使用layui实现左侧菜单栏及动态操作tab项的方法
首先说一下左侧菜单栏

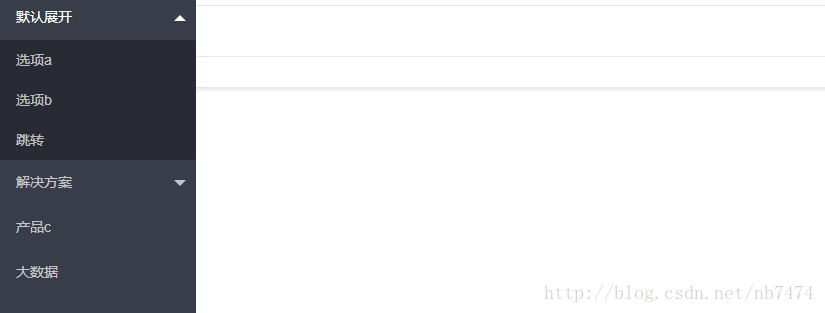
这是一个最基本的左侧菜单栏,实现的过程很简单,官方的说明文档就有,但是我在导入layer.js之后,直接复制这段官方代码到我的编辑器上时,发现页面是这样的:

发现,绑定属性的菜单并没有下拉选项,这个问题在我导入layer.all.js之后解决了,而且发现如果是在页面的最上方导入的话也没有下拉选项,只有在html代码下面导入,才可以显示 ,不知道是什么原因。
下面说重点,动态操作tab项
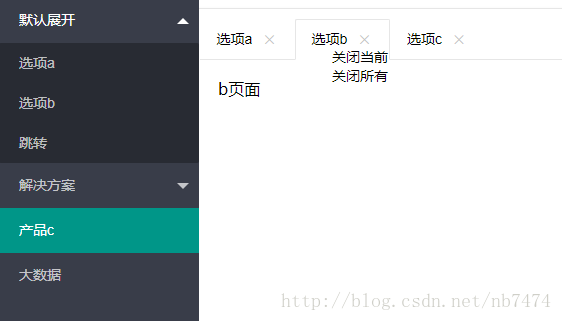
页面截图:

tab项右键菜单:

