HTML5之高度塌陷问题的解决
作者:袖梨
2023-08-03
所谓的高度塌陷,意即当给子元素设置浮动时,其父元素高度会丢失的情况。通过实际代码进行演示:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> main { width: 100%; background-color: #ccc; } .one { float: left; width: 200px; height: 200px; background-color: skyblue; } .two { float: right; width: 200px; height: 200px; background-color: tomato; } section { width: 400px; height: 400px; background-color: orange; } </style></head> <body> <main> <div class="one"></div> <div class="two"></div> </main> <section></section></body> </html>
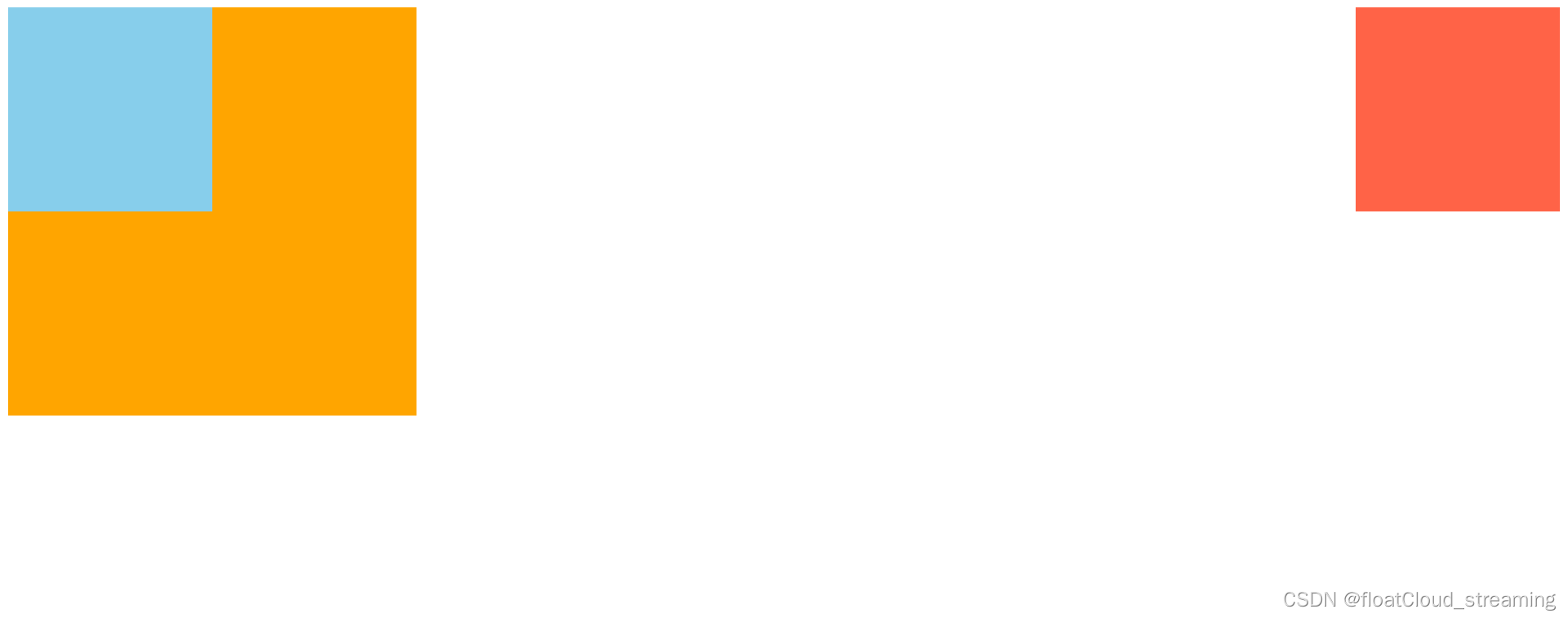
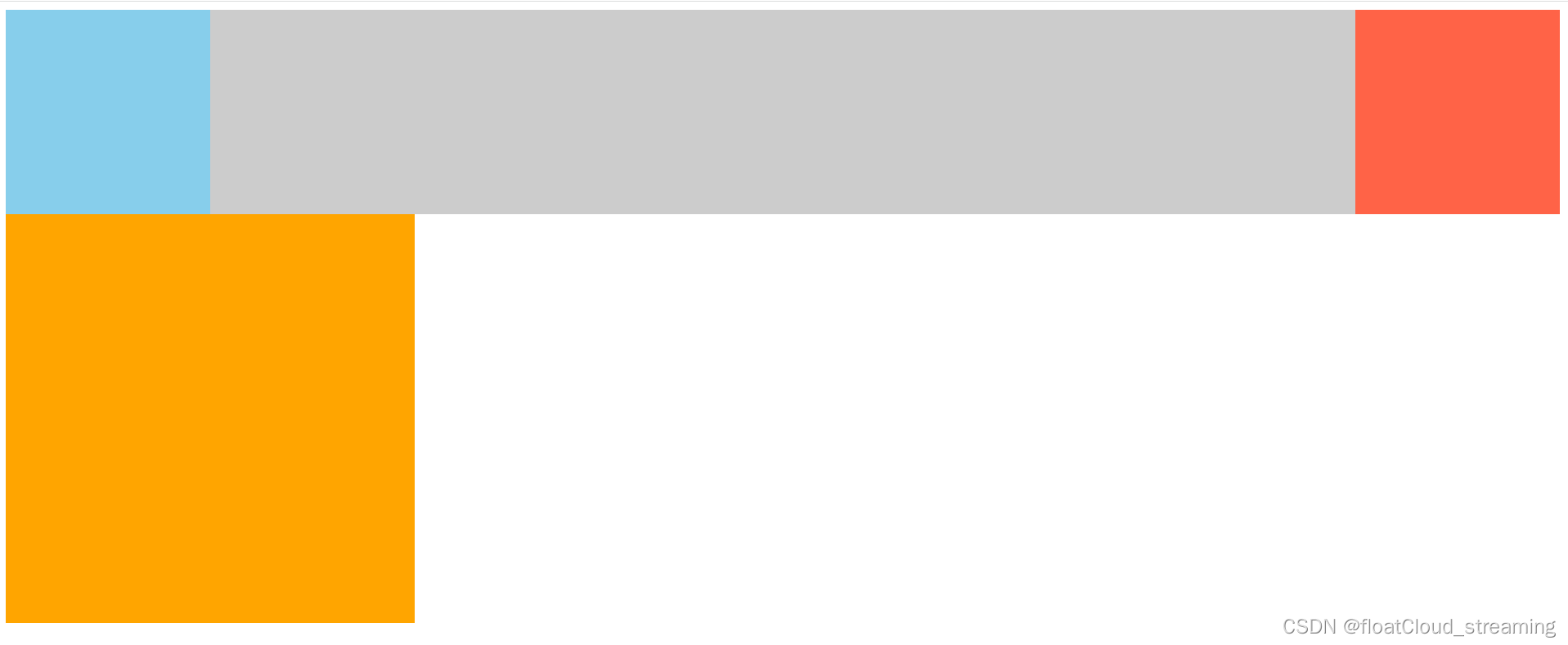
初始时的效果,高度出现塌陷,下部的橘色模块会上移。现给出五种解决方案:

