Canvas三种动态画圆实现方法说明(小结)
作者:袖梨
2025-07-15
前言
canvas是HTML5出来的绘图API容器,对于图形的处理非常强大,下面使用canvas配合JavaScript来做一下动态画圆效果。可以用它来做圆形进度条来使用。 这里我个人总结了3种实现方法,大家可以参考一下。
方法一:arc()实现画圆
代码:
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <style type="text/css"> #myCanvas{ margin: 0 auto; display: block; } </style></head><body> <canvas id="myCanvas">当前浏览器不支持canvas组件请升级!</canvas> <script type="text/javascript"> //方法一:arc 动态画圆 var c = document.getElementById('myCanvas'); var ctx = c.getContext('2d'); var mW = c.width = 300; var mH = c.height = 300; var lineWidth = 5; var r = mW / 2; //中间位置 var cR = r - 4 * lineWidth; //圆半径 var startAngle = -(1 / 2 * Math.PI); //开始角度 var endAngle = startAngle + 2 * Math.PI; //结束角度 var xAngle = 1 * (Math.PI / 180); //偏移角度量 var fontSize = 35; //字号大小 var tmpAngle = startAngle; //临时角度变量 //渲染函数 var rander = function(){ if(tmpAngle >= endAngle){ return; }else if(tmpAngle + xAngle > endAngle){ tmpAngle = endAngle; }else{ tmpAngle += xAngle; } ctx.clearRect(0, 0, mW, mH); //画圈 ctx.beginPath(); ctx.lineWidth = lineWidth; ctx.strokeStyle = '#1c86d1'; ctx.arc(r, r, cR, startAngle, tmpAngle); ctx.stroke(); ctx.closePath(); //写字 ctx.fillStyle = '#1d89d5'; ctx.font= fontSize + 'px Microsoft Yahei'; ctx.textAlign='center'; ctx.fillText( Math.round((tmpAngle - startAngle) / (endAngle - startAngle) * 100) + '%', r, r + fontSize / 2); requestAnimationFrame(rander); }; rander(); </script></body></html>思路:
通过设置的开始角度和结束角度来做限定,然后通过累加临时的角度变量实现动画效果。
相关函数:
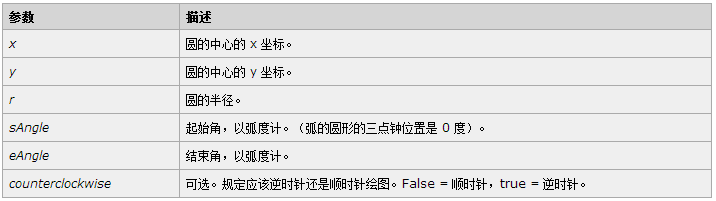
context.arc(x,y,r,sAngle,eAngle,counterclockwise);

方法二:rotate() 动态画圆
代码:
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <style type="text/css"> #myCanvas{ margin: 0 auto; display: block; } </style></head><body> <canvas id="myCanvas">当前浏览器不支持canvas组件请升级!</canvas> <script type="text/javascript"> //方法二:rotate() 动态画圆 var c = document.getElementById('myCanvas'); var ctx = c.getContext('2d'); var mW = c.width = 300; var mH = c.height = 300; var lineWidth = 5; var r = mW / 2; //中间位置 var cR = r - 4 * lineWidth; //圆半径 var startAngle = -(1 / 2 * Math.PI); //开始角度 var endAngle = startAngle + 2 * Math.PI; //结束角度 var xAngle = 1 * (Math.PI / 180); //偏移角度量 var fontSize = 35; //字号大小 var tmpAngle = startAngle; //临时角度变量 //渲染函数 var rander = function(){ if(tmpAngle >= endAngle){ return; }else if(tmpAngle + xAngle > endAngle){ tmpAngle = endAngle; }else{ tmpAngle += xAngle; } ctx.clearRect(0, 0, mW, mH); //画圈 ctx.save(); ctx.beginPath(); ctx.lineWidth = lineWidth; ctx.strokeStyle = '#1c86d1'; ctx.translate(r, r); //重定义圆点 ctx.rotate(-Math.PI); //最上方为起点 for(var i = 0; i <= tmpAngle - startAngle; i += xAngle){ //绘图 ctx.moveTo(0, cR - lineWidth); ctx.lineTo(0, cR); ctx.rotate(xAngle); //通过旋转角度和画点的方式绘制圆 } ctx.stroke(); ctx.closePath(); ctx.restore(); //写字 ctx.fillStyle = '#1d89d5'; ctx.font= fontSize + 'px Microsoft Yahei'; ctx.textAlign='center'; ctx.fillText( Math.round((tmpAngle - startAngle) / (endAngle - startAngle) * 100) + '%', r, r + fontSize / 2); requestAnimationFrame(rander); }; rander(); </script></body></html>思路:
通过重新定义圆点坐标为(0,0),然后通过在规定范围内旋转图形,进行单点绘制。
相关函数:
context.translate(x,y);