这里右键菜单的样式并没有做太多的美化。
html代码:(页面中关于引入js和css文件的部分被我省略了,还有要注意jQuery的引入顺序)
<div class="layui-tab layui-tab-card site-demo-button" style="position: relative;"> <ul class="layui-nav layui-nav-tree layui-nav-side"> <li class="layui-nav-item layui-nav-itemed"> <a href="javascript:;">默认展开</a> <dl class="layui-nav-child"> <dd> <a data-url="a" data-id="11" data-title="选项a" href="#" class="site-demo-active" data-type="tabAdd">选项a</a> </dd> <dd> <a href="#" data-url="b" data-title="选项b" data-id="22" class="site-demo-active" data-type="tabAdd">选项b</a> </dd> <dd> <a href="">跳转</a> </dd> </dl> </li> <li class="layui-nav-item"> <a href="javascript:;">解决方案</a> <dl class="layui-nav-child"> <dd> <a href="">移动模块</a> </dd> <dd> <a href="">后台模版</a> </dd> <dd> <a href="">电商平台</a> </dd> </dl> </li> <li class="layui-nav-item"> <a href="#" data-url="c" data-title="选项c" data-id="33" class="site-demo-active" data-type="tabAdd">产品c</a> </li> <li class="layui-nav-item"> <a href="">大数据</a> </li> </ul> <div class="layui-tab" lay-filter="demo" lay-allowclose="true" style="margin-left: 200px;"> <ul class="layui-tab-title"> </ul> <ul class="rightmenu" style="display: none;position: absolute;"> <li data-type="closethis">关闭当前</li> <li data-type="closeall">关闭所有</li> </ul> <div class="layui-tab-content"> </div> </div> </div>
js代码:
layui.use('element', function() { var $ = layui.jquery; var element = layui.element; //Tab的切换功能,切换事件监听等,需要依赖element模块 //触发事件 var active = { //在这里给active绑定几项事件,后面可通过active调用这些事件 tabAdd: function(url,id,name) { //新增一个Tab项 传入三个参数,分别对应其标题,tab页面的地址,还有一个规定的id,是标签中data-id的属性值 //关于tabAdd的方法所传入的参数可看layui的开发文档中基础方法部分 element.tabAdd('demo', { title: name, content: '<iframe data-frameid="'+id+'" scrolling="auto" frameborder="0" src="'+url+'.html" style="width:100%;height:99%;"></iframe>', id: id //规定好的id }) CustomRightClick(id); //给tab绑定右击事件 FrameWH(); //计算ifram层的大小 }, tabChange: function(id) { //切换到指定Tab项 element.tabChange('demo', id); //根据传入的id传入到指定的tab项 }, tabDelete: function (id) { element.tabDelete("demo", id);//删除 } , tabDeleteAll: function (ids) {//删除所有 $.each(ids, function (i,item) { element.tabDelete("demo", item); //ids是一个数组,里面存放了多个id,调用tabDelete方法分别删除 }) } }; //当点击有site-demo-active属性的标签时,即左侧菜单栏中内容 ,触发点击事件 $('.site-demo-active').on('click', function() { var dataid = $(this); //这时会判断右侧.layui-tab-title属性下的有lay-id属性的li的数目,即已经打开的tab项数目 if ($(".layui-tab-title li[lay-id]").length <= 0) { //如果比零小,则直接打开新的tab项 active.tabAdd(dataid.attr("data-url"), dataid.attr("data-id"),dataid.attr("data-title")); } else { //否则判断该tab项是否以及存在 var isData = false; //初始化一个标志,为false说明未打开该tab项 为true则说明已有 $.each($(".layui-tab-title li[lay-id]"), function () { //如果点击左侧菜单栏所传入的id 在右侧tab项中的lay-id属性可以找到,则说明该tab项已经打开 if ($(this).attr("lay-id") == dataid.attr("data-id")) { isData = true; } }) if (isData == false) { //标志为false 新增一个tab项 active.tabAdd(dataid.attr("data-url"), dataid.attr("data-id"),dataid.attr("data-title")); } } //最后不管是否新增tab,最后都转到要打开的选项页面上 active.tabChange(dataid.attr("data-id")); }); function CustomRightClick(id) { //取消右键 rightmenu属性开始是隐藏的 ,当右击的时候显示,左击的时候隐藏 $('.layui-tab-title li').on('contextmenu', function () { return false; }) $('.layui-tab-title,.layui-tab-title li').click(function () { $('.rightmenu').hide(); }); //桌面点击右击 $('.layui-tab-title li').on('contextmenu', function (e) { var popupmenu = $(".rightmenu"); popupmenu.find("li").attr("data-id",id); //在右键菜单中的标签绑定id属性 //判断右侧菜单的位置 l = ($(document).width() - e.clientX) < popupmenu.width() ? (e.clientX - popupmenu.width()) : e.clientX; t = ($(document).height() - e.clientY) < popupmenu.height() ? (e.clientY - popupmenu.height()) : e.clientY; popupmenu.css({ left: l, top: t }).show(); //进行绝对定位 //alert("右键菜单") return false; }); } $(".rightmenu li").click(function () { //右键菜单中的选项被点击之后,判断type的类型,决定关闭所有还是关闭当前。 if ($(this).attr("data-type") == "closethis") { //如果关闭当前,即根据显示右键菜单时所绑定的id,执行tabDelete active.tabDelete($(this).attr("data-id")) } else if ($(this).attr("data-type") == "closeall") { var tabtitle = $(".layui-tab-title li"); var ids = new Array(); $.each(tabtitle, function (i) { ids[i] = $(this).attr("lay-id"); }) //如果关闭所有 ,即将所有的lay-id放进数组,执行tabDeleteAll active.tabDeleteAll(ids); } $('.rightmenu').hide(); //最后再隐藏右键菜单 }) function FrameWH() { var h = $(window).height() -41- 10 - 60 -10-44 -10; $("iframe").css("height",h+"px"); } $(window).resize(function () { FrameWH(); }) });
tab项是放在<div class="layui-tab" lay-filter="demo" lay-allowclose="true" style="margin-left: 200px;"> 这个div中的,其中有一个重要的属性lay-filter,在js中调用的tabAdd,tabDelete等多种方法都携带了这个参数,我对此的理解是相当于一个判断拦截功能,将tab项放在lay-filter=‘demo’的div中。可以借助该参数,完成指定元素的局部更新。
其中还有关于element的操作,var element = layui.element element模块的实例 返回的element变量为该实例的对象,携带一些用于元素操作的基础方法,我们就是用这些方法进行tab项的新增和删除还有切换。
这是element 中的tabAdd方法,其中的content可以是一个iframe页面,在此例中,我就是传递了一个简单的页面,这就实现了不同页面间的一些切换。
element.tabAdd('demo', { title: '选项卡的标题' ,content: '选项卡的内容' //支持传入html ,id: '选项卡标题的lay-id属性值'});
贴上之前参照的一个地址:https://www.c*n*bl*ogs.com/zhoushangwu/p/7891543.html
到此这篇关于使用layui实现左侧菜单栏及动态操作tab项的方法的文章就介绍到这了,更多相关layui动态操作tab项内容请搜索一聚教程网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持一聚教程网!