HTML5适合的情人节礼物有纪念日期功能
作者:袖梨
2025-07-18
前言
利用HTML5,css,js实现爱心树 以及 纪念日期的功能 网页有播放音乐功能 以及打字倾诉感情的画面,非常适合情人节送给女朋友
具体的HTML代码
具体只要修改代码里面的男某某和女某某 文字段也可自行修改,还有代码下半部分的JS代码需要修改一下起始日期 注意月份为0~11月 也就是月份需要减一。当然只有一部分HTML和JS代码不够运行的,文章最下面还附加了完整代码的下载地址
<!DOCTYPE html><html xml:lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>男某某与女某某日期纪念功能</title> <link type="text/css" rel="stylesheet" href="./index_files/default.css"><script type="text/javascript" src="./index_files/jquery.min.js"></script><script type="text/javascript" src="./index_files/jscex.min.js"></script><script type="text/javascript" src="./index_files/jscex-parser.js"></script><script type="text/javascript" src="./index_files/jscex-jit.js"></script><script type="text/javascript" src="./index_files/jscex-builderbase.min.js"></script><script type="text/javascript" src="./index_files/jscex-async.min.js"></script><script type="text/javascript" src="./index_files/jscex-async-powerpack.min.js"></script><script type="text/javascript" src="./index_files/functions.js" charset="utf-8"></script><script type="text/javascript" src="./index_files/love.js" charset="utf-8"></script> <style type="text/css"><!--.STYLE1 {color: #666666}--> </style></head> <body> <div id="main"> <div id="error">本页面采用HTML5编辑,目前您的浏览器无法显示,请换成谷歌(<a href="http://www.*go*o*gle.cn/chrome/intl/zh-CN/landing_chrome.html?hl=zh-CN&brand=CHMI">Chrome</a>)或者火狐(<a href="http://firefox.c**o*m.cn/download/">Firefox</a>)浏览器,或者其他游览器的最新版本。</div> <div id="wrap"> <div id="text"> <div id="code"> <span class="say">* 致女某某: *</span><br><span class="say"> </span><br> <span class="say">· 女某某,情人节快乐!</span><br><span class="say"> </span><br> <span class="say">· 不经意相识, 或许是缘分,或许是注定的。</span><br><span class="say"> </span><br> <span class="say">· 虽然......,但依......!</span><br><span class="say"> </span><br> <span class="say">· 虽然......,但......!</span><br><span class="say"> </span><br> <span class="say">· 虽然......,但......!</span><br><span class="say"> </span><br> <span class="say">· 虽然......</span><br><span class="say"> </span><br> <span class="say">· 无论如何,只要你我依旧喜欢对方,我会一直陪着你。