一、给父元素设置固定高度,虽然简便,但不推荐使用,因为网页的内容是动态变化的,给定高度不利于后期内容增添。
给main父级加上高度,设为200px即可

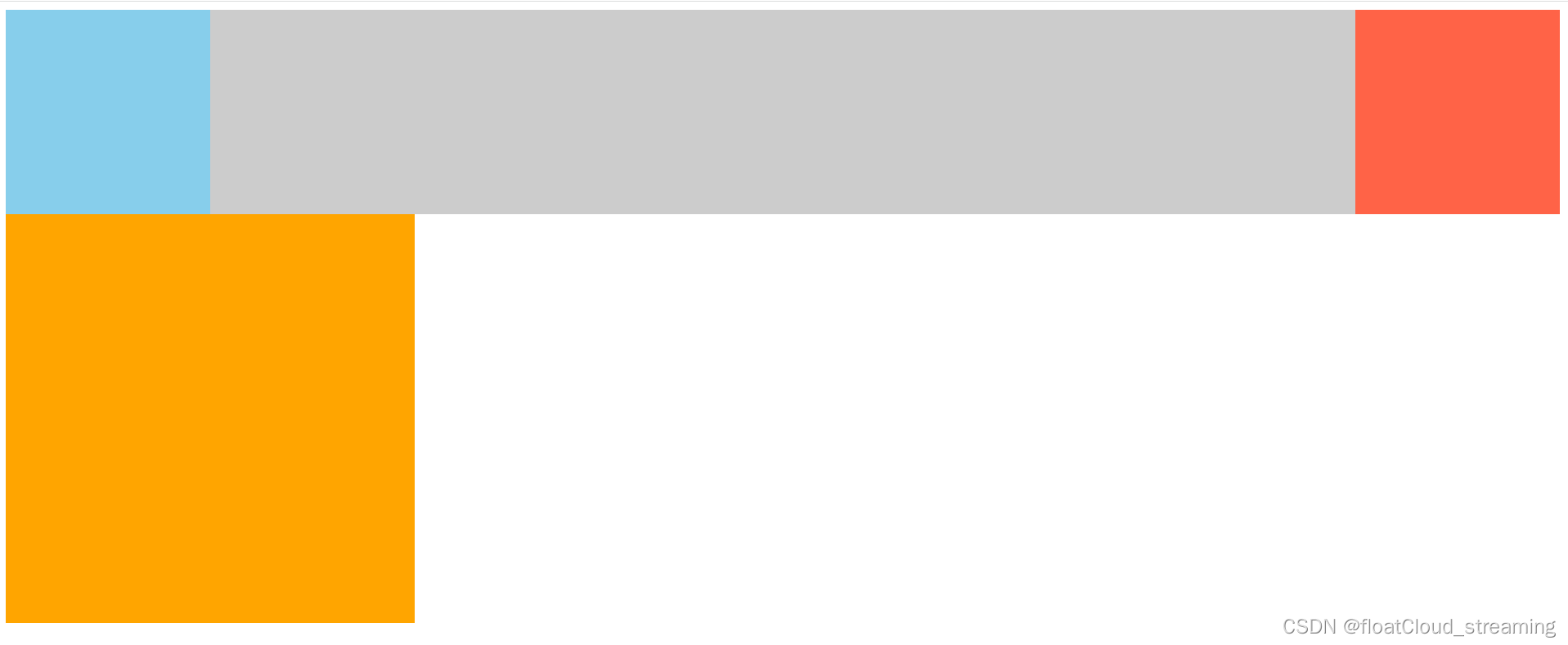
对应运行结果:

二、将父元素的overflow设为一个非visible值,适用于子元素未溢出的情形。这里给main设置overflow:hidden,效果同上图一样

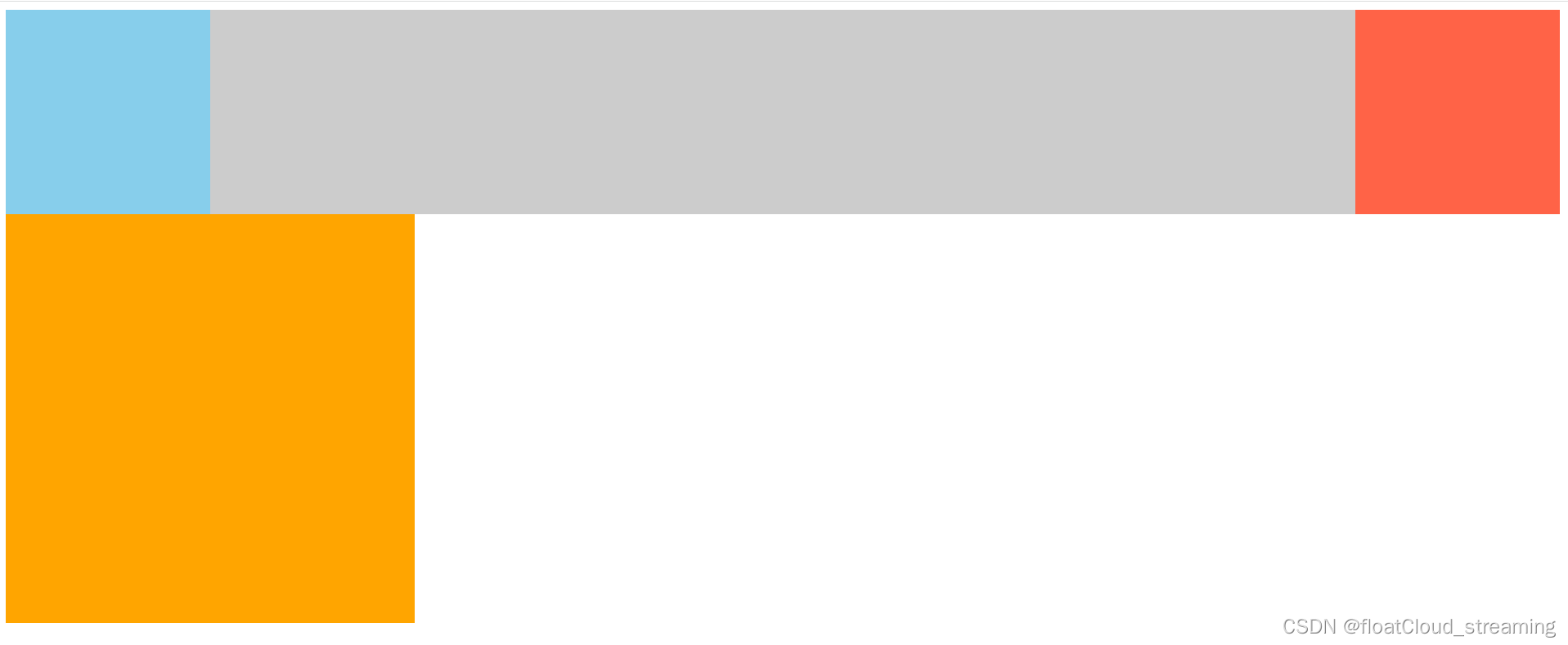
对应运行结果:

