dreamweaver制作网页的步骤
作者:袖梨
2023-08-03
dreamweaver怎么制作网页?很多小伙伴都还不是很清楚吧,下面小编为大家带来了dreamweaver制作网页的步骤一览,感兴趣的玩家快来看看吧!

本教程操作环境:windows7系统、dreamweaver2019版本,DELL G3电脑,该方法适用于所有品牌电脑。
dreamweaver制作网页的步骤:
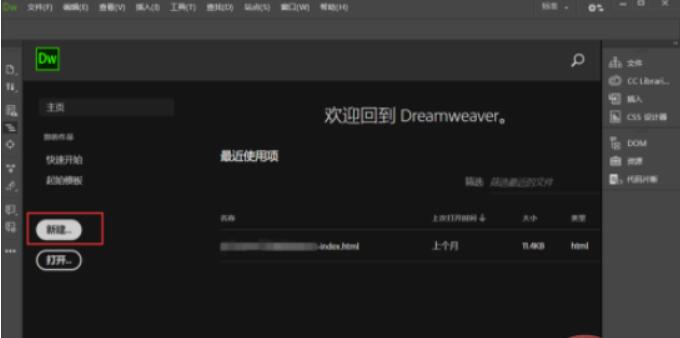
1、启动dw2019在软件主界面点击中间的【新建】按钮。

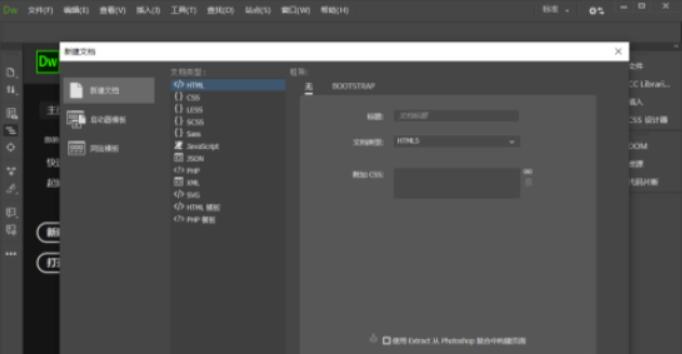
2、在【新建文档】弹窗中选择文档类型为【HTML文档】,点击【创建】。

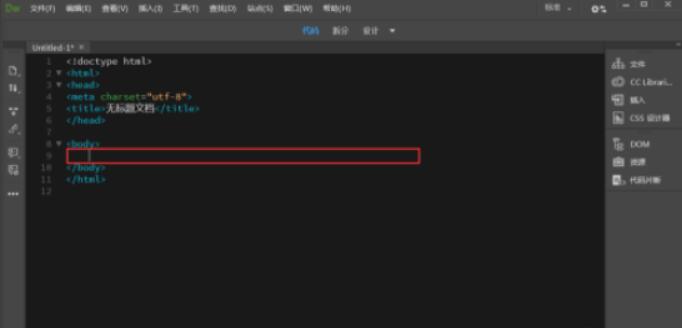
3、建立好一个网页文档后就可以看到网页默认的代码了,我们编辑网页是需要在【body】中来编辑完成的。

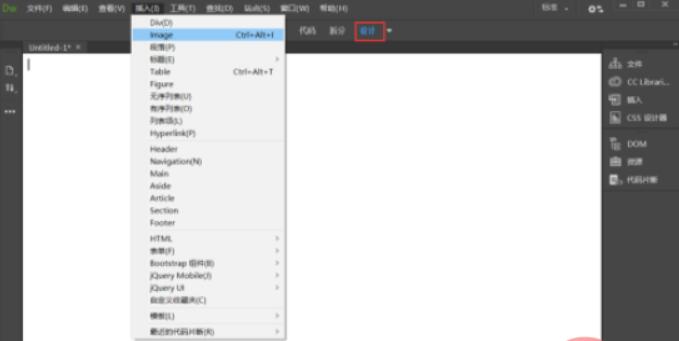
4、初学者可以把dw设置为【设计】界面,方便边做边查看效果。然后我们点击【插入】—【image】来插入一张图片。

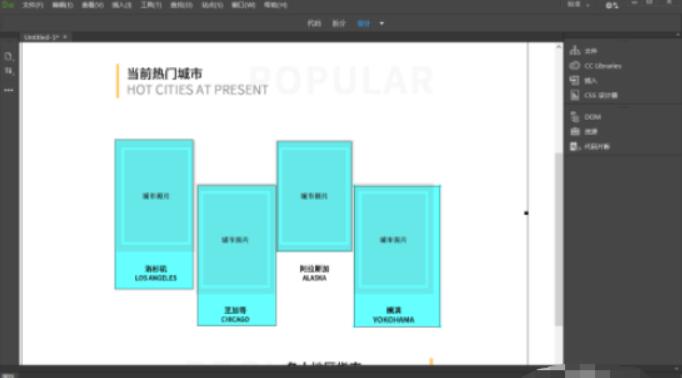
5、因为是初学者,就不网页切图了。我们直接把设计好的一整张网页设计稿插进来,这样就可以看到网页的效果了。
但因为是整张图片,要想单独的给某一小块添加链接就要去画热区来实现了。

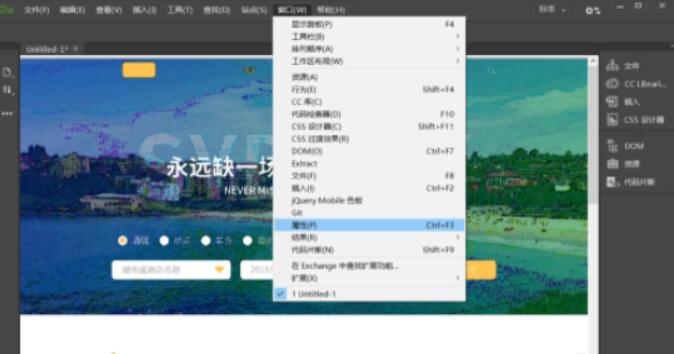
6、我们需要先调出属性窗口来画热区。点击【窗口】—【属性】。

7、点击后会在软件底部出现一个属性栏,点击方形热区在你想添加链接的地方画出来可点击的范围。

8、然后按照刚才的方法把其他需要添加链接的地方也画上热区。

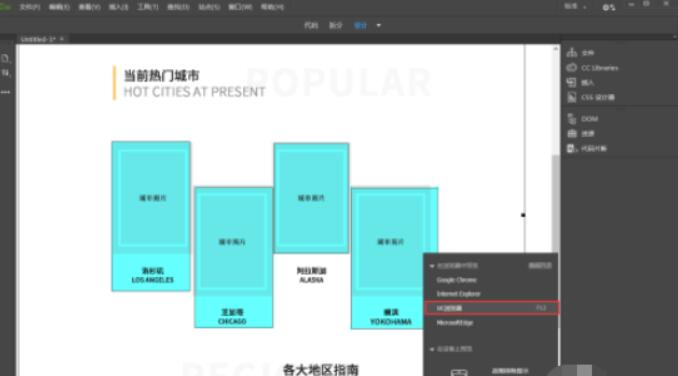
9、画好后我们点击其中一个热区,在属性栏【目标】中输入跳转的链接。都添加好链接后,点击【在浏览器中预览】,快捷是F12

10、稍后就可以看到做好的网页用浏览器打开了。