详解如何将 Canvas 绘制过程转为视频
如果我们用Canvas实现了一些动画效果,需要将它回放出来,很多人通常就是用录屏工具将屏幕内容录下来播放,很少有人知道,Canvas可以直接通过现代浏览器支持的 Media Streams API 来转成视频。
Canvas对象支持captureStream方法,这个方法会返回一个MediaStream对象。然后,我们可以通过这个对象创建一个MediaRecorder来录屏。
我们看一个简单的例子。
录制视频
首先我们写一个非常简单的Canvas动画效果,代码如下:
const canvas = document.querySelector('canvas');const ctx = canvas.getContext('2d');const {width, height} = canvas;ctx.fillStyle = 'red';function draw(rotation = 0) { ctx.clearRect(0, 0, 1000, 1000); ctx.save(); ctx.translate(width / 2, height / 2); ctx.rotate(rotation); ctx.translate(-width / 2, -height / 2); ctx.beginPath(); ctx.rect(200, 200, 200, 200); ctx.fill(); ctx.restore();}function update(t) { draw(t / 500); requestAnimationFrame(update);}update(0);
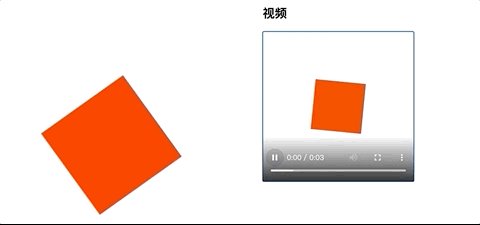
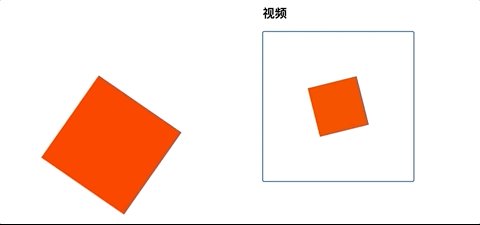
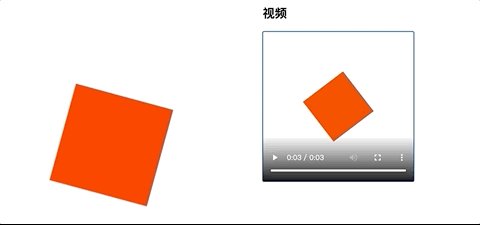
这个效果实现一个200宽高的矩形在画布中心旋转。

接下来,我们将这个效果录制下来,假设我们录制6秒的视频,首先我们要获取MediaStream对象:
const stream = canvas.captureStream();
然后,我们创建一个MediaRecorder:
const recorder = new MediaRecorder(stream, { mimeType: 'video/webm' });
接着我们可以注册ondataavailable事件,将数据记录下来:
const data = [];recorder.ondataavailable = function (event) { if (event.data && event.data.size) { data.push(event.data); }};
在onstop事件里,我们通过Blob对象,将数据写入到页面上的video标签中。
recorder.onstop = () => { const url = URL.createObjectURL(new Blob(data, { type: 'video/webm' })); document.querySelector("#videoContainer").style.display = "block"; document.querySelector("video").src = url;};
如果你不了解 Blob 对象,可以看这篇文章。
最后,我们开始录制视频,并设定在6秒钟之后停止录制:
recorder.start();setTimeout(() => { recorder.stop();}, 6000);
这样,就可以达到我们想要的录屏效果了。

完整的代码在https://cod*epe*n.i*o/akira-cn/pen/LYNVewy。
与音频结合
Canvas 录制好的视频,我们还可以将它和音频结合,方法是通过 ffmpeg 的 Web 端来合成。浏览器可以通过 WebAssembly 来集成 ffmpeg,具体的项目在这里,有兴趣的同学可以研究下。ffmpeg 的 Web API 用起来还比较复杂,奇舞团的同学开发了一个非常好用的封装,项目地址在这里,可以在这里看到具体的例子。
到此这篇关于详解如何将 Canvas 绘制过程转为视频的文章就介绍到这了,更多相关Canvas 绘制过程转为视频内容请搜索一聚教程网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持一聚教程网!