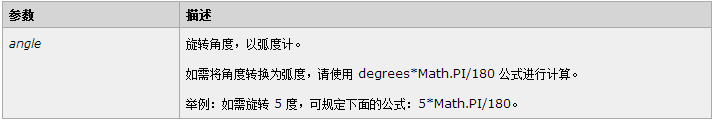
context.rotate(angle);

方法三:获取圆坐标方式 动态画圆
代码:
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <style type="text/css"> #myCanvas{ margin: 0 auto; display: block; } </style></head><body> <canvas id="myCanvas">当前浏览器不支持canvas组件请升级!</canvas> <script type="text/javascript"> //方法三:获取圆坐标方式 动态画圆 var c = document.getElementById('myCanvas'); var ctx = c.getContext('2d'); var mW = c.width = 300; var mH = c.height = 300; var lineWidth = 5; var r = mW / 2; //中间位置 var cR = r - 4 * lineWidth; //圆半径 var startAngle = -(1 / 2 * Math.PI); //开始角度 var endAngle = startAngle + 2 * Math.PI; //结束角度 var xAngle = 2 * (Math.PI / 180); //偏移角度量 var cArr = []; //圆坐标数组 //初始化圆坐标数组 for(var i = startAngle; i <= endAngle; i += xAngle){ //通过sin()和cos()获取每个角度对应的坐标 var x = r + cR * Math.cos(i); var y = r + cR * Math.sin(i); cArr.push([x, y]); } //移动到开始点 var startPoint = cArr.shift(); ctx.beginPath(); ctx.moveTo(startPoint[0], startPoint[1]); //渲染函数 var rander = function(){ //画圈 if(cArr.length){ ctx.lineWidth = lineWidth; ctx.strokeStyle = '#1c86d1'; var tmpPoint = cArr.shift(); ctx.lineTo(tmpPoint[0], tmpPoint[1]); ctx.stroke(); }else{ cArr = null; return; } requestAnimationFrame(rander); }; rander(); </script></body></html>思路:
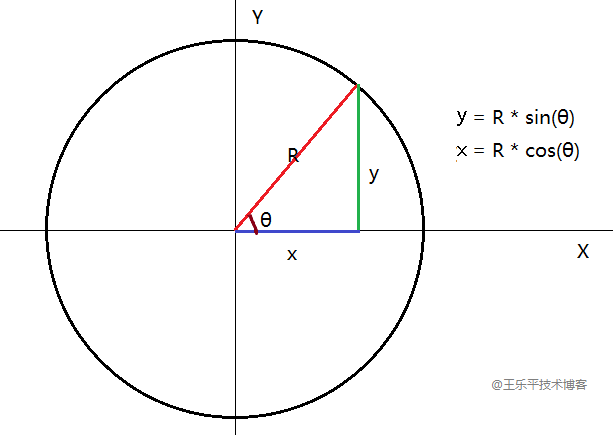
通过sin() 和 cos()按一定的角度偏移量,将开始角度和结束角度之间的坐标位置存于数组中,然后按照数组中的坐标点进行绘制。
关于坐标点的计算,设计到了一些数学知识,这里我做了一张说明图:

效果

后记
通过上面的绘画方法,大家可以稍加修改制作成进度条插件。
到此这篇关于Canvas三种动态画圆实现方法说明(小结)的文章就介绍到这了,更多相关Canvas动态画圆内容请搜索一聚教程网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持一聚教程网!