</span><br> <span class="say"> </span><br> <span class="say">· You are my only girlfriend.</span><br><span class="say"> </span><br><span class="say">· I love you,×××!</span><br><span class="say"> </span><br> <span class="say"><span class="space"></span>--@author 男某某--</span> </div> </div> <div id="clock-box"> <span class="STYLE1">现在是</span>男某某 <span class="STYLE1" style="color: red">❤</span> 女某某<span class="STYLE1" style="color: red">相恋</span> <div id="clock"></div> </div> <canvas id="canvas" width="1100" height="680"></canvas> </div> </div> <script> </script> <script> (function(){ var canvas = $('#canvas'); if (!canvas[0].getContext) { $("#error").show(); return false; } var width = canvas.width(); var height = canvas.height(); canvas.attr("width", width); canvas.attr("height", height); var opts = { seed: { x: width / 2 - 20, color: "rgb(190, 26, 37)", scale: 2 }, branch: [ [535, 680, 570, 250, 500, 200, 30, 100, [ [540, 500, 455, 417, 340, 400, 13, 100, [ [450, 435, 434, 430, 394, 395, 2, 40] ]], [550, 445, 600, 356, 680, 345, 12, 100, [ [578, 400, 648, 409, 661, 426, 3, 80] ]], [539, 281, 537, 248, 534, 217, 3, 40], [546, 397, 413, 247, 328, 244, 9, 80, [ [427, 286, 383, 253, 371, 205, 2, 40], [498, 345, 435, 315, 395, 330, 4, 60] ]], [546, 357, 608, 252, 678, 221, 6, 100, [ [590, 293, 646, 277, 648, 271, 2, 80] ]] ]] ], bloom: { num: 700, width: 1080, height: 650, }, footer: { width: 1200, height: 5, speed: 10, } } var tree = new Tree(canvas[0], width, height, opts); var seed = tree.seed; var foot = tree.footer; var hold = 1; canvas.click(function(e) { var offset = canvas.offset(), x, y; x = e.pageX - offset.left; y = e.pageY - offset.top; if (seed.hover(x, y)) { hold = 0; canvas.unbind("click"); canvas.unbind("mousemove"); canvas.removeClass('hand'); } }).mousemove(function(e){ var offset = canvas.offset(), x, y; x = e.pageX - offset.left; y = e.pageY - offset.top; canvas.toggleClass('hand', seed.hover(x, y)); }); var seedAnimate = eval(Jscex.compile("async", function () { seed.draw(); while (hold) { $await(Jscex.Async.sleep(10)); } while (seed.canScale()) { seed.scale(0.95); $await(Jscex.Async.sleep(10)); } while (seed.canMove()) { seed.move(0, 2); foot.draw(); $await(Jscex.Async.sleep(10)); } })); var growAnimate = eval(Jscex.compile("async", function () { do { tree.grow(); $await(Jscex.Async.sleep(10)); } while (tree.canGrow()); })); var flowAnimate = eval(Jscex.compile("async", function () { do { tree.flower(2); $await(Jscex.Async.sleep(10)); } while (tree.canFlower()); })); var moveAnimate = eval(Jscex.compile("async", function () { tree.snapshot("p1", 240, 0, 610, 680); while (tree.move("p1", 500, 0)) { foot.draw(); $await(Jscex.Async.sleep(10)); } foot.draw(); tree.snapshot("p2", 500, 0, 610, 680); canvas.parent().css("background", "url(" + tree.toDataURL('image/png') + ")"); canvas.css("background", "#ffe"); $await(Jscex.Async.sleep(300)); canvas.css("background", "none"); })); var jumpAnimate = eval(Jscex.compile("async", function () { var ctx = tree.ctx; while (true) { tree.ctx.clearRect(0, 0, width, height); tree.jump(); foot.draw(); $await(Jscex.Async.sleep(25)); } })); //下面修改起始日期 var textAnimate = eval(Jscex.compile("async", function () { var together = new Date(); together.setFullYear(2020, 1, 2); //时间年月日 月份0~11 together.setHours(22);//小时 together.setMinutes(22);//分钟 together.setSeconds(2);//秒前一位 together.setMilliseconds(2);//秒第二位 $("#code").show().typewriter(); $("#clock-box").fadeIn(500); while (true) { timeElapse(together); $await(Jscex.Async.sleep(1000)); } })); var runAsync = eval(Jscex.compile("async", function () { $await(seedAnimate()); $await(growAnimate()); $await(flowAnimate()); $await(moveAnimate()); textAnimate().start(); $await(jumpAnimate()); })); runAsync().start(); })(); </script> <iframe src = "./给你们.mp3" allow = "autoplay" hidden /> //自己修改音乐位置</body></html>
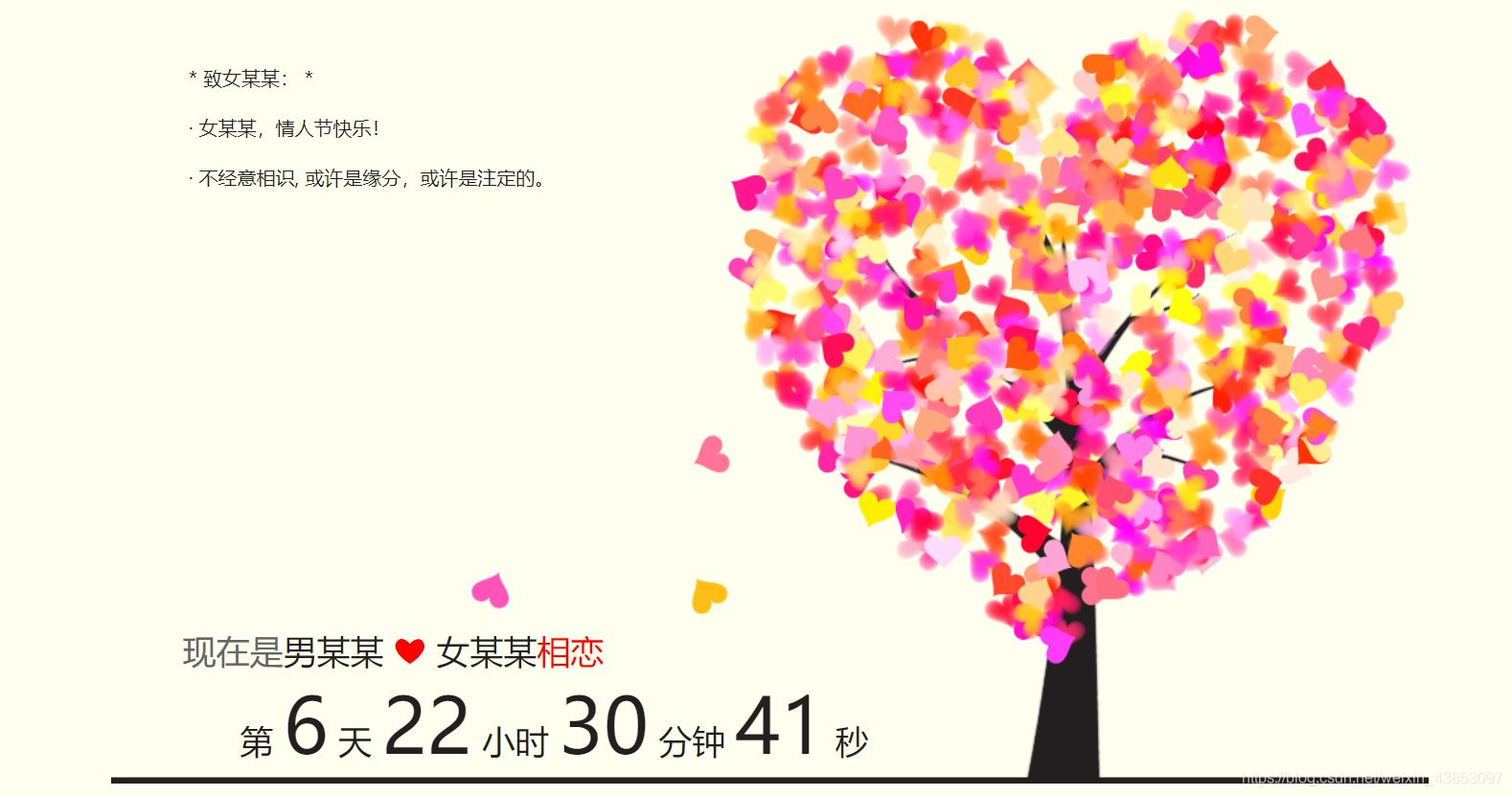
画面演示:
①点击网页中心的爱心,刚进入网页会自动播放音乐

②会慢慢生成爱心树,速度挺快的

③然后会平移爱心树到最右边,准备生成文章

④会慢慢生成所要说的话 日期设定是2020.02.02 22:22:22

⑤最后的样子

完整代码资源
链接: https://pan.ba*i*d*u.com/s/1Y0N0v76u1LBgW4T9mSse2A 提取码: 3f8n
到此这篇关于HTML5适合的情人节礼物有纪念日期功能的文章就介绍到这了,更多相关html5情人节礼物纪念日期内容请搜索一聚教程网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持一聚教程网!