三、利用clear属性清除浮动影响。
先于main中添加一个类名为box的空div标签,再于style中设置其clear属性,实现效果同上


对应运行结果:

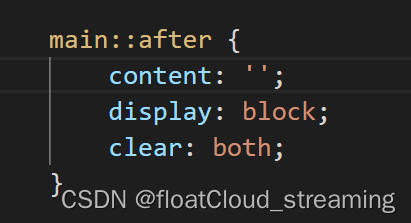
四、利用after伪类给父级添加一个空块级内容,并设置clear属性
这种方法可以看作是第三种方法的优化,因为一个空标签其实是比较多余的,可以通过after伪类进行添加。添加下图代码后,便能解决问题。

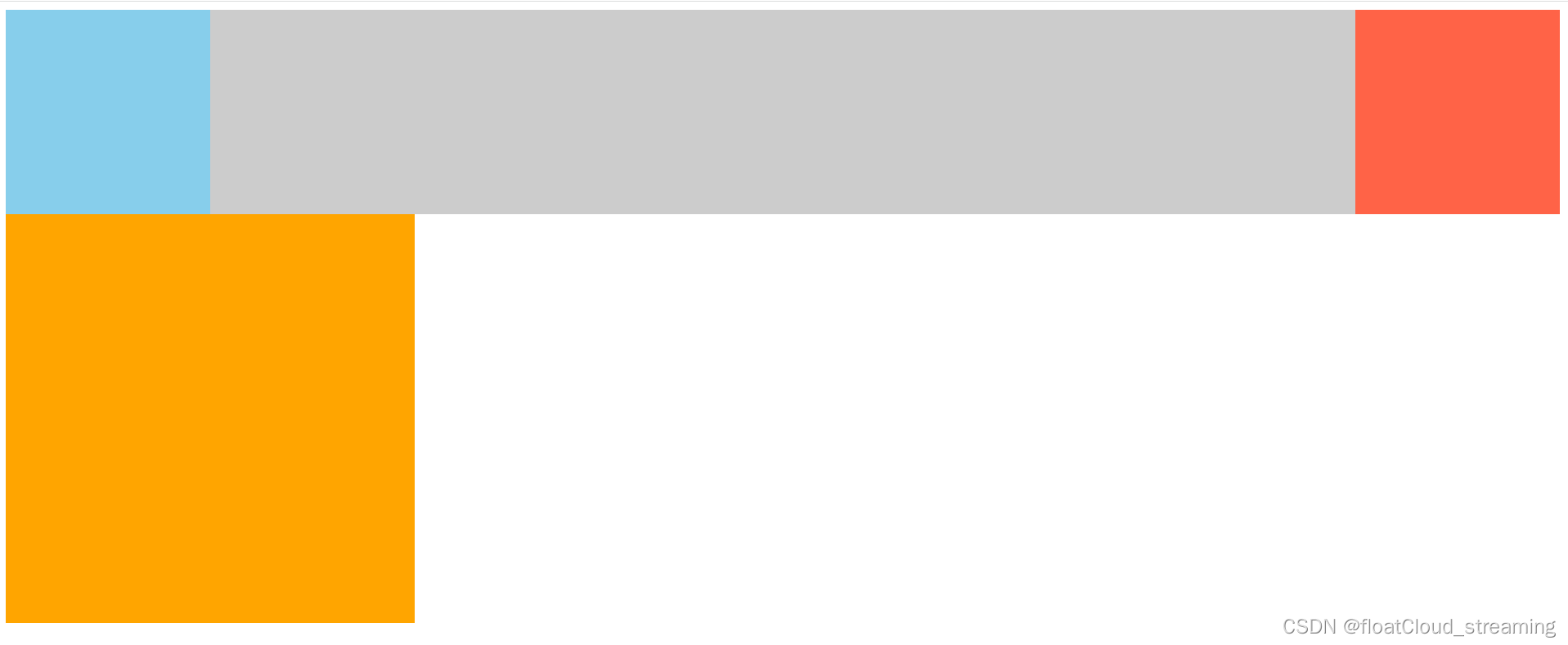
对应运行结果:

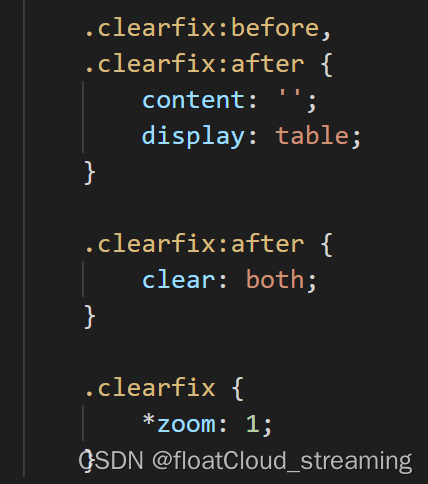
五、直接使用clearfix类,引入以下代码

之后向main添加clearfix类即可

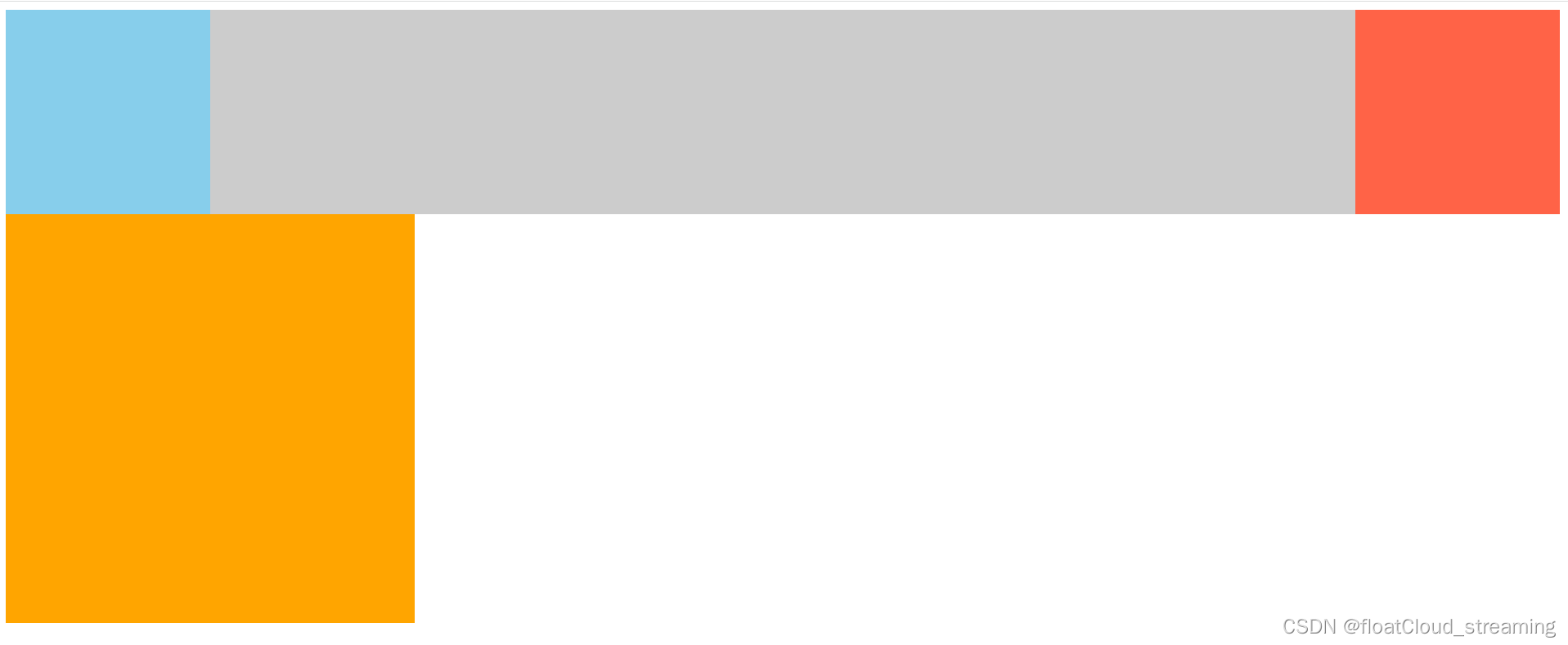
对应运行结果:

到此这篇关于HTML5之高度塌陷问题的解决的文章就介绍到这了,更多相关HTML5高度塌陷内容请搜索一聚教程网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持一聚教程网!