 'home', label: '首页', component: () => import('./components/home.vue'), },
{ path: "/about", name: 'about', label: '关于', component: () => import('./components/about.vue'), },
]
export default routes
内容没有什么变化,就是将router.js 中的routes抽出来,单独写一个文件
router.js引入并使用routes
import { createRouter, createWebHashHistory } from 'vue-router'
import routes from './routes'
const router = createRouter({
history: createWebHashHistory(),
routes: routes,
})
export default router
左侧菜单
在components目录中新建Menu.vue页面,然后将element-plus中菜单组件中Side bar 复制过来。
Default colors
Navigator One Navigator Two Navigator Three Navigator Four
@element-plus/icons-vue 此包需要安装(npm install @element-plus/icons-vue)
element-plus官网中的例子都是ts+setup语法写的,这里我们改成js+响应式语法
列宽改成:span="24"或更大值,列宽太小会发现灰线在字体中间
引入定义的路由列表routes.js,将内容循环到 router-link中
运行